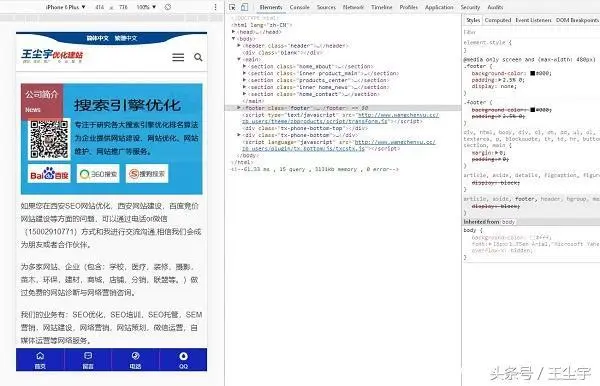
H5自适应网站制作时经常会遇到的一个问题,电脑端页面缩小到手机端页面内后发现有些栏目,有些图片太大或者影响美观,那么这个问题在吗解决呢?
手机端最典型的就是iphoenplus最大宽度是414目前市场上占有率最大的大屏手机也差不多是这样,所以就可以写成当屏幕尺寸小于414px的时候屏幕下面所有的样式,为了不产生屏幕大小不一产生不同的样式错乱,所以这里建议写到480px,这样就囊括了基本上所有的手机屏幕了。

然后接下来就是隐藏手机屏幕下不该显示的内容,比如手机端我不想让别人看到我的友情链接,或者不想让显示出来太大的幻灯片。都可以用 display:none;这个命令来实现。
@media only screen and (max-width: 480px){
.footer {
display: none;
}
}
css隐藏内容主要分为3总情况:
①隐藏所有内容无空白:display: none;
②隐藏溢出的文字或图片:overflow:hidden;
③隐藏内容但是仍然占据空间:visibility:hidden;
网站自适应css隐藏只是基础知识,对于隐藏最常见的用途就是js的一些特效展示。
来源:王尘宇博客,欢迎分享





















 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








