引入fckeditor编辑器入口文件
<chtml file="editors/fckeditor/fckeditor.htm" />如果会话中用户ID(user_id)为空(未登录),则临时设一个ID,方便上传文件(图片等)
<if x="@{session:user_id}">
<session><we name=user_id>0</we></session>
</if>表单部分的代码
<form id="Edoit_Form" method="post" action="@{sys:path}@{sys:curPath}editor_fck_save.chtml">
...
</form>请注意仍然是提交上一条博客所述的editor_fck_save.chtml网页
添加您需要的其他字段
<input name="title" value="您的标题" style="display:none" />引入FCKEditor编辑器的脚本
setFCKHeight(300);//编辑器高度
//setFCKTool("Coder");
//setFCKTool("Basic");
//setFCKValue("");
window.onload = createFCK('content');//用函数 createFCK("content") 新建编辑器,默认文本域名称为"content"请注意函数变成了createFCK(‘content’)
重写内容的函数
doReset = function ()
{
//document.getElementById('Edoit_Form').reset();
FCKeditorAPI.GetInstance('content').SetHTML("");
}提交的函数
doSubmit = function ()
{
//var tit = document.getElementById('title');
//if(tit.value=="" || tit.value=="问题:")
//{alert("有问题就提呗,不要客气嘛!");tit.focus();return;}
var oEditor = FCKeditorAPI.GetInstance('content');
var oDOM = oEditor.EditorDocument;
var des;
if(document.all) // If Internet Explorer.
des = oEditor.EditorDocument.body.innerText;
else{ // If Gecko.
var r = oDOM.createRange();
r.selectNodeContents(oDOM.body);
des = r.toString();
}
des = des.Trim();
if(des=="")
{alert("没有内容啊,写点呗!");return;}
var frm = document.getElementById("Edoit_Form");
frm.submit();
}提交和重写按钮
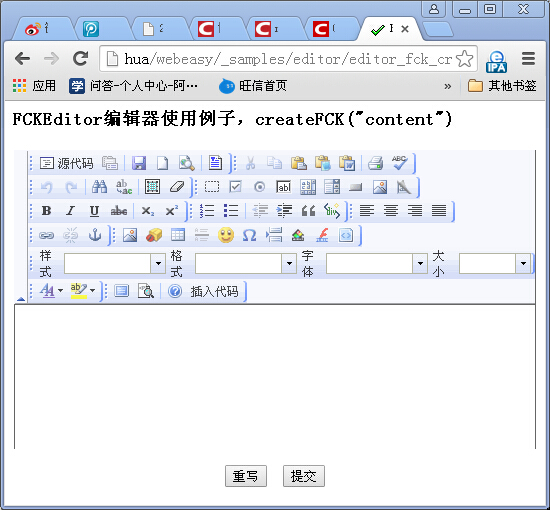
<center><input type=reset name=reset value=重写 onClick="doReset()" /> <input type="button" value="提交" onClick="doSubmit()" /></center>显示效果

全部代码
<html>
<head>
<title>FCKEditor编辑器使用例子,createFCK("content")</title>
</head>
<body>
<h3>FCKEditor编辑器使用例子,createFCK("content")</h3>
<!-- 引入fckeditor编辑器入口文件 -->
<chtml file="editors/fckeditor/fckeditor.htm" />
<!-- 如果会话中用户ID(user_id)为空(未登录),则临时设一个ID,方便上传文件(图片等) -->
<chtml>
<if x="@{session:user_id}">
<session><we name=user_id>0</we></session>
</if>
</chtml>
<!-- 提交的表单 -->
<form id="Edoit_Form" method="post" action="@{sys:path}@{sys:curPath}editor_fck_save.chtml">
<!-- 添加您需要的其他字段 -->
<input name="title" value="您的标题" style="display:none" />
<!-- 引入FCKEditor编辑器的脚本 -->
<script type="text/javascript">
setFCKHeight(300);//编辑器高度
//setFCKTool("Coder");
//setFCKTool("Basic");
//setFCKValue("");
window.onload = createFCK('content');//用函数 createFCK("content") 新建编辑器,默认文本域名称为"content"
//重写内容的函数
doReset = function ()
{
//document.getElementById('Edoit_Form').reset();
FCKeditorAPI.GetInstance('content').SetHTML("");
}
doSubmit = function ()
{
//var tit = document.getElementById('title');
//if(tit.value=="" || tit.value=="问题:")
//{alert("有问题就提呗,不要客气嘛!");tit.focus();return;}
var oEditor = FCKeditorAPI.GetInstance('content');
var oDOM = oEditor.EditorDocument;
var des;
if(document.all) // If Internet Explorer.
des = oEditor.EditorDocument.body.innerText;
else{ // If Gecko.
var r = oDOM.createRange();
r.selectNodeContents(oDOM.body);
des = r.toString();
}
des = des.Trim();
if(des=="")
{alert("没有内容啊,写点呗!");return;}
var frm = document.getElementById("Edoit_Form");
frm.submit();
}
</script>
<p>
<center><input type=reset name=reset value=重写 onClick="doReset()" /> <input type="button" value="提交" onClick="doSubmit()" /></center>
</p>
</form>
</body>
</html>(例子文件:_samples/editor/editor_fck_create.html)在轻开平台的_samples/editor目录下
轻松互联网开发平台(Easy Do IT)资源下载
平台及最新开发手册免费下载:http://download.csdn.net/detail/tx18/8721317
开发实例:轻开B2C电子商务网站,免费下载:http://download.csdn.net/detail/tx18/8318585
轻开平台会不定期升级为大家提供更多强大而Easy的功能,请留意下载最新的版本:http://download.csdn.net/user/tx18


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








