简介
使用使用 ASP.NET Core 8 创建一个增删查改API,这个示例中,将展示一个简单但是完整的真实案例
目录
前置要求
Visual Studio 2022 或者 Visual Studio Code(安装了.NET 8 SDK)
什么是API?
- API是Application Programming Interface(应用程序的缩写)
- API定义了与其他软件系统通信时必须遵循的规则
- 开发人员公开api,以便其他应用程序可以以编程方式与他们的应用程序通信
什么是RESTful API?
说来话长,总之就是某种特定风格的API
什么是CRUD?
CRUD是Create, Read, Update, and Delete的缩写,就是所谓的增删查改
.NET 8 Web API
1.打开Visual Studio 2022创建一个新项目

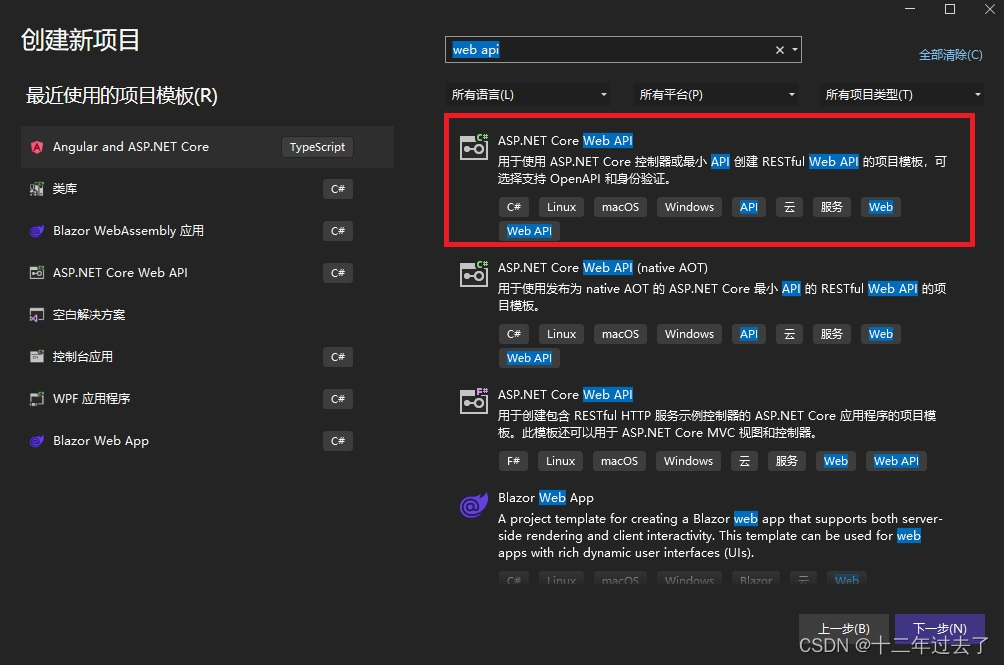
2.选择ASP.NET Core Web API模板,然后点击下一步

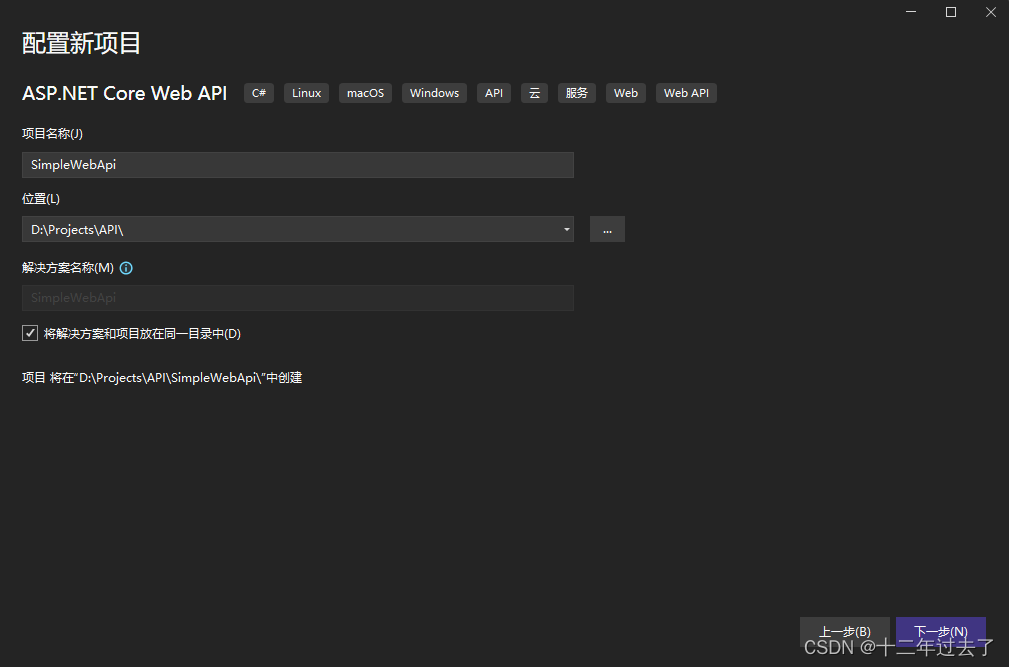
3.输入项目名称及位置并勾选“将解决方案和项目放在同一目录中”,然后点击下一步,如图所示

