在进行一个礼拜的HTML 以及Css 的了解之后 决定跟着项目教程走一走
根据b站的教程 Css 响应式卡片悬停效果
放个链接: CSS 响应式卡片悬停效果『代码评论区』『手把手教程』_哔哩哔哩_bilibili
先写CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');引用Google fonts
* { margin: 0; padding: 0; /* 外边距以及内边距都为0*/ font-family: 'Poppins',sans-serif; }" * " 通用选择器:会影响页面上的每一个HTML 元素 设置内外边距 以及设置字体的类型 和是否serif表示CSS 字体 (w3schools.cn)
CSS 字体 (w3schools.cn)
body{ display: flex; justify-content: center; align-items: center; height:100vh; background: #16384c; }对于整个body 的布局
display : flex (33条消息) CSS display:flex 布局_书香水墨的博客-CSDN博客
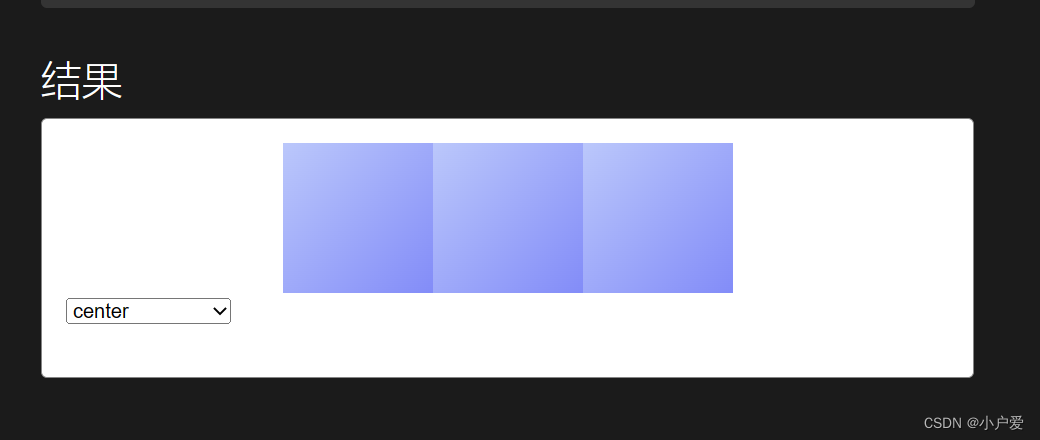
justify-content:centerjustify-content - CSS:层叠样式表 |多核 (mozilla.org)
然后设置背景颜色和高度
.container{ position: relative; width: 1100px; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; padding: 30px; }
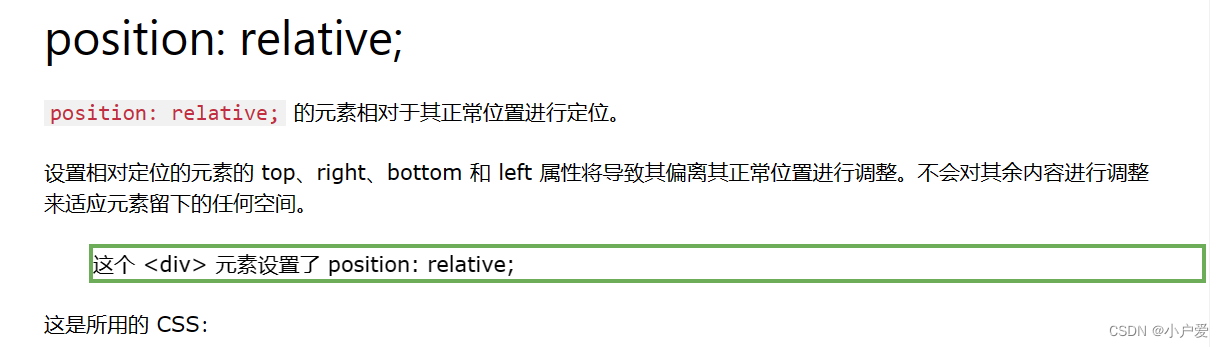
CSS 布局 - position 定位属性 (w3schools.cn)
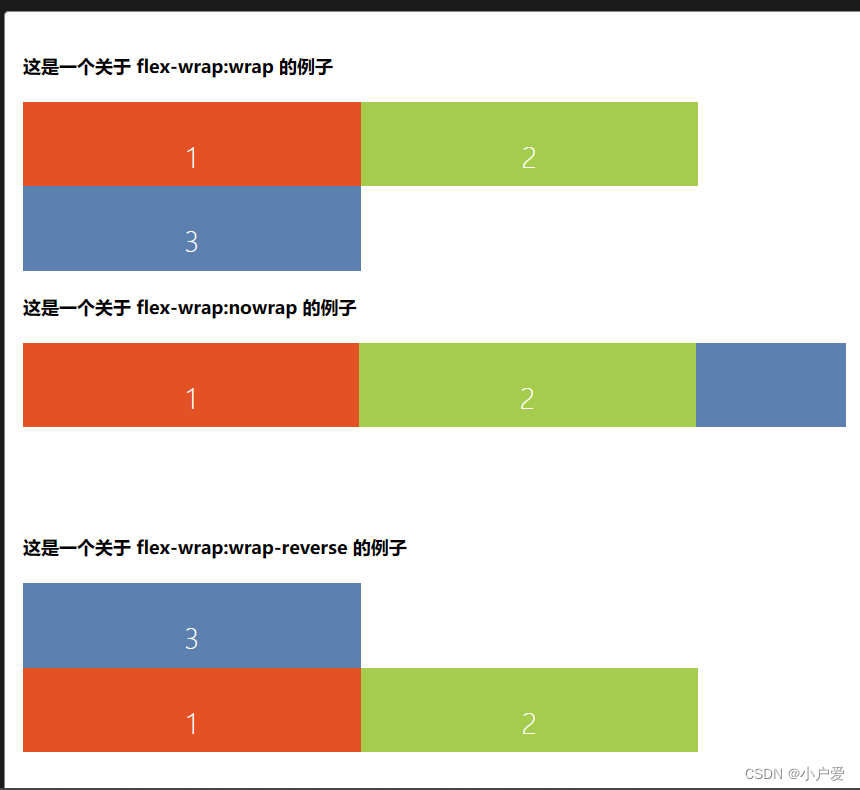
flex-wrap:wrap 弹性包装 - CSS:层叠样式表 |多核 (mozilla.org)
.container.card{ /* 后代选择器*/ position: relative; max-width:300px; height: 215px; background:#fff; margin:30px 10px; padding: 20px 15px; display: flex; flex-direction: column; box-shadow: 0 5px 20px rgba(0,0,0,0.5); transition:0.3s ease-in-out; }flex-direction:column 按照列排列
box-shadow: 0 5px 20px rgba(0,0,0,0.5);
transition: 0.3s ease-in-out 是为了让动画处理更加丝滑
- transition: 0.3s ease-in-out 是一个缩写的写法,它相当于 transition-property: all; transition-duration: 0.3s; transition-timing-function: ease-in-out;
- 其中 ease-in-out 的速度曲线是 慢快慢
.container .card:hover { height:420px; }鼠标碰触以后 卡片变长
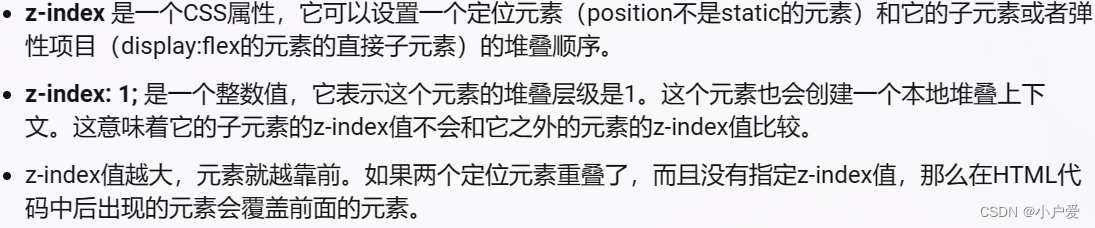
