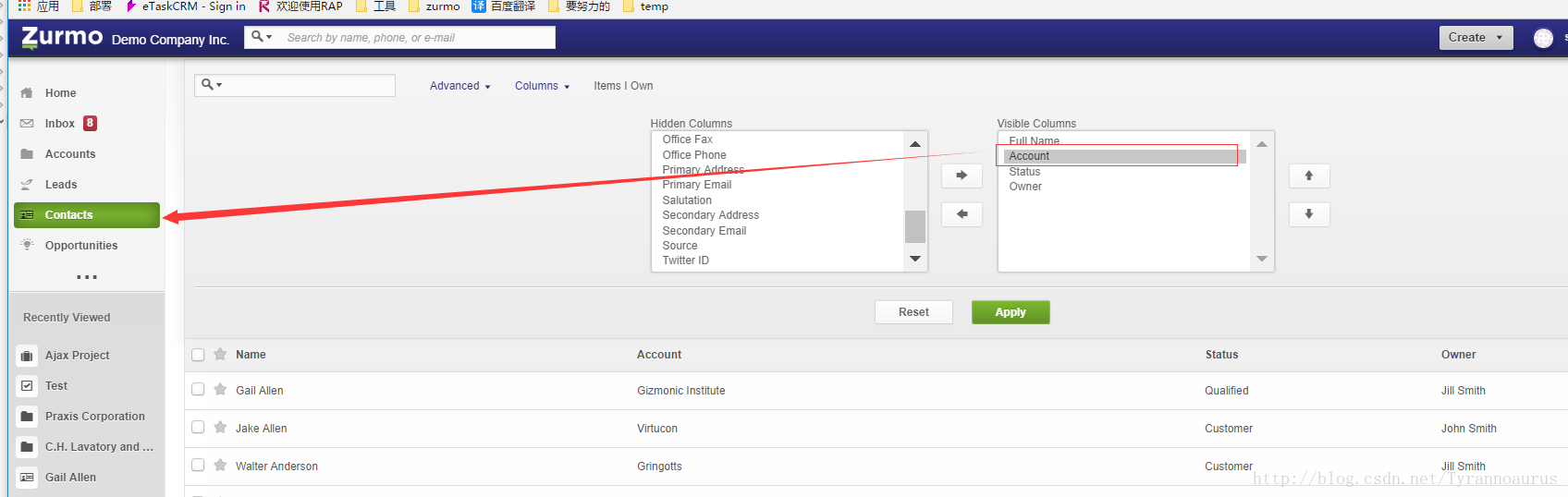
问题描述:如下图
把一个其它模块的model(显示其中的一个或者多个字段)在其它模块的list页面的Columns里显示出来。以Contacts模块的Columns里显示Account举例。
1:在Contacts的model的中有关于Account的relations。
'relations' => array(
'account' => array(static::HAS_ONE, 'Account'),
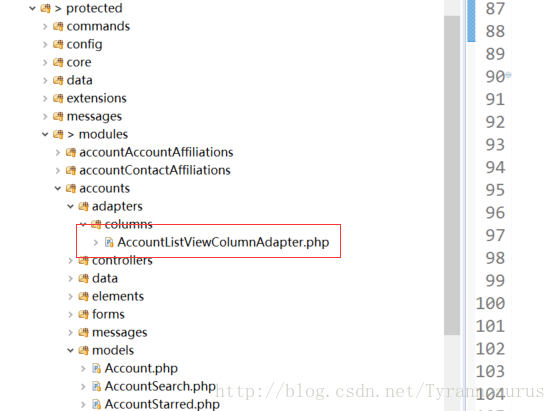
)2:完成步骤1,清除缓存和更新metadata就可以在页面上看到效果了(在hidden Columns那一栏的),但是移动到右边是会报错的,需要新建一个文件,在模块的文件夹内的adapter/columns下,如下图:
3:建好文件,写好代码,刷新页面,应该就可以了(这里保持疑问)?
4:这里显示的是account的名字,初步是估计在account的model中的__toString()方法里应用的是name字段?
public function __toString()
{
try
{
if (trim($this->name) == '')
{
return Zurmo::t('Core', '(Unnamed)');
}
return $this->name;
}
catch (AccessDeniedSecurityException $e)
{
return '';
}
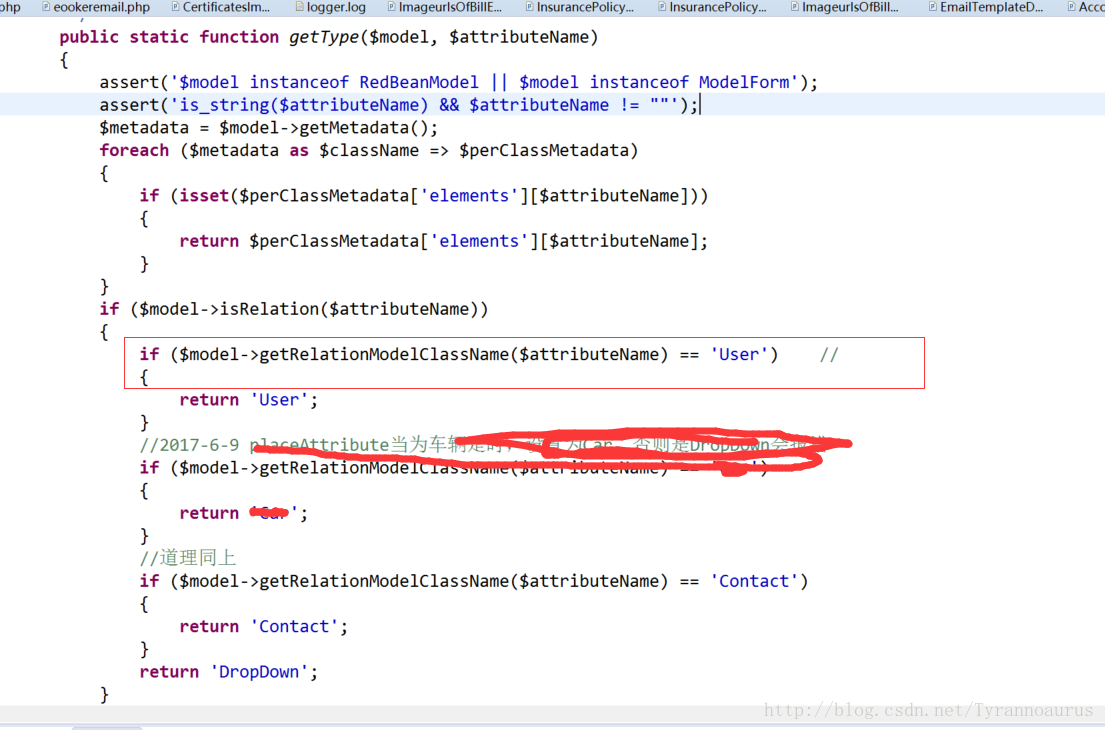
}5:如果是自定义的model的话,前面4步还是这样操作,还需要最后一步,在core/utils/ModelAttributeToMixedTypeUtil.php文件里,如下图:
要在这里加上你的model的名字,Zurmo是根据这个返回值去找对应的Element元素来拼接页面的,不然的话默认的是‘DropDown’。
6:如果步骤5没有做的话,会报错的,报一个没有找到对应 ‘data’ 的错。这个错误很常见。要留心!
如有不对,请指正!



























 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








