最近要做画板的软件,需要为画笔选择颜色,然后根据滑动的轨迹进行画图,本着不重复早轮子的精神(主要是不会),在GitHub上搜了一下,找到了一个不错的今天记录一下。
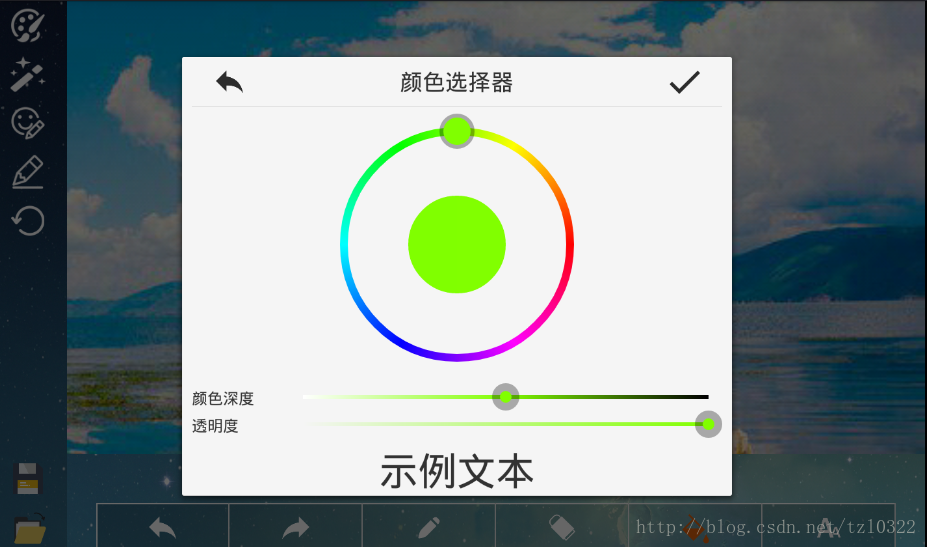
先看效果图:

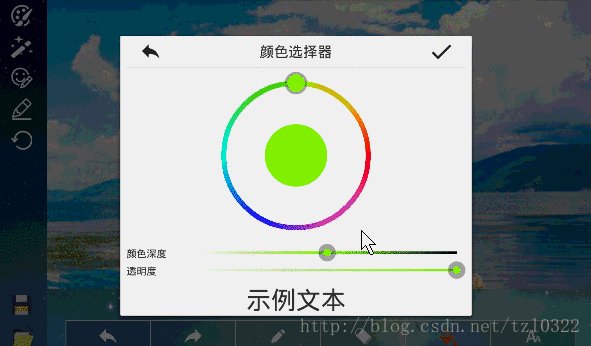
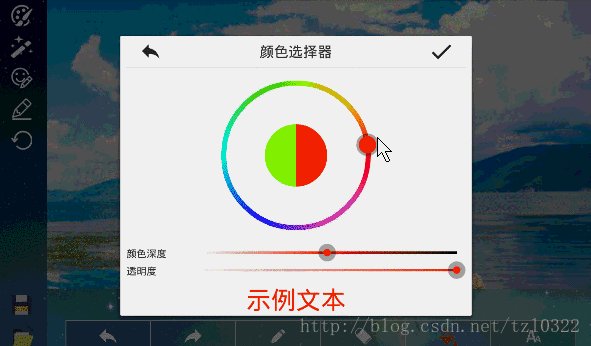
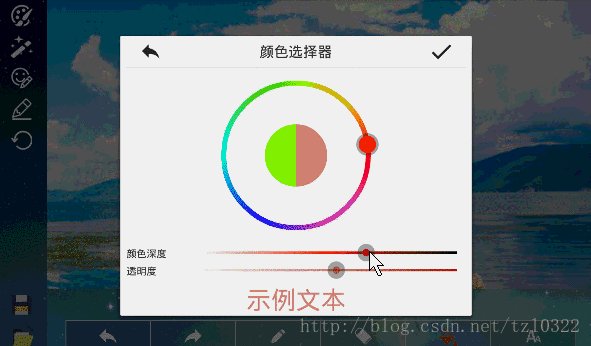
动态的:

我是用弹出Dialog的形式进行颜色选择,也可用其他方式使用。
github链接:
https://github.com/LarsWerkman/HoloColorPicker
首先在app 下gradle添加依赖。
compile 'com.larswerkman:HoloColorPicker:1.5'主要的代码
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.DialogFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.TextView;
import com.larswerkman.holocolorpicker.ColorPicker;
import com.larswerkman.holocolorpicker.OpacityBar;
import com.larswerkman.holocolorpicker.SVBar;
import com.tianzl.photofilter.R;
/**
* 颜色选择器Dialog
* Created by tianzl on 2017/9/1.
*/
public class ColorPickerDialog extends DialogFragment {
private ImageButton ibBack;
private ImageButton ibEnsure;
private TextView tvTitle;
private ColorPicker colorPicker;
private SVBar svBar;
private OpacityBar opacityBar;
private TextView tvExamples;
private int color;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInst







 本文介绍了如何在Android应用中实现颜色选择器,特别是在画板软件中为画笔选择颜色的功能。通过GitHub上的HoloColorPicker库,展示了如何以Dialog形式展示颜色选择器,并提供了添加依赖、关键代码和布局文件的简单示例。
本文介绍了如何在Android应用中实现颜色选择器,特别是在画板软件中为画笔选择颜色的功能。通过GitHub上的HoloColorPicker库,展示了如何以Dialog形式展示颜色选择器,并提供了添加依赖、关键代码和布局文件的简单示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4781
4781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








