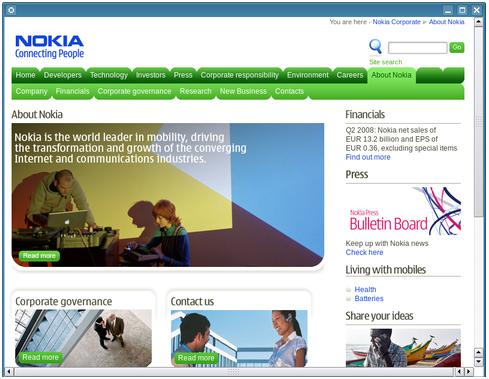
一.首先,让我们展示一幅QWebView的网页效果图:
想要实现上面的效果很简单,你只需要完成三个步骤
1.建立一个QWebView对象,QWebView *view = new QWebView(parent);其中parent为父类.如果想要QWebView为top window,可以设置parent = 0
2.调用load或setUrl方法设置要显示的网页.注意网页的格式以http://开头
3.调用show方法显示QWebView
完整的代码为:
QWebView *view = new QWebView(parent); //步骤1
view->load(QUrl("http://qtsoftware.com/")); //步骤2
view->show(); //步骤3
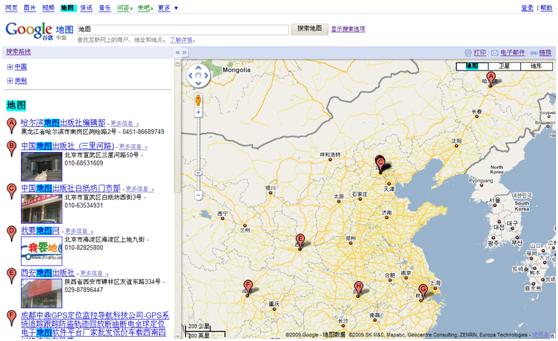
二.QWebView除了用load方法设定网页路径外,也可以使用setHtml方法加载html格式的网页,这里我们以加载google地图插件为例.最后的效果图为:
1.第一步,我们通过google地图获取插件的代码。进入google地图页面,点击链接,获取代码

2.获取到得代码为:
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"
src="http://ditu.google.cn/maps?hl=zh-CN&q=%E5%9C%B0%E5%9B%BE&ie=UTF8&
brcurrent=3,0x31508e64e5c642c1:0x951daa7c349f366f,0%3B5,0,0&ll=38.005263,115.357367&
spn=15.390188,22.535491&output=embed"></iframe>
<br /><small><a href="http://ditu.google.cn/maps?hl=zh-CN&q=%E5%9C%B0%E5%9B%BE&
ie=UTF8&brcurrent=3,0x31508e64e5c642c1:0x951daa7c349f366f,0%3B5,0,0&
ll=38.005263,115.357367&spn=15.390188,22.535491&source=embed" style="color:#0000FF;text-align:left">查看大图</a>
</small>
我们可以删去br、small和a标记,最后在代码前后添加<html></html>标记
将文件保存为*.html(注:删除的部分为屏蔽google地图的右键效果,可以保留)
3.调用QWebView的setHtml方法设定上述文件的路径,然后用show方法显示google地图























 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