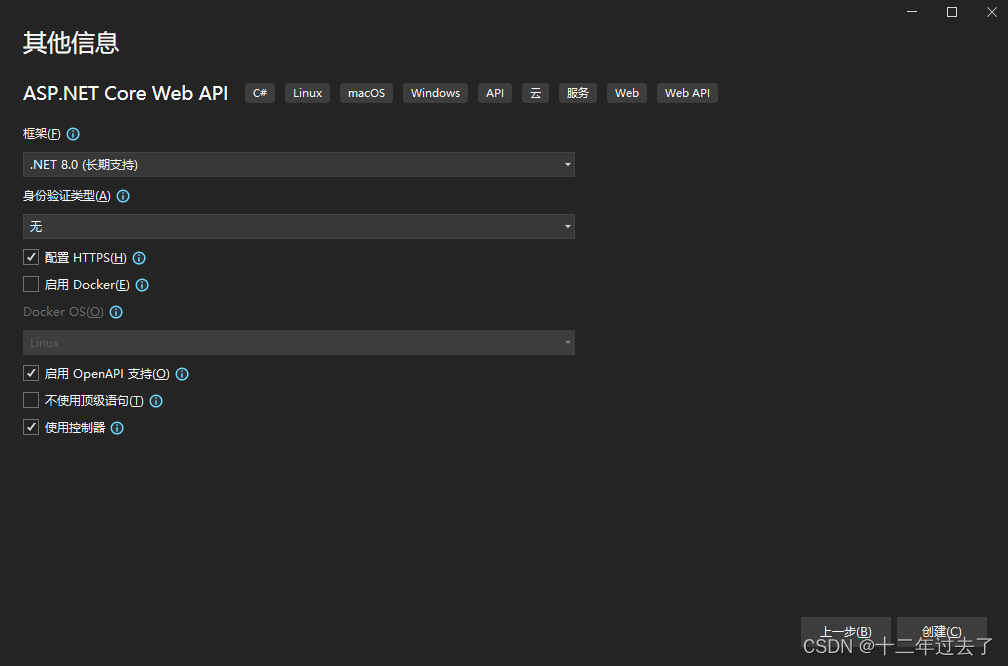
4.在接下来出现的界面中选择依照图示选择相关配置,并点击创建
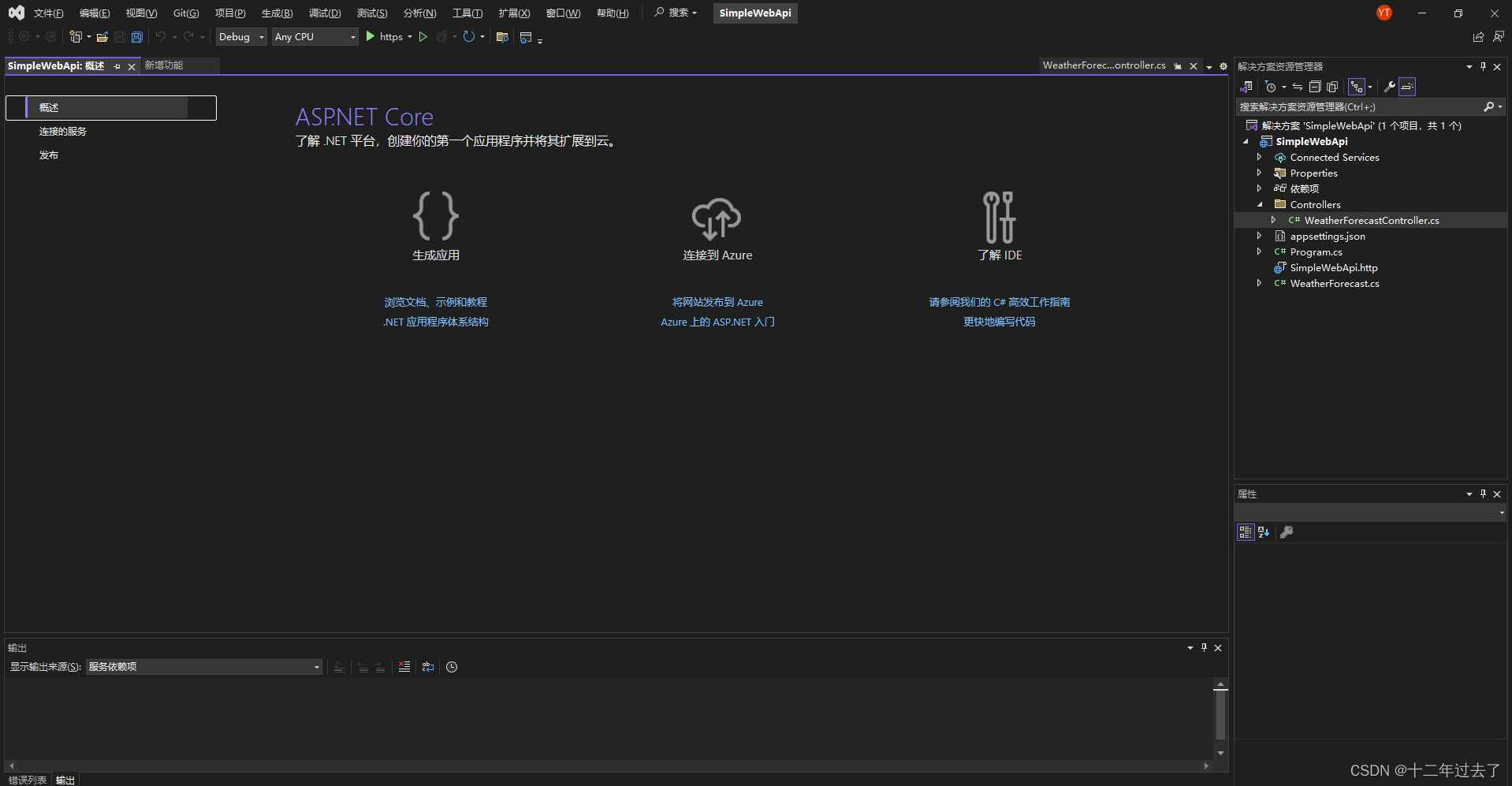
至此,Visual Studio就帮我们创建了一个Web API的脚手架
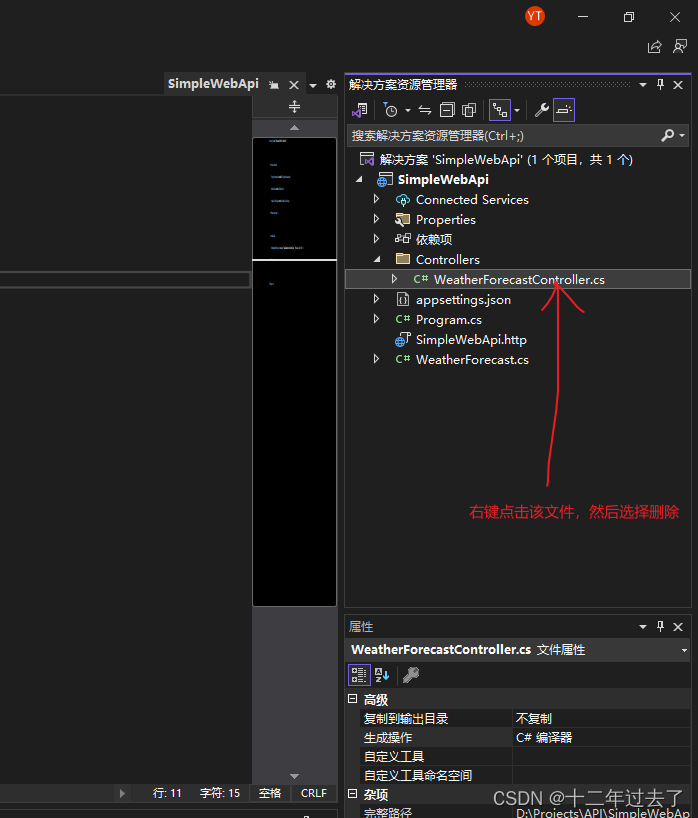
5.删除项目中Controllers文件夹下面的WeatherForecastController.cs文件,这是项目模板为我们预定义的一个API文件,现在我们不需要它.

