盆友圈最近真是被微信小程序这货刷爆了,哪那都是它,作为一个喜欢尝(作)鲜(死)的前端汪来说,我肯定不会轻易放弃这么好的尝试机会,嘛溜的,先搭好环境压压惊!
环境搭建
地球人都知道此次微信官方发布小程序的内测版只给了200个测试名额,作为茫茫人海中的我,毫无悬念的没有我的份,对此,小编我还是要给一个大大的表情!!!
尽管如此,小编我还是找到了工具,没时间解释太多,上车走人!这里小编提供一份优化(你懂得)的工具,有兴趣的可以上车试试喔! 微信开发者工具下载 领取密码:4xr9
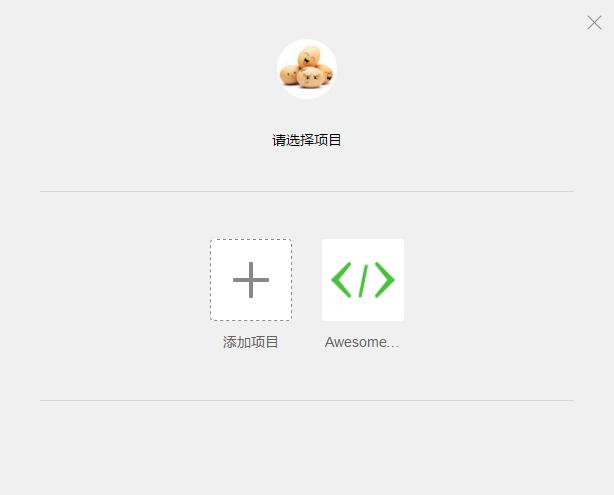
安装就不说了,一路next就好,只是在!安装完成之后,打开工具,用微信扫一扫进行微信验证后就可以看到如下界面啦!
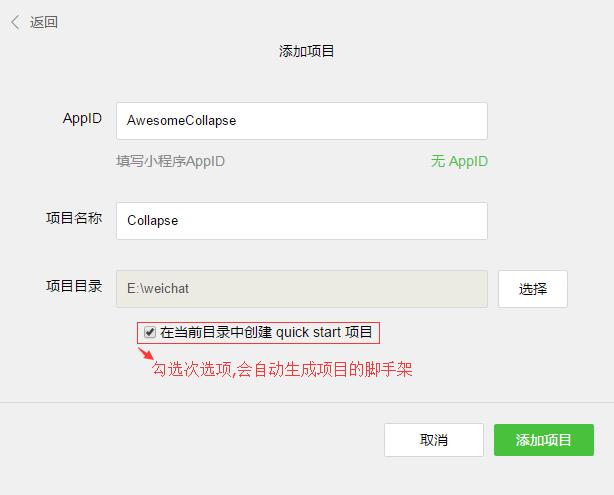
点击添加项目,按照要求填写APPID和项目名称和存储路径,填写好后,点击确定,开发工具就会自动生成项目基本的结构!
