一行代码实现缓存的临时文件保存,四行代码实现缓存判断,三行代码实现临时文件调用
源动态网页
<title>实例:实现动态网页的静态缓存</title>
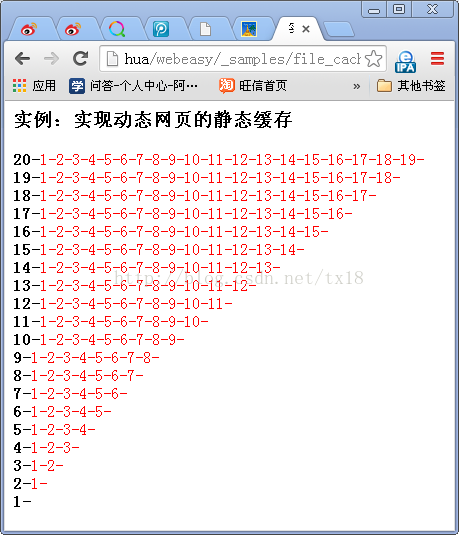
<h3>实例:实现动态网页的静态缓存</h3>
<p>
<chtml>
<for end=0 start=20>
<b>@{int:@{for:getSuffix}+1}-</b>
<forend=@{for:getSuffix}>
<fontcolor=red>@{int:@{for:getSuffix}+1}-</font>
</for>
<br>
</for>
</chtml>
</p>(例子文件:_samples/file_page.html)
读缓存的静态文件信息
<file act=info>WEB-INF/cache/page_test.html</file>判断静态文件是否存在
<if x="@{file:exists}"else=0>
<call>page</call>
<callx=true>cache</call>
</if>存在就调用cache,不存在则调用page
<call>page</call>
<call x=true>cache</call>可调用标签cache,读缓存文件
<chtml onlycallid=cache>
<file act=read method=str name=page>WEB-INF/cache/page_test.html</file>
</chtml>可调用标签page
<chtml id=page file="@{sys:curPath}file_page.html" save="WEB-INF/cache/page_test.html" onlycall />引入动态网页文件@{sys:curPath}file_page.html,并保存为WEB-INF/cache/page_test.html文件
显示缓存内容
@{file:page}
完整代码
<html>
<chtml>
<file act=info>WEB-INF/cache/page_test.html</file>
<if x="@{file:exists}" else=0>
<call>page</call>
<call x=true>cache</call>
</if>
</chtml>
<chtml id=page file="@{sys:curPath}file_page.html" save="WEB-INF/cache/page_test.html" onlycall />
<chtml onlycall id=cache>
<file act=read method=str name=page>WEB-INF/cache/page_test.html</file>
</chtml>@{file:page}
</html>效果
抓紧体验体验吧!
轻开平台资源下载及说明
平台及最新开发手册免费下载:http://download.csdn.net/detail/tx18/8464425
开发实例:轻开B2C电子商务网站,免费下载:http://download.csdn.net/detail/tx18/8318585
轻开平台会不定期升级为大家提供更多强大而Easy的功能,请留意下载最新的版本


























 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