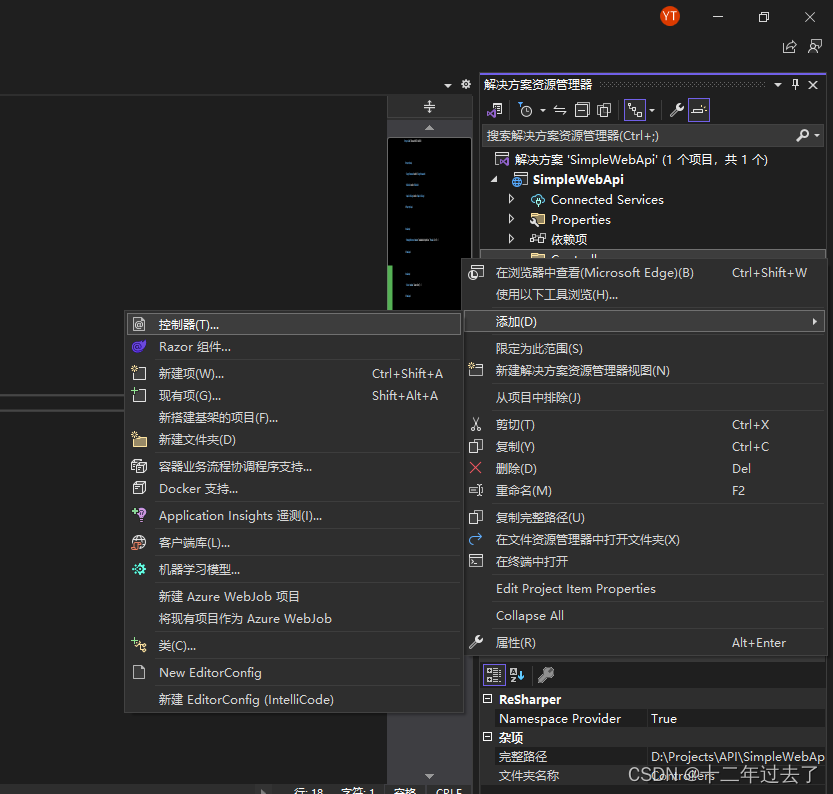
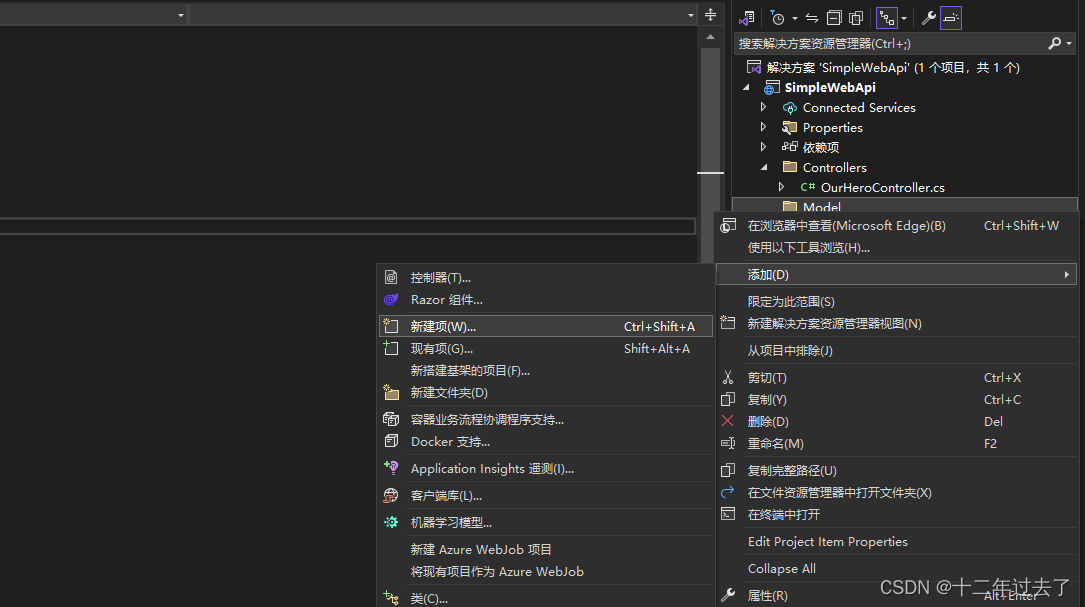
6.删除了WeatherForecastController.cs文件后,目前Controllers文件夹是空的,我们右键Controllers文件夹,选择“添加” - “控制器” 给它添加一个新的控制器,如图所示。
7.选择 “通用” - “API” - “API控制器 - 空”,点击“添加” 如图所示
8.在接下来的界面中,再次确保我们选中的是“API 控制器 - 空”,并输入名称如图所示,然后添加
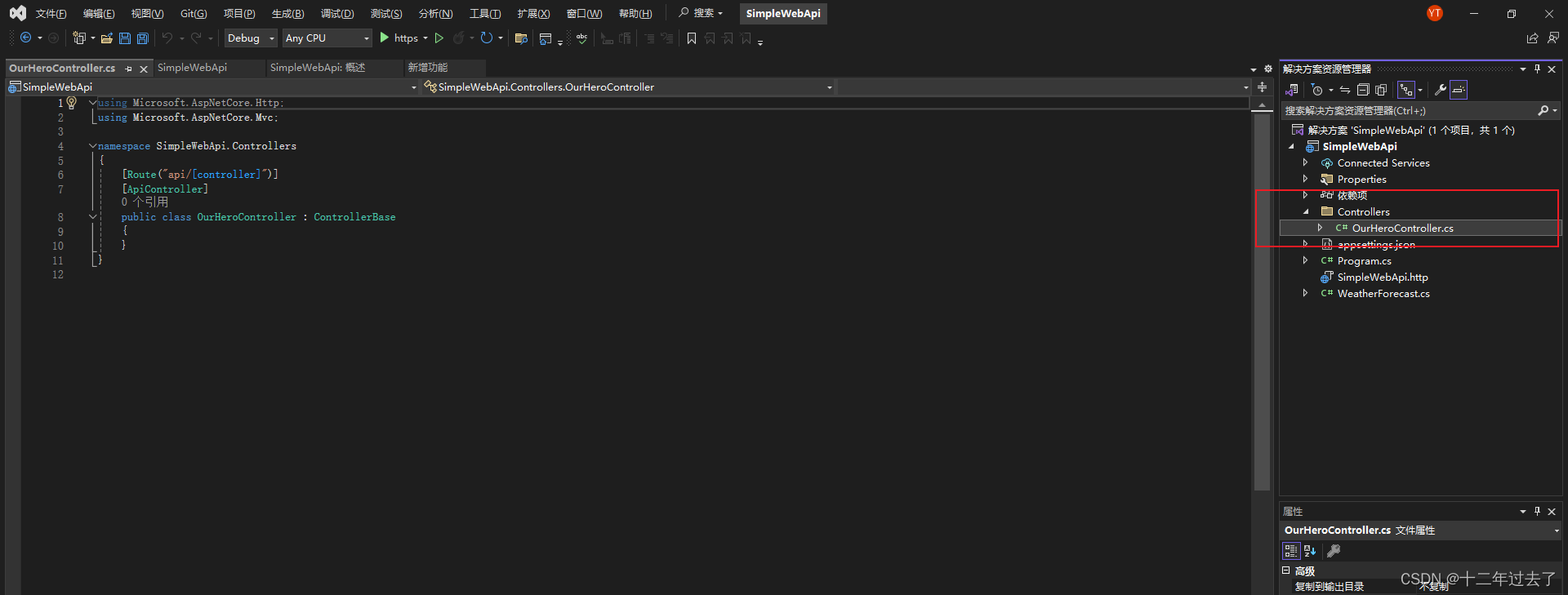
此时Controllers文件夹下就会出现我们刚刚创建的文件如图所示
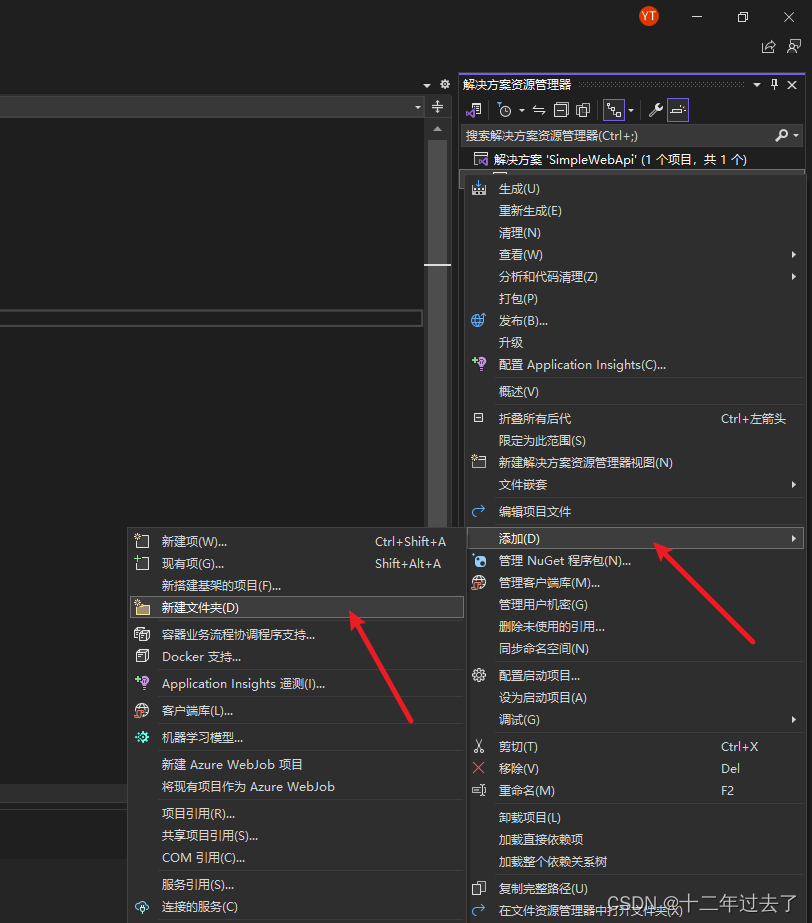
9.接下来为我们的项目添加两个文件夹,分别是
- Model
- Services
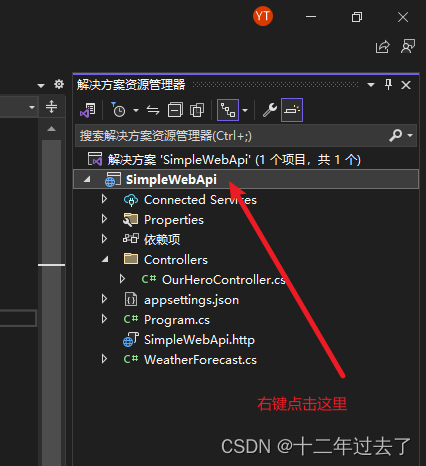
办法如图所示

然后

现在我们的文件结构应该是这样子
10.右键点击Model文件夹,然后选择“添加” - “新建项”,如图所示

在弹出来的窗口中输入文件的名字OurHero.cs如图所示,然后点击添加
11.在OurHero.cs文件中,填入如下内容:
//OurHero.cs
namespace SimpleWebApi.Model
{
public class OurHero
{
public int Id { get; set; }
public required string FirstName { get; set; }
public string LastName { get; set; }=string.Empty;
public bool isActive { get; set; } = true;
}
}12.再在Model文件夹中添加一个AddUpdateOurHero.cs文件,方法同第10步操作一样,并添加如下内容,AddUpdateOurHero模型用来添加或更新英雄列表
// AddUpdateOurHero.cs
namespace SimpleWebApi.Model
{
public class AddUpdateOurHero
{
public required string FirstName { get; set; }
public string LastName { get; set; } = string.Empty;
public bool isActive { get; set; } = true;
