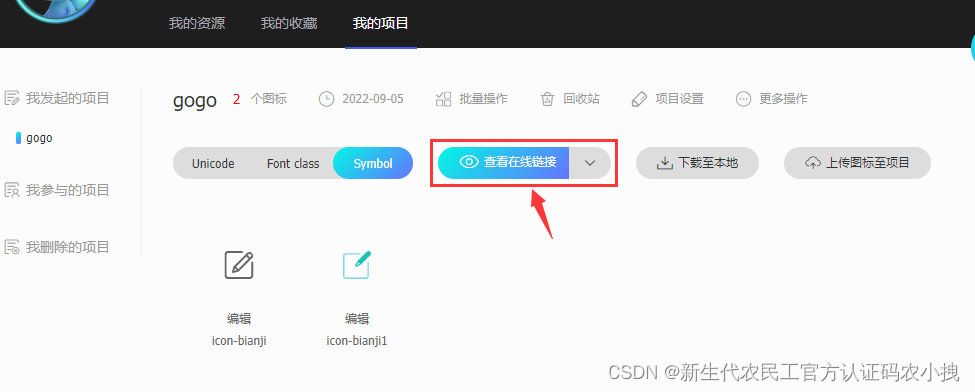
项目中查看在线链接

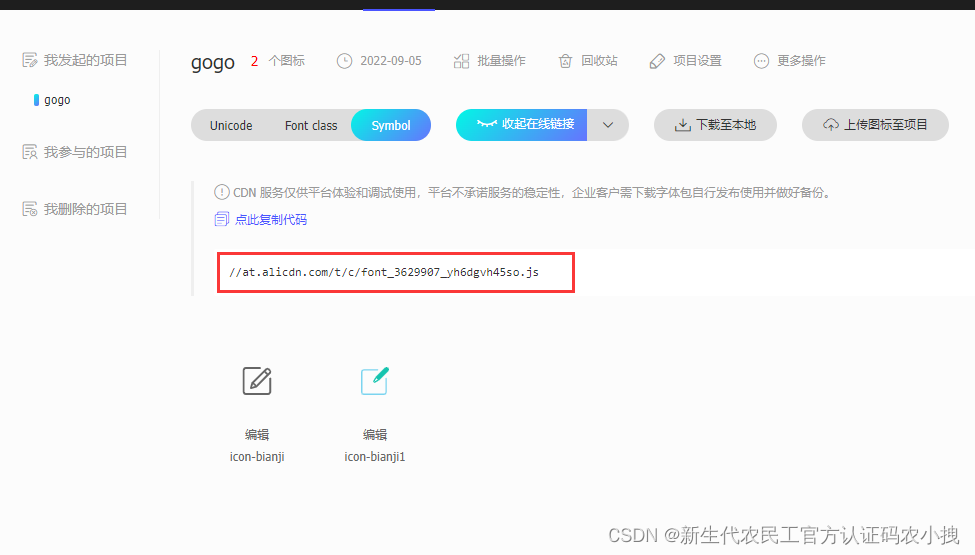
然后会生成一串.js的CDN链接,比如这样:

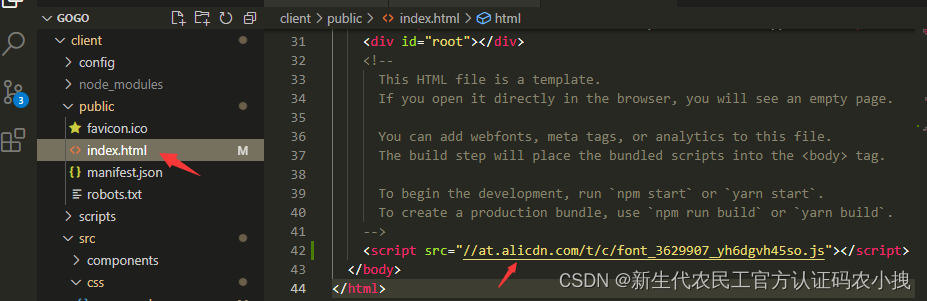
打开项目的index.html文件,添加script标签,把链接加进去。

复杂项目中并不一定是放到这个html文件中,反正最终是要放到项目中的。
或者用js操作dom创建script标签,作用也是一样的。
添加icon样式
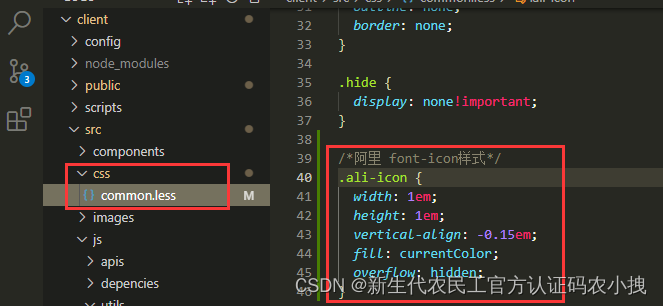
然后创建一个common.css文件,把icon样式加进去,
.ali-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
类名可以用官方文档的,也可以自己取一个,随意。原则是不要和其他类名冲突。
像这样:

