当前默认版本
"antd": "^5.3.3"
使用框架
react
辅助语言
typescript
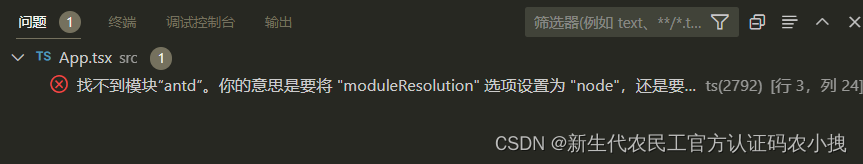
报错:

代码:
import React from 'react';
import type { FC } from 'react';
// 这里找不到antd模块
import { Button } from 'antd';
import 'antd/dist/reset.css';
const App: FC = () => (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
export default App;
解决
按照报错提示,在tsconfig.json中添加配置
{
"compilerOptions": {
// 解决找不到xxx模块的问题
"moduleResolution": "node",
}
}
好了,错误消失。






















 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








