TinyTale 微信小程序
TinyTale 是一款基于 Halo 博客系统的微信小程序,可以展示博客文章、图库、瞬间等内容。简洁、美观、易用,是你的博客的最佳搭档。
更新日志
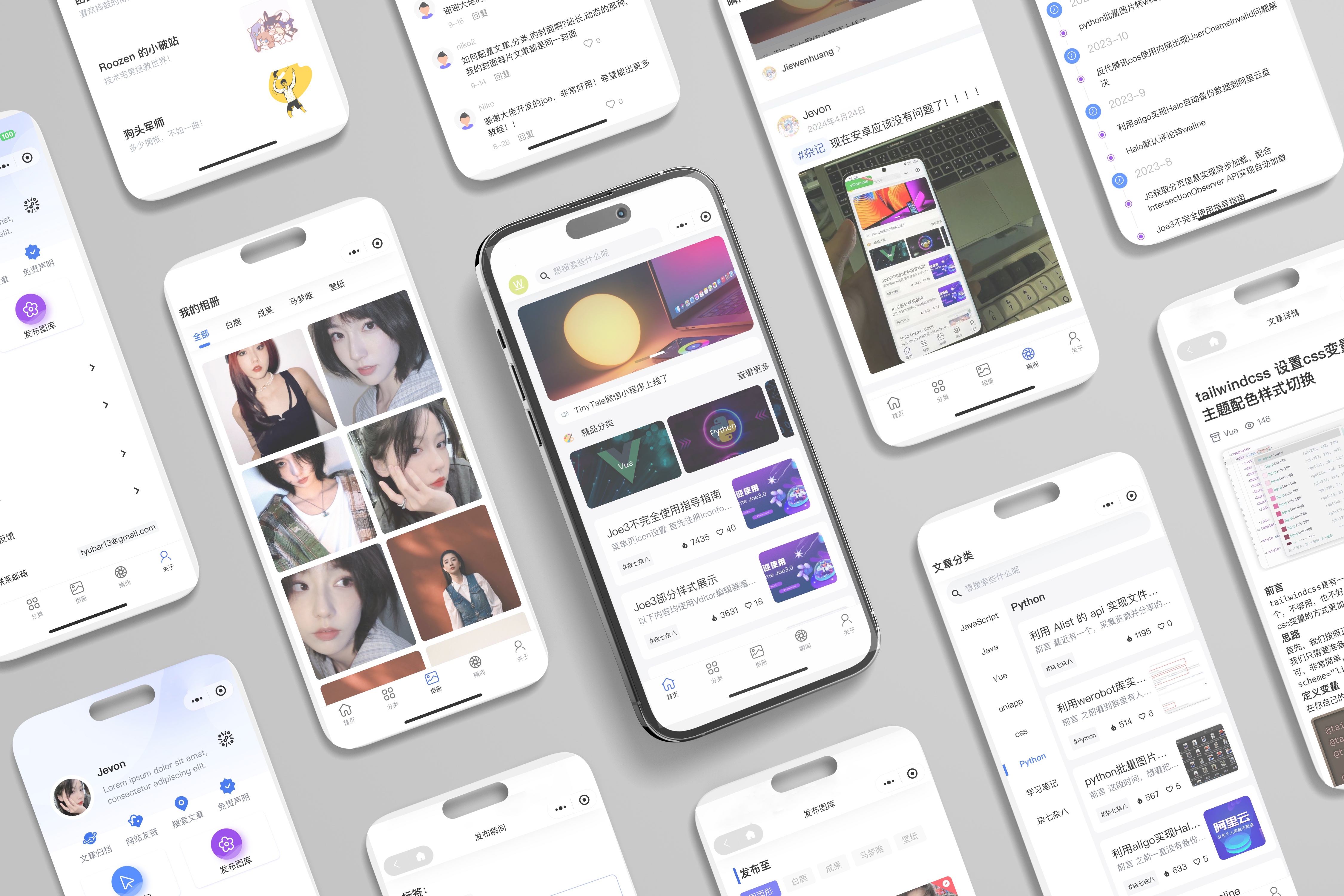
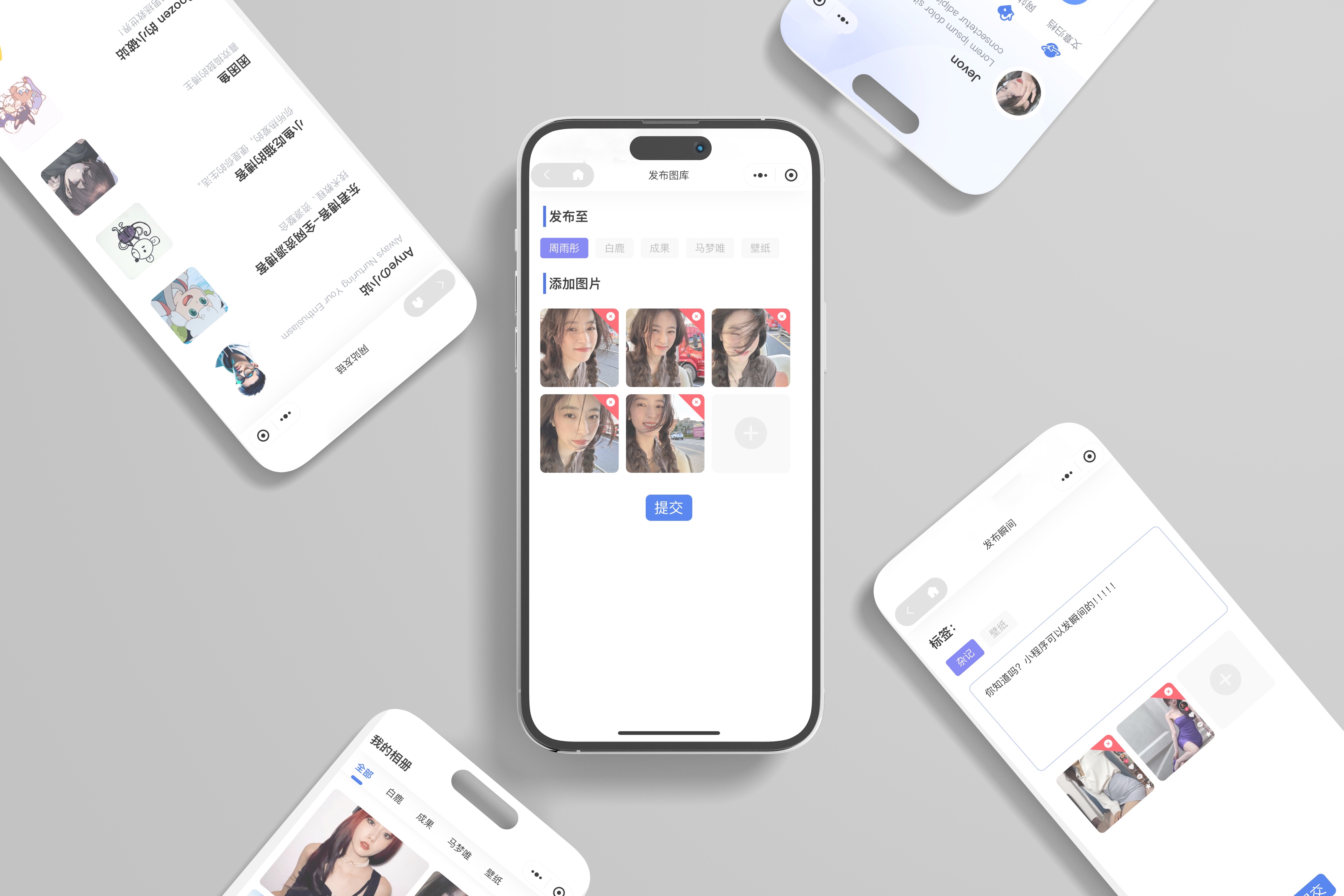
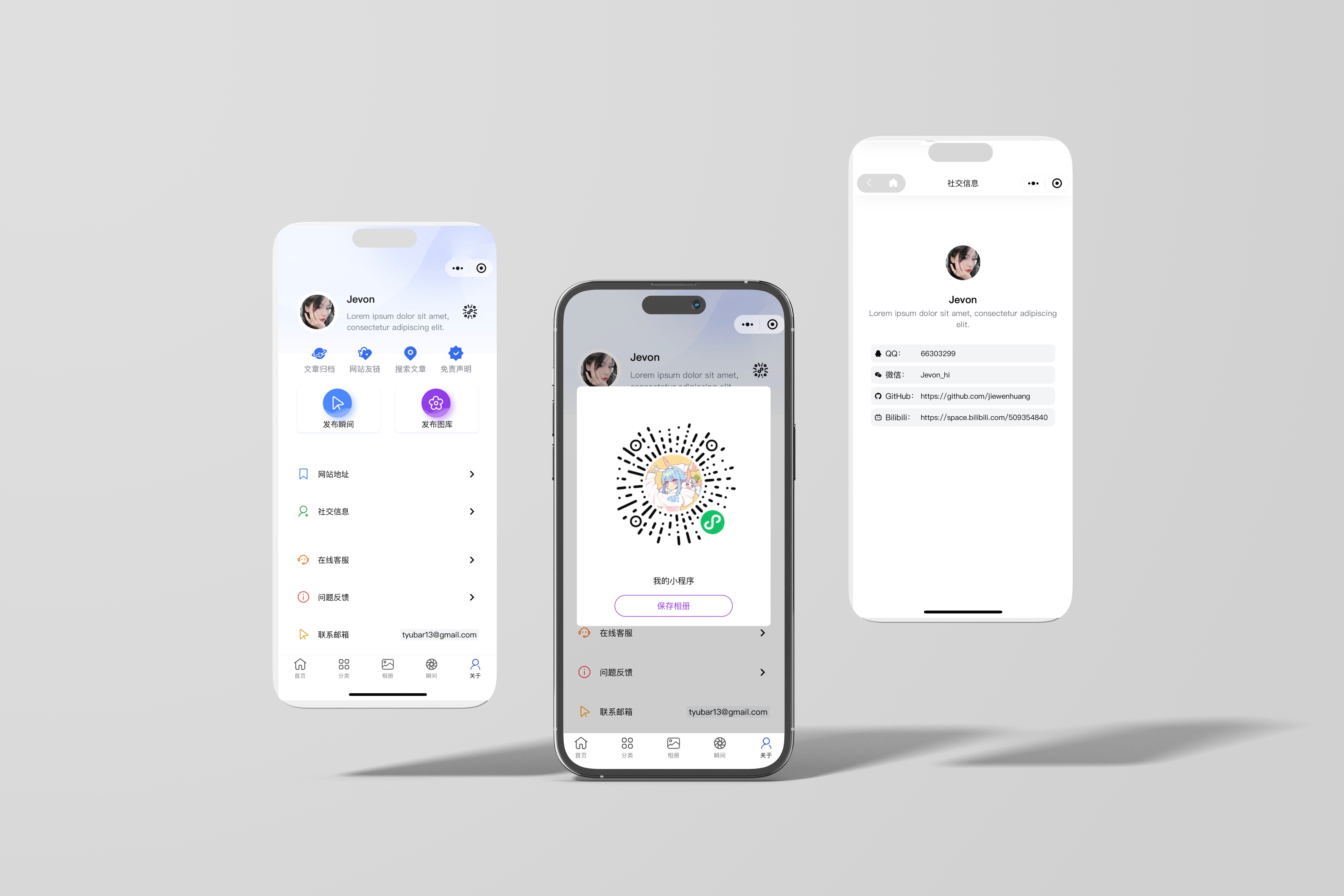
预览




注:图中二维码即为演示
文档
技术栈
特性
- 文章列表
- 文章详情
- 分类列表
- 图库展示
- 瞬间展示
- 评论展示
- 发布图库
- 发布瞬间
- 配套插件
Next
- 优化文章样式
- 优化代码结构
- ......
快速开始
第一步,安装插件
首先我们需要安装 TinyTale 配套插件,插件地址为 TinyTale插件
第二步,配置插件
在 Halo 后台管理系统中,找到 插件 -> TinyTale -> 设置,配置小程序相关设置
