VectorDrawable 是android SDK 21及以上版本才支持的方式,在它及它以上的版本中SDK可以支持矢量图。由于国内手机大多还是4.0+的系统,因此在低版本的手机中无法使用矢量图。
在android studio的gradle plugin 更新到1.4版本的时候,googole通过android studio 工具使用兼容的方式让我们来使用矢量图
具体使用步骤如下:
- 生成android支持的矢量图
1.1 生成指定的vector格式的文件
默认美工给的图是工具生成的SVG格式的图片,它的描述方式和android支持的格式略有不同,需要转换下格式。使用开源组件svg2android 托动svg文件生成xml格式的矢量图。
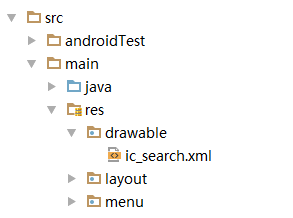
1.2 放到指定位置
生成的文件放到项目的src/main/res/drawable的目录下面。
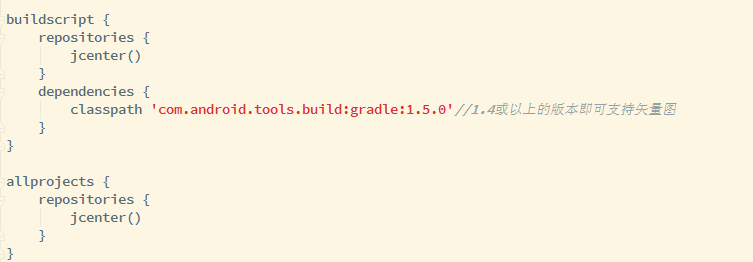
2.配置gradle支持脚本
在项目的根目录的build.gradle文件中指定gradle的编译版本必须是1.4或以上。
3.使用
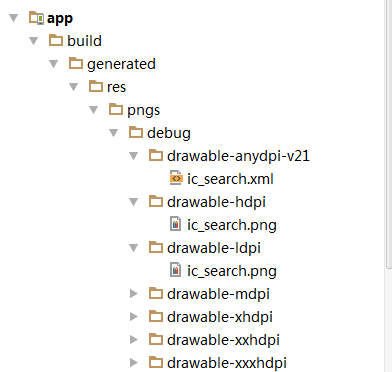
1.1 build项目
编译后,得到各个dpi对应的图片
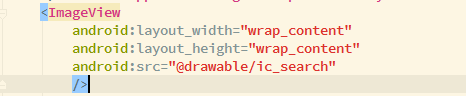
1.2 使用
在layout的xml中直接使用
示例:
1、得到美工给的ic_search.svg文件,打开svg2android (为了方便使用,下载这个网页工具,本地转换)生成得到ic_search.xml文件
2、把ic_search.xml放到drawale目录下
3、配置脚本
4、使用矢量图
先build下项目,使得android studio 把vectorDrawable在低版本下生成对应的png图片。
build完成后,和普通项目一样使用即可
当然 android studio1.4以上也可以自己生成vector,具体步骤如下:
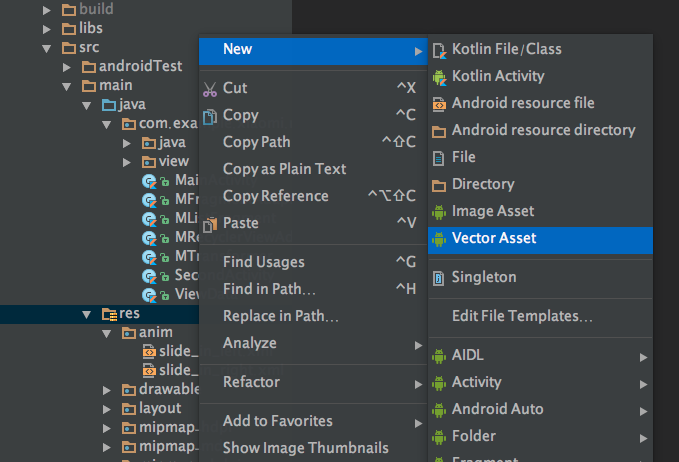
- 右键res目录创建Vector Asset资源
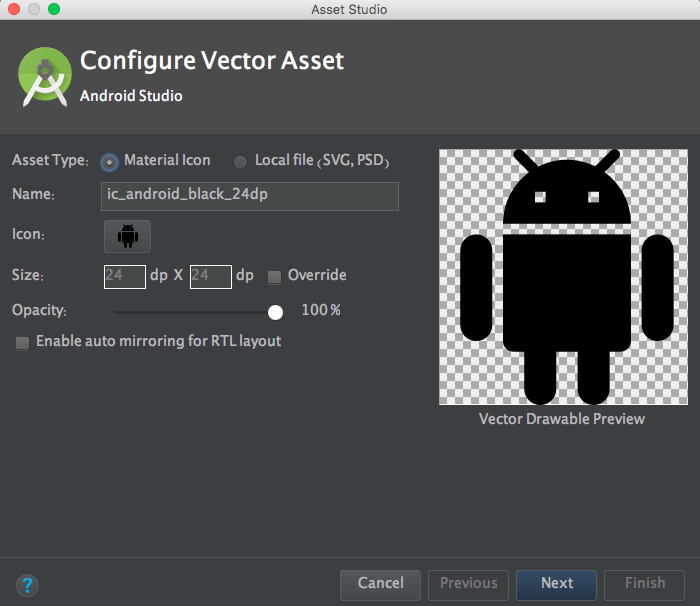
- 设置Asset Type,选择SVG资源,设置SVG资源大小
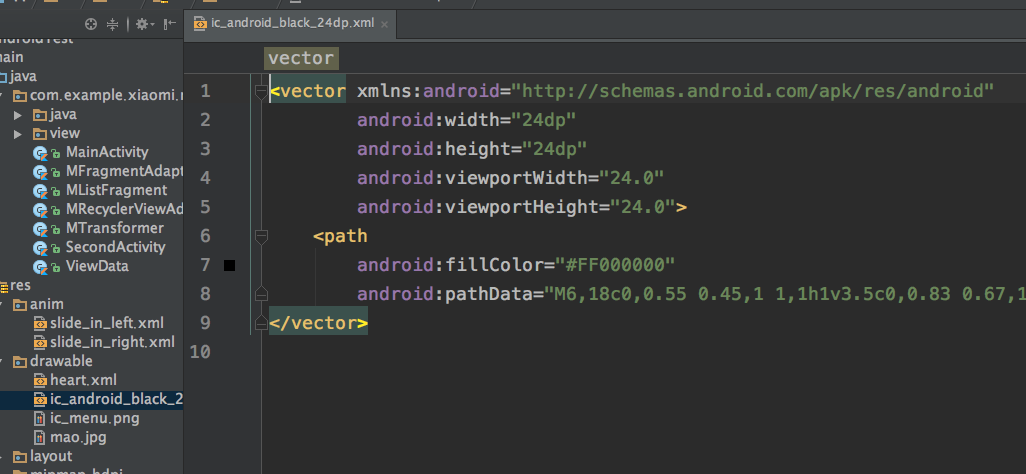
- 在drawable目录下生成vector资源文件
- 右键res目录创建Vector Asset资源
- 设置Asset Type,选择SVG资源,设置SVG资源大小
- 在drawable目录下生成vector资源文件
































 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








