最近在看刘伟老师的《设计模式的艺术之道》,让我受益匪浅。在工厂方法模式这一章下布置了练习,加上很久没写发博客了,写一篇督促一下自己的学习进度。
题目是:使用工厂方法模式设计一个程序来读取不同类型的图片格式,针对每一种图片格式都涉及一种图片读取器,例如GIF图片读取器用于读取GIF格式的图片,JPG亦然。充分考虑系统的灵活性和可拓展性。
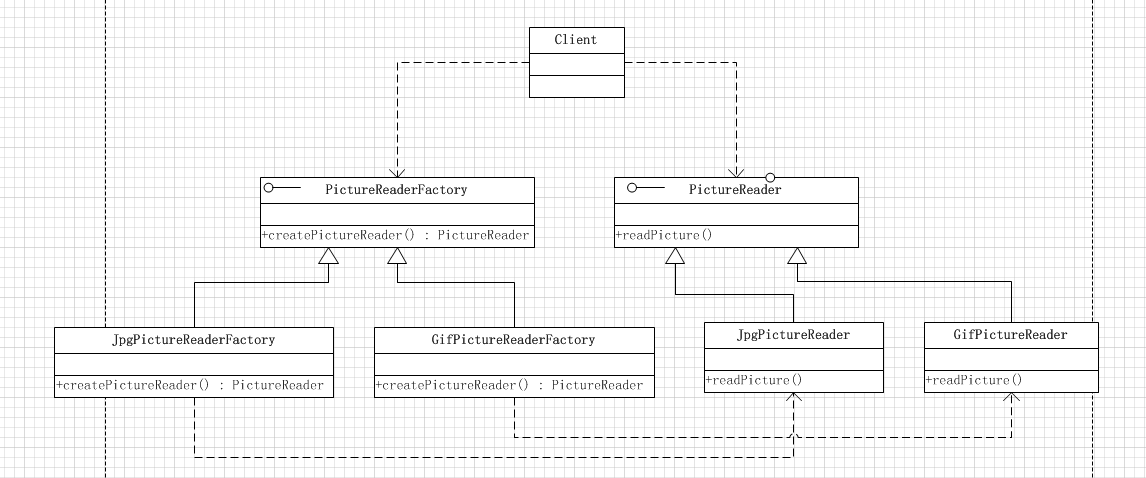
结构图如下:
代码:
//客户端测试代码
public class Client {
public static void main(String[] args) {
//创建工厂对象
PictureReaderFactory factory;
//创建图片独取对象
PictureReader reader;
//利用反射 通过读取配置文件 获取对象
factory = (PictureReaderFactory)XMLUtil.getBean();
//通过工厂获取对象
reader = factory.createPictureReader();
//调用readPicture方法
reader.readPicture();
}
}
//图片读取器工厂接口:抽象工厂
public interface PictureReaderFactory {
public PictureReader createPictureReader();
}
//jpg图片读取器工厂:具体工厂 gif类似
public class JpgPictureReaderFactory implements PictureReaderFactory{
public PictureReader createPictureReader() {
PictureReader pictureReader = new JpgPictureReader();
return pictureReader;
}
}//图片读取器接口:抽象产品
public interface PictureReader {
public void readPicture();
}//jpg图片读取器:具体产品 gif类似
public class JpgPictureReader implements PictureReader{
public void readPicture() {
System.out.println("read jpg picture...");
}
}import javax.xml.parsers.*;
import org.w3c.dom.*;
import java.io.*;
//读取配置文件,获取类名 从而使得获取不同类不用修改源代码,符合开闭原则
public class XMLUtil {
public static Object getBean()
{
try
{
//创建DOM文档对象
DocumentBuilderFactory dFactory = DocumentBuilderFactory.newInstance();
DocumentBuilder builder = dFactory.newDocumentBuilder();
Document doc = builder.parse(new File("config.xml"));
//获取包含类名的文本节点
NodeList nl = doc.getElementsByTagName("className");
Node classNode = nl.item(0).getFirstChild();
String cName = classNode.getNodeValue();
//通过类名生成实例对象并将其返回
Class c = Class.forName(cName);
Object obj = c.newInstance();
return obj;
}
catch(Exception e)
{
e.printStackTrace();
return null;
}
}
}
<!-- config.xml -->
<?xml version="1.0"?>
<config>
<className>designPatten.JpgPictureReaderFactory</className>
</config>结果:
运行Client程序显示read jpg picture... 运行成功!
小结:
1、在以上的练习中,我使用了工厂方法模式来设计图片读取器,用于读取不同格式的图片。
2、其中有四个角色:抽象工厂角色,具体工厂角色,抽象产品角色,具体产品角色。
3、利用反射,通过读取xml文件获取类名,进而获取类的实例。注意className标签中写全类名!
好处:
1、把创建对象和使用对象的职责分开。
2、在系统加入新产品时,不用修改抽象工厂和抽象产品的接口以及客户端代码。只要添加一个新的具体工厂和具体产品,这样一来,系统的拓展性非常好,符合开闭原则。
缺点:
1、添加新产品时要成对增加对象的类。






















 3637
3637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








