原本以为这次的机房资产管理项目告一段落,可以歇一歇,哥还是太天真了。我们伟大的甲方又拿下了第二期的项目,誓把哥的才华发挥到极致啊。国庆长假也没正经休息几天,硬是给人折腾出了个demo,加上了容量管理、电源走线、告警巡航这些实用功能,以及温湿度、风向、门禁、视频监控效果。哥这就给大家秀一下成果,收收膝盖,找找存在感。
对了,第一次来看哥的童鞋,这里有前两篇的链接:
第一季:如何从零开始搭建基于HTML5和WebGL的3D机房场景
第二季:场景和功能的丰富,包括机柜、设备、走线、路径规划等功能
甲方虐归虐,思路还是比较清晰的,第一期重点放在三维呈现和静态的资产管理上,第二期着重动环监控,这样基本上一个比较完整的数据中心监控系统就出来了。废话不多说了,这就开始给大家介(嘚)绍(瑟)。
界面美化
这次先是做了一些界面的美化工作,最近跟设计师mm配合得不错,果然界面档次也有所提高。
右键菜单调整
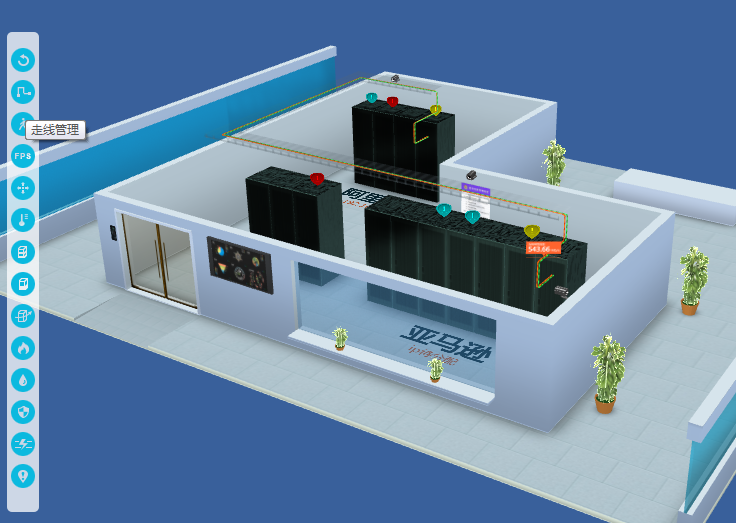
随着demo上堆砌的功能越来越多,右键的按钮也不够使了,加之有朋友反映右键菜单有点隐蔽不容易找到,我把所有的功能效果都改为从工具栏按钮进入,直接纵向显示放在了左侧,效果还不错:
动态客户信息
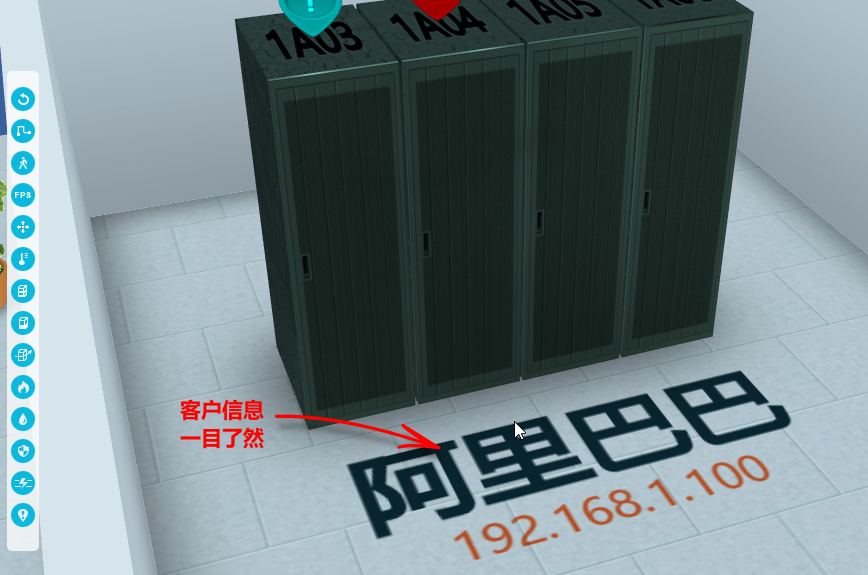
上次在机柜顶部显示资产编码的方式得到了客户的肯定,这次又尝试在机柜组地板上动态生成客户的信息,这就是3D的好处啊,哪儿有空我贴哪里。
其它装饰性细节
上次随手找的CCTV主播电视画面果断被吐槽了,看来大家还是很严肃地在探讨问题,所以这次我也把电视画面改成了统计图表,另外新增了特别合时宜的海报,给哥点个赞?
