echo是一个ajax框架,不过特别的是,使用echo进行客服端的编程让程序员免却了编写繁琐的html,js代码,只要进行java端的程序编写,就能实现强大的客服端页面,并且能够在客服端java代码中无缝的与后台进行通信,我们在用ext等等框架的时候,烦恼的就是如何在客服端和服务端进行通信,如何制定数据格式和传输协议,就算是gwt,我们也不得不编写令人怪异的remote module,而echo彻底的解决了这种问题,后台会把客服端的状态存储在session会话中,所以,echo的使用对服务端的压力较大,客服端对服务端作出请求,服务端在session在作出相应的改变,并且把状态推向前台,前台根据改动作出异步刷新;
在使用了gwt和echo后,个人觉得,虽然我们不用编写html和js来写代码,但是只要我们做web应用,我们就无法改变b/s的架构形式,无法改变http协议,在服务端编写客服端代码,让做了这么久的b/s结构的程序员该觉更是怪怪的,思维模式难以改变,并且
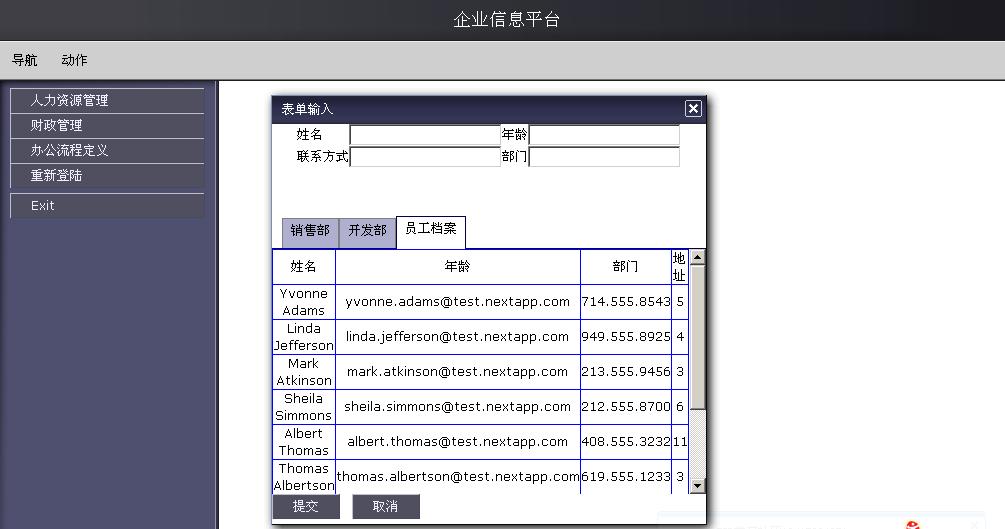
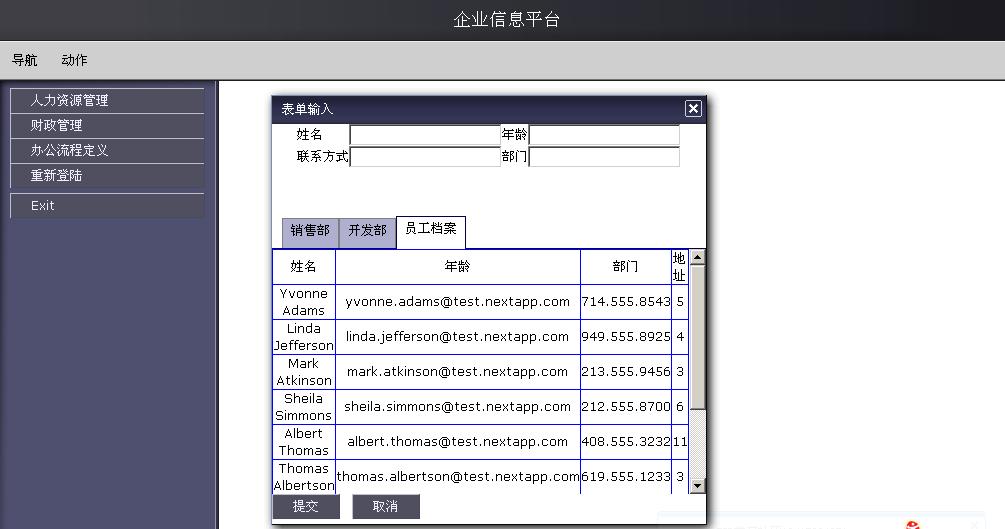
能够操纵页面的细粒度更小啦,很多细节的实现起来非常的苦难,因为我们无法用html加js来对页面进行百分百的制定,下面是用echo作出的一个及其简单的demo的截图;
在使用了gwt和echo后,个人觉得,虽然我们不用编写html和js来写代码,但是只要我们做web应用,我们就无法改变b/s的架构形式,无法改变http协议,在服务端编写客服端代码,让做了这么久的b/s结构的程序员该觉更是怪怪的,思维模式难以改变,并且
能够操纵页面的细粒度更小啦,很多细节的实现起来非常的苦难,因为我们无法用html加js来对页面进行百分百的制定,下面是用echo作出的一个及其简单的demo的截图;






















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