}
}13.创建Service文件,右键Services文件夹,创建一个名为IOurHeroService.cs的文件,方法同第10步,并在IOurHeroService.cs文件中添加如下内容,请注意,我们现在要创建的是interface而不是class,Visual Studio应该自动生成public interface... 而不是 public class... ,如果没有,请自行修正
//IOurHeroService.cs
using SimpleWebApi.Model;
namespace SimpleWebApi.Services
{
public interface IOurHeroService
{
List<OurHero> GetAllHeros(bool? isActive);
OurHero? GetHerosByID(int id);
OurHero AddOurHero(AddUpdateOurHero obj);
OurHero? UpdateOurHero(int id, AddUpdateOurHero obj);
bool DeleteHerosByID(int id);
}
}14.再在Services文件夹下创建一个名为OurHeroService.cs的文件,方法同第10步,并添加以下内容,该class实现了IOurHeroService接口
// OurHeroService.cs
using SimpleWebApi.Model;
namespace SimpleWebApi.Services
{
public class OurHeroService : IOurHeroService
{
private readonly List<OurHero> _ourHeroesList;
public OurHeroService()
{
_ourHeroesList = new List<OurHero>()
{
new OurHero()
{
Id=1,
FirstName="孙",
LastName="悟空",
isActive=true,
}
};
}
public OurHero AddOurHero(AddUpdateOurHero obj)
{
var addHero = new OurHero()
{
Id = _ourHeroesList.Max(hero => hero.Id) + 1,
FirstName = obj.FirstName,
LastName = obj.LastName,
isActive = obj.isActive,
};
_ourHeroesList.Add(addHero);