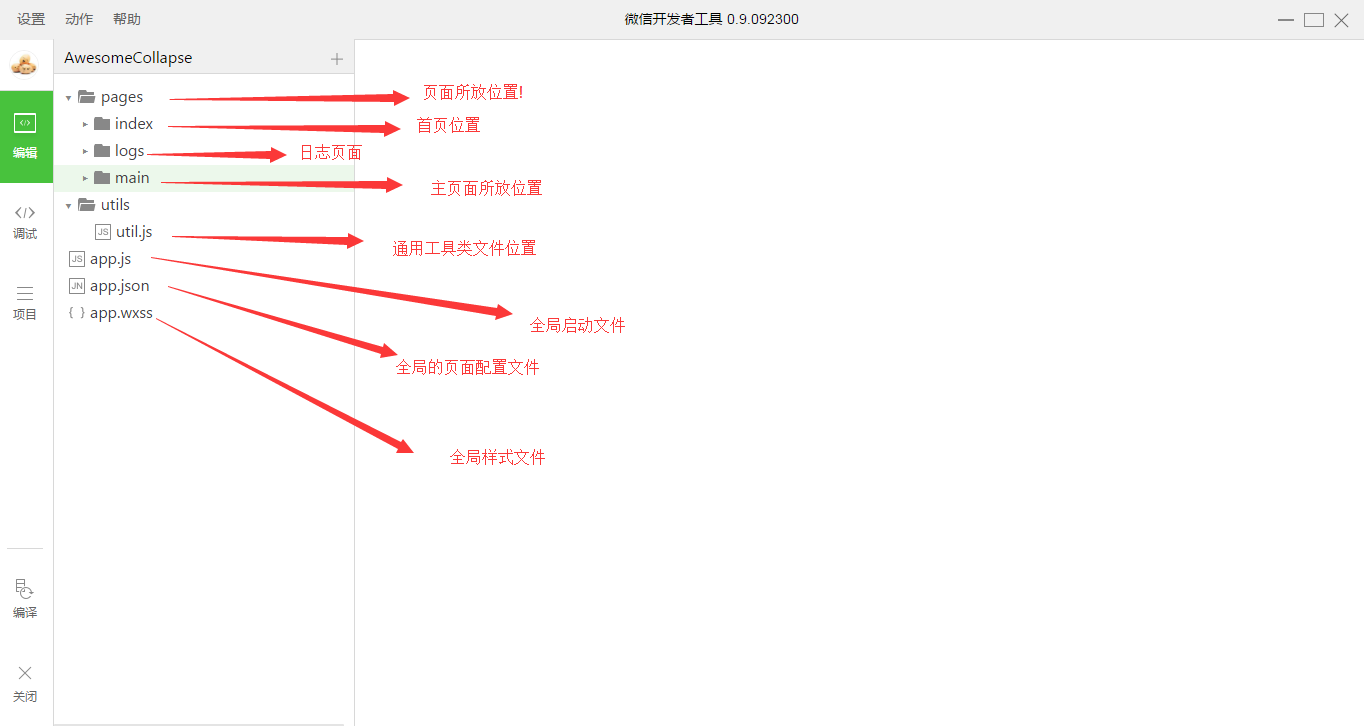
项目结构
文件结构很简单
- pages文件夹里面放所有页面的内容,在小程序的开发中,是将每个页面的内容(包括布局页面.wxml,样式文件.wxss,配置文件json文件)单独的放在统一的文件夹内!
- utils文件夹里面存放通用的js文件,J2ee的小伙伴应该对它很熟悉!
- app.js文件,也是项目的入口文件,在这里小程序会开始他的生命周期!
- app.json文件是配置项目的加载文件和相关组件,项目在加载的时候首先会在这个文件里面查找它所要加载的组件,因此,它至关重要!
- app.wxss文件,存放所有通用的样式文件!
小提醒:
1,想必你也已经看出来了,wxml其实就是我们熟的不能载熟的html文件,wxss就是css文件!
2,app.json文件中的配置项中,不能写注释(没搞清楚为什么会这样!)!
3,app.json中windows选项(也就是页面的头部信息)配置好后,所有页面都会显示这个名称,更改的方法是在需要更改头部信息的页面添加.json文件,重命名navigationBarTitleText的值
4...地图定位实例
好了,说了这么多口都干了,还是不啰嗦了,直接上咱们的小demo吧!
配置app.json文件所要加载的页面
//app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#10DDC2",
"navigationBarTitleText": "Appjs全局名称",
"navigationBarTextStyle":"white"
}
}
需要注意的是:
* pages配置路径的时候,不要写注释!
* "navigationBarTitleText": "Appjs全局名称",
是定义的全局名称,局部页面更高的方法在上面我已经提到过了!
(什么?没看见?诺!就是在具体要更改的界面增加json文件,重定义navigationBarTitleText的值啦)







 本文通过一个简单的微信小程序示例,演示如何获取当前位置并在地图上显示。介绍了环境搭建、项目结构以及地图定位实例,强调了配置app.json的重要性,并提供了获取地理位置和打开地图的API使用方法。
本文通过一个简单的微信小程序示例,演示如何获取当前位置并在地图上显示。介绍了环境搭建、项目结构以及地图定位实例,强调了配置app.json的重要性,并提供了获取地理位置和打开地图的API使用方法。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








