从本节开始,我们将使用VUE和WebPack进行一系列非常有趣的前端游戏开发,这节我们要开发的游戏称之为纸牌战争,游戏的基本内容如下,游戏加载时画面如下:
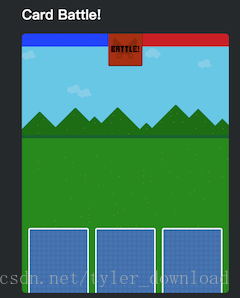
玩家点击画面进入游戏,游戏启动后情景如下:
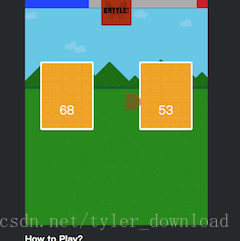
玩家可以选取画面给定三张牌之一,选定的牌会有一定的点数,同时系统也会随机生成一张含有指定点数的纸牌,如果系统生成纸牌的点数比玩家选择纸牌的点数大,那么玩家会损失相应点数的能量,如果玩家选择纸牌的点数比系统大,那么系统会损失相应点数的能力,例如玩家选择的纸牌是62点,系统生成纸牌点数是72点,那么玩家就会损失10点的能量值,注意看画面顶部的两个不同颜色的方块,蓝色代表系统的能力值,红色代表玩家的能量值:
如果玩家的能量值耗尽,那么游戏就失败了:
在开发前,我们需要布置好开发环境,首先需要下载安装nodejs,安装后执行命令node -v看看安装是否正确,我当前的node环境如下:
安装好nodejs后,执行如下命令安装VUE和webpack模块:
npm install vue-cli -g
接着在本地目录下为我们的游戏新建一个webpack项目:
vue init webpack cardBattle
从命令行控制台上进入代码根目录:
cd cardBattle
然后执行命令:
npm install
如果一切进行顺利的话,继续执行命令:
npm run dev
此时你会看到浏览器打开如下页面:
顺利执行到这里时,我们开发的基本环境就已经搭建好了,接下来我们就进入到游戏的开发设计阶段。
更多技术信息,包括操作系统,编译器,面试算法,机器学习,人工智能,请关照我的公众号:































 1001
1001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