.container .card .imgX{ position: relative; width: 260px; height: 260px; top:-60px; left: 20px; z-index: 1; box-shadow: 0 5px 20px rgba(0,0,0,0.2); }z-index 1:
.container .card .imgX img{ height: 260px; width: 260px; border-radius: 4px; }用来设置 .container .card .imgX 里面的img 属性 高度宽度 以及加一个圆弧角
.container .card .content{ position: relative; margin-top: -140px; padding: 10px 15px; text-align: center; color: #111; visibility: hidden; opacity: 0; transition: 0.3s ease-in-out; }文字内容框格式 opaci 是透明度
.container .card:hover .content{ visibility: visible; opacity: 1; margin-top: -40px; transition-delay: 0.3s; }碰触以后的文字内容框格式
然后是 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Css 响应式卡牌式悬停效果</title>
<link rel="stylesheet" type="text/css" href="card.css";>
</head>
<body>
<div class="container">
<div class="card">
<div class="imgX">
<img src="img3png">
</div>
<div class="content">
<h2> 姓名 </h2>
<p> 内容 </p>
</div>
</div>
<div class="card">
<div class="imgX">
<img src="img1.jpg">
</div>
<div class="content">
<h2> 姓名 </h2>
<p> 内容 </p>
</div>
</div>
<div class="card">
<div class="imgX">
<img src="img2.jpg">
</div>
<div class="content">
<h2> 姓名 </h2>
<p> 内容 </p>
</div>
</div>
</div>
</body>
</html>只有一点要注意的就是 选择器不要连在一起写
- 选择器连一起写,比如 .container.card .content,表示选择同时具有 container 和 card 类名的元素,以及它们的后代元素中具有 content 类名的元素。
- 选择器隔着空格写,比如 .container .card .content,表示选择具有 container 类名的元素,以及它们的后代元素中具有 card 类名的元素,以及它们的后代元素中具有 content 类名的元素。





























 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