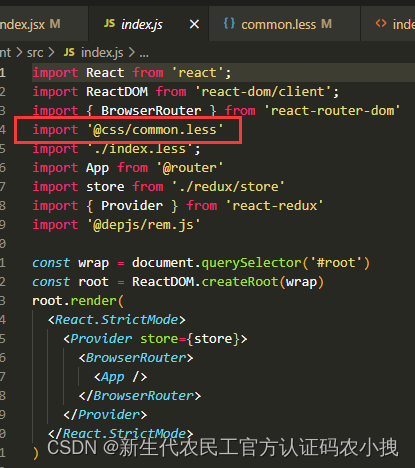
不要忘了在index.js中引入样式:

注意,这里的fill属性是svg的颜色填充,颜色值使用的是currentColor,
该值表示当前的fill属性颜色继承自父节点的color的值。
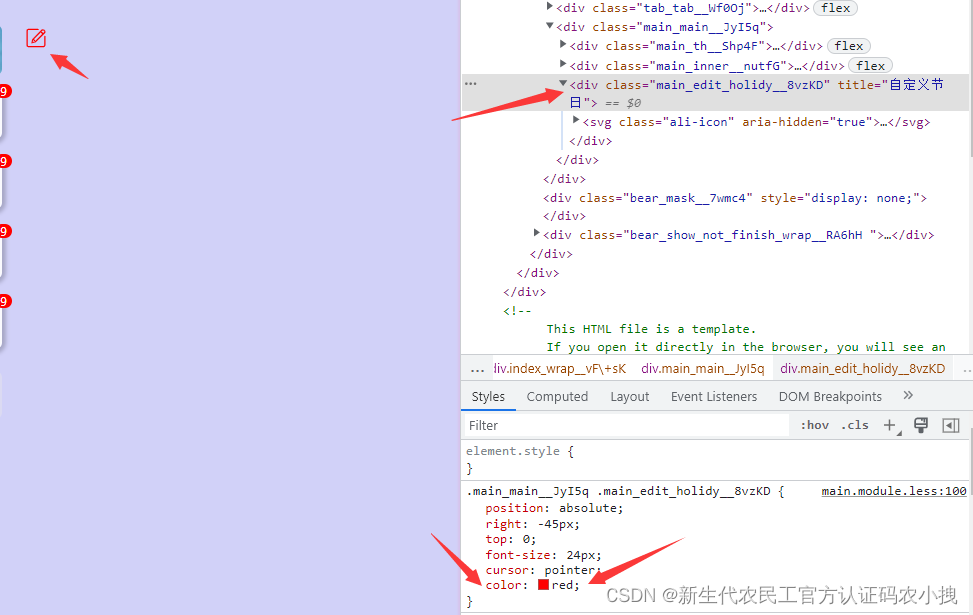
比如我给svg父节点定义一个颜色值,那么svg的颜色会跟着发生变化:

使用icon
icon的固定结构:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
在React中,xlink:href要写成xlinkHref,
class="icon"要写成className="icon"
同样要注意的是,这里的class类名要和上面设置的css类名保持一致。
就像这样:
<svg className="ali-icon" aria-hidden="true">
<use xlinkHref="#icon-xxx"></use>
</svg>
示例
比如要使用右边这个icon

鼠标悬浮在icon上,点击复制代码

复制到的代码其实就是这个icon的名字,把这个名字添加到xlinkHref中就行了。
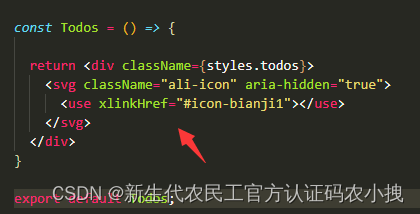
在哪里用,就把svg结构放在哪里。
<svg className="ali-icon" aria-hidden="true">
<use xlinkHref="#icon-bianji1"></use>
</svg>

页面结果:

优雅一点
做个简单的封装
const SvgIcon = (props) => {
const { font } = props;
return <svg className="ali-icon" aria-hidden="true">
<use xlinkHref={`#${font}`}></use>
</svg>
}
使用:
const Todos = () => {
return <div className={styles.todos}>
<SvgIcon font='icon-bianji1' />
</div>
}
后记
每次往项目里添加新图标,就要更新一次线上链接,然后把index.html中的script标签引入的地址给换成最新的。
所以,写项目时,最好先考虑好要用到哪些图标,一次性放入项目,避免多次生成和更新线上链接。






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








