使用QML自绘页面导航条
最近使用QML制作项目,按照要求,需要制作成分页的插件。遗憾的是,QML的控件库Qt Quick都没有现成的控件,于是我尝试着自己实现自绘页面导航条。
原创文章,反对未声明的引用。原博客地址:http://blog.csdn.net/gamesdev/article/details/39376061
我首先观察CSDN的页面导航条,其实和大多数Web的页面导航条一样,都有首页、具体页码、下一页、上一页、尾页这样的元素,实现起来也不是太难。其实这个需求也算是检验QML开发能力的一次考察。
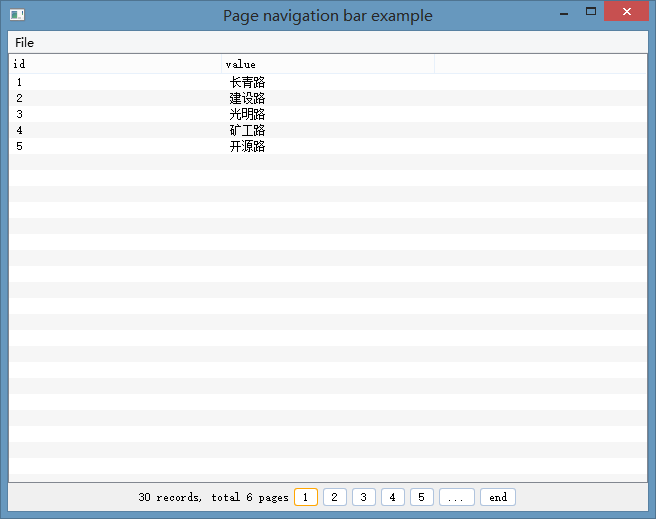
我稍微花了一点时间实现了这样的显示效果,如下图:
可以选择相应的页数,以便进行分页显示。
下载地址:这里
- import QtQuick 2.2
- import QtQuick.Controls 1.1
- ApplicationWindow {
- visible: true
- width: 640
- height: 480
- title: qsTr( "Page navigation bar example" )
- menuBar: MenuBar
- {
- Menu
- {
- title: qsTr( "File" )
- MenuItem
- {
- text: qsTr( "Exit" )
- onTriggered: Qt.quit( );
- }
- }
- }
- property var json:
- [
- [
- { "id": 1, "value": "长青路" },
- { "id": 2, "value": "建设路" },
- { "id": 3, "value": "光明路" },
- { "id": 4, "value": "矿工路" },
- { "id": 5, "value": "开源路" }
- ],
- [
- { "id": 6, "value": "唐宫中路" },
- { "id": 7, "value": "金业路" },
- { "id": 8, "value": "九都东路" },
- { "id": 9, "value": "古仓街" },
- { "id": 10, "value": "道南路" }
- ],
- [
- { "id": 11, "value": "张辽南路" },
- { "id": 12, "value": "古北街" },
- { "id": 13, "value": "开发南路" },
- { "id": 14, "value": "朔神路" },
- { "id": 15, "value": "同太路" }
- ],
- [
- { "id": 1, "value": "长青路" },
- { "id": 2, "value": "建设路" },
- { "id": 3, "value": "光明路" },
- { "id": 4, "value": "矿工路" },
- { "id": 5, "value": "开源路" }
- ],
- [
- { "id": 6, "value": "唐宫中路" },
- { "id": 7, "value": "金业路" },
- { "id": 8, "value": "九都东路" },
- { "id": 9, "value": "古仓街" },
- { "id": 10, "value": "道南路" }
- ],
- [
- { "id": 11, "value": "张辽南路" },
- { "id": 12, "value": "古北街" },
- { "id": 13, "value": "开发南路" },
- { "id": 14, "value": "朔神路" },
- { "id": 15, "value": "同太路" }
- ]
- ]
- ListModel
- {
- id: tableModel
- Component.onCompleted: append( json[0] )
- }
- property int initialColumnWidth: tableView.width / 3
- property int recordPerPage: 15
- TableView
- {
- id: tableView
- anchors.top: parent.top
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.bottom: pageNavigationBar.top
- anchors.bottomMargin: 5
- model: tableModel
- TableViewColumn
- {
- role: "id"
- title: qsTr( "id" )
- width: initialColumnWidth
- }
- TableViewColumn
- {
- role: "value"
- title: qsTr( "value" )
- width: initialColumnWidth
- }
- }
- PageNavigationBar
- {
- id: pageNavigationBar
- anchors.bottom: parent.bottom
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.margins: 5
- maxPage: json.length
- totalRecord: json.length * json[0].length
- onPageClicked:
- {
- tableModel.clear( );
- tableModel.append( json[page - 1] );
- }
- }
- }

























 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