。
生成管理员token
在 Halo 后台管理系统中,生成一个管理员token,用于小程序的发布和管理。如果你不知道需要哪些权限就全给它吧。
第三步,配置小程序
在 src/config 目录下的 base.ts 文件中配置小程序相关信息
// 项目名称
title: 'TinyTale
// 项目版本
version: '1.0.0',
// 通讯地址,一般为你的halo博客地址, 不要带末尾反斜杠
BASE_URL: '',
// 网站地址用于拼接原文链接
WEB_URL: '',
Copy
第四步,uni-app
修改src/manifest.json 文件,重新获取appid
第五步,下载依赖
yarn
或
yarn install
Copy
启动项目
yarn run dev:mp-weixin
Copy
此时会在 dist/dev/mp-weixin 目录下生成小程序代码,可以使用微信开发者工具打开该目录进行预览。
单位转换
rem->rpx(默认开启,uvtw的rem2rpx选项)px->rpx(默认不开启,可反注释postcss.config.cjs中的postcss-pxtransform开启配置)
Tips
- 升级
uni-app依赖的方式为npx @dcloudio/uvm后,选择对应的Package Manager即可。而升级其他包的方式,可以使用yarn upgradeInteractive --latest,这个是yarn自带的方式。 - 另外暂时不要升级
pinia的版本,不然会报hasInjectionContext相关的错误 ,详见 pinia/issues/2210
更多可以查看原文地址:TinyTale Halo微信小程序正式版发布





















 1054
1054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