return addHero;
}
public bool DeleteHerosByID(int id)
{
var ourHeroIndex = _ourHeroesList.FindIndex(index => index.Id == id);
if (ourHeroIndex >= 0)
{
_ourHeroesList.RemoveAt(ourHeroIndex);
}
return ourHeroIndex >= 0;
}
public List<OurHero> GetAllHeros(bool? isActive)
{
return isActive == null ? _ourHeroesList : _ourHeroesList.Where(hero => hero.isActive == isActive).ToList();
}
public OurHero? GetHerosByID(int id)
{
return _ourHeroesList.FirstOrDefault(hero => hero.Id == id);
}
public OurHero? UpdateOurHero(int id, AddUpdateOurHero obj)
{
var ourHeroIndex = _ourHeroesList.FindIndex(index => index.Id == id);
if (ourHeroIndex > 0)
{
var hero = _ourHeroesList[ourHeroIndex];
hero.FirstName = obj.FirstName;
hero.LastName = obj.LastName;
hero.isActive = obj.isActive;
_ourHeroesList[ourHeroIndex] = hero;
return hero;
}
else
{
return null;
}
}
}
}
15.修改项目文件根目录下的Program.cs文件如下列所示内容
// Program.cs
using SimpleWebApi.Services;
var builder = WebApplication.CreateBuilder(args);
//*********************** Add services to the container.***********************
builder.Services.AddSingleton<IOurHeroService, OurHeroService>();
//*********************** Add services to the container end.***********************