资产管理功能
以上都是一些界面上的小改动,下面给大家上几个硬菜。
机架可用空间
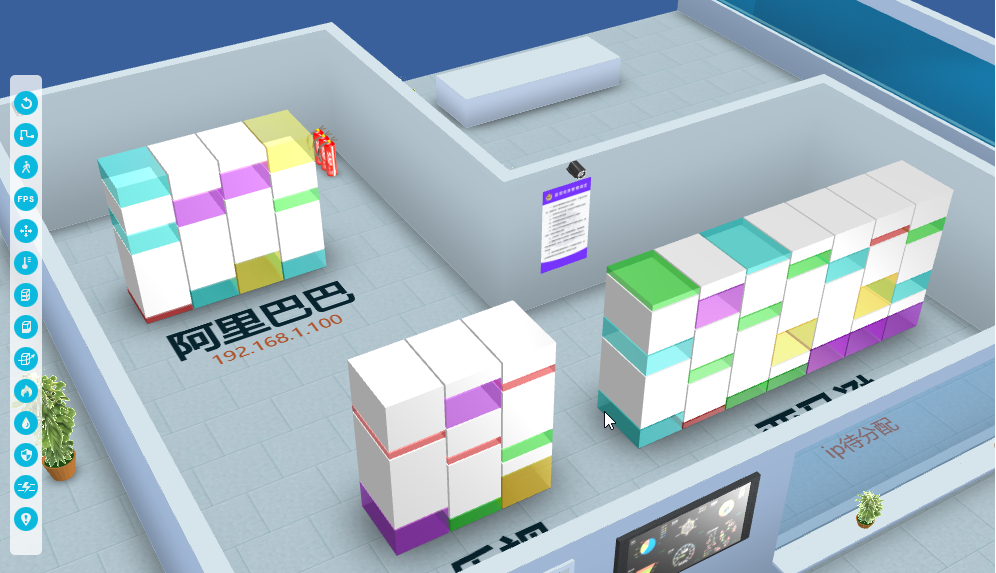
当服务器陆续上架后,会对机柜的空间产生占用和分隔。及时了解整个机房中每个机架的占用情况和空闲空间的大小情况,是非常重要的日常工作。通过3d来呈现就再适合不过了:我们把有服务器占用的空间用白色块填充,有空闲的空间根据大小不同用不同的色块填充,就有了下方的效果:
图上的颜色不光是为了好看,上面1-2U的空间用红色、5U以下的用紫色,通过不同颜色来表示连续剩余空间的数量,白色表示已经占用的空间,这样对于机房管理人员来说,可以迅速掌握整个机房的占用情况。当机房要上架一个5U的设备,我们可以一眼看到哪里有紫色的色块,并快速定出在哪里上架。
实现这一效果很简单,简单说一下思路:切换空间视图后,首先把原来的机柜隐藏,然后在同样的地方根据空间和设备情况创建多个不同的立方体进行罗列。立方体的颜色根据立方体的高度进行调整。为了增加视觉效果,可以留意立方块不要完全紧挨一起,可以留一点空隙增加立体感;空闲的方块设置一定的透明度,以和乳白色的占用空间形成一定的差异;设置一定的反光度,增加色块的质感。如下图:








 本文介绍了如何使用HTML5和WebGL技术打造一个3D机房,包括界面美化、资产管理功能(机架可用空间、机柜利用率、告警巡航)、动力环境监控(温度监控、空调风向、烟雾监控、漏水监控、防盗监测)等,提升了3D机房的实用性与监控能力。
本文介绍了如何使用HTML5和WebGL技术打造一个3D机房,包括界面美化、资产管理功能(机架可用空间、机柜利用率、告警巡航)、动力环境监控(温度监控、空调风向、烟雾监控、漏水监控、防盗监测)等,提升了3D机房的实用性与监控能力。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9065
9065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