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();16.将IOurHeroService注入到OurHeroController,打开Controllers文件夹下的OurHeroController.cs文件并将其修改为如下内容
// OurHeroController.cs
using SimpleWebApi.Services;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace SimpleWebApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class OurHeroController : ControllerBase
{
private readonly IOurHeroService _heroService;
public OurHeroController(IOurHeroService heroService)
{
_heroService = heroService;
}
}
}17.再次修改OurHeroController.cs文件,加入Get,Post,Put,Delete这些action方法,完整的代码如下
//OurHeroController.cs
using Microsoft.AspNetCore.Mvc;
using SimpleWebApi.Model;
using SimpleWebApi.Services;
namespace SimpleWebApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class OurHeroController : ControllerBase
{
private readonly IOurHeroService _heroService;
public OurHeroController(IOurHeroService heroService)
{
_heroService = heroService;
}
[HttpGet]
public IActionResult Get([FromQuery] bool? isActive = null)
{
return Ok(_heroService.GetAllHeros(isActive));
}
[HttpGet]
[Route("{id}")]
public IActionResult Get(int id)
{
var hero = _heroService.GetHerosByID(id);
if (hero == null)
{
return NotFound();
}
return Ok(hero);
}
[HttpPost]
public IActionResult Post(AddUpdateOurHero heroObject)
{
var hero = _heroService.AddOurHero(heroObject);
if (hero == null)
{
return BadRequest();
}
return Ok(new
{
message = "Super Hero Created Successfully!!!",
id = hero!.Id
});
}
[HttpPut]
[Route("{id}")]
public IActionResult Put([FromRoute] int id, [FromBody] AddUpdateOurHero heroObject)
{
var hero = _heroService.UpdateOurHero(id, heroObject);
if (hero == null)
{
return NotFound();
}
return Ok(new
{
message = "Super Hero Updated Successfully!!!",
id = hero!.Id
});
}
[HttpDelete]
[Route("{id}")]
public IActionResult Delete([FromRoute] int id)
{
if (!_heroService.DeleteHerosByID(id))
{
return NotFound();
}
return Ok(new
{
message = "Super Hero Deleted Successfully!!!",
id = id
});
}
}
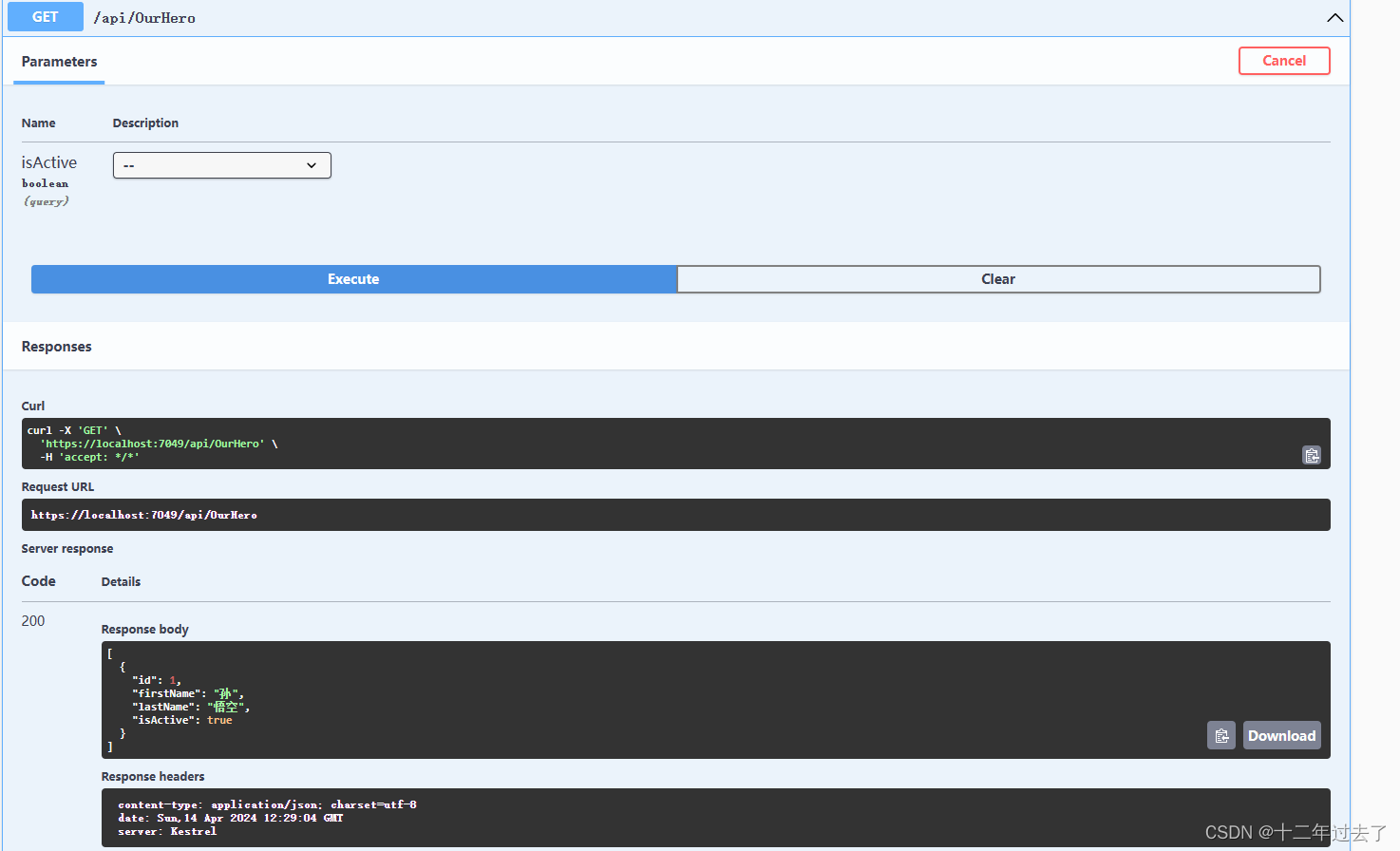
}18.运行程序,在Visual Studio中按F5运行我们的App,浏览器会自动打开Swagger页面,点击 GET API/OurHero , 然后再依次点击Try it out 和 Execute就可以看到我们的Hero列表

你也可以在页面中尝试增删查改的其他操作
总结
这就是一个完整的ASP.NET Core 8 In-memory数据的增删查改示例程序,如果感兴趣,可以把它集成到你的前端项目中。感谢阅读





















 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








