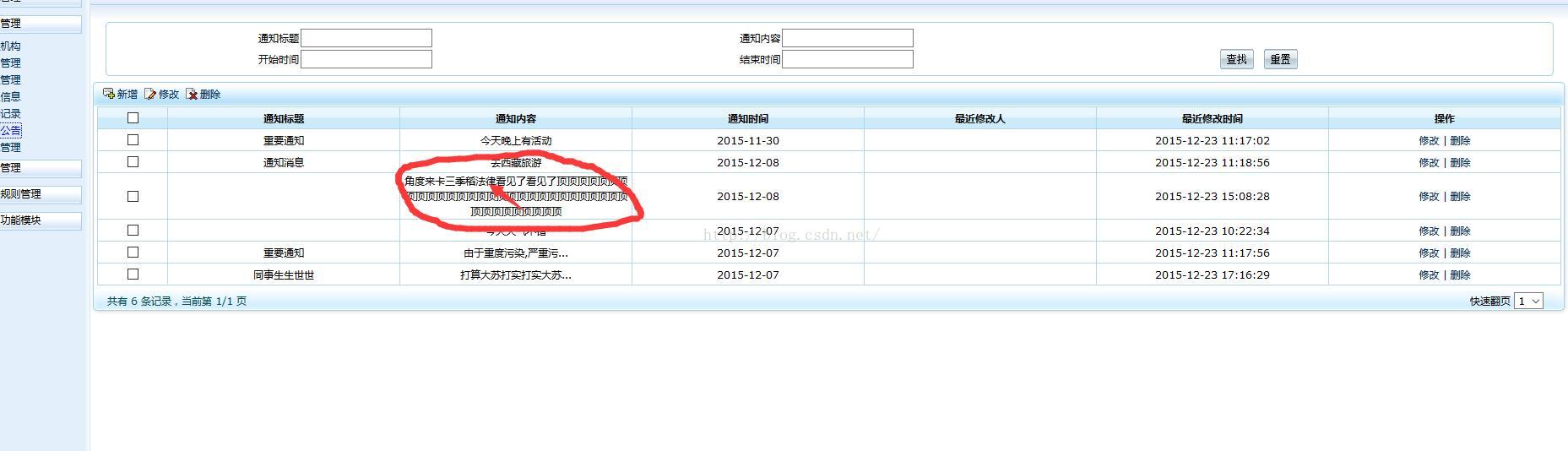
我们时常遇见这样的问题,后台的数据 或者 大段的文章其需要部分显示, 只有当我们鼠标移动上去的时候才显示全部的内容。
这时候我们就可以通过javascript/jquery 进行处理,判断内容的长度,如果内容过长就显示其中的一部分。
期望效果:
鼠标未移动到指定区域,显示的内容
鼠标移动到区域,显示的内容
这里有个小陷阱,就是第一次我们打开网页的时候我们就希望部分显示。
这时候需要用到 window.onload 或者 JQuery $(document).ready(function(){ init(); });
示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试标题</title>
<style type="text/css">
</style>
<script type="text/javascript">
// JavaScript Document
//控制内容 部分显示, 全部显示
function init(){
document.getElementById("showHidden").onmouseout();
}
function showDetail(obj, value){
obj.innerHTML = value;
}
function hiddenDetail(obj, value){
if(value.length > 10){
obj.innerHTML = value.substr(0,10)+"...";
}
}
window.onload = init;
</script>
</head>
<body>
<p>
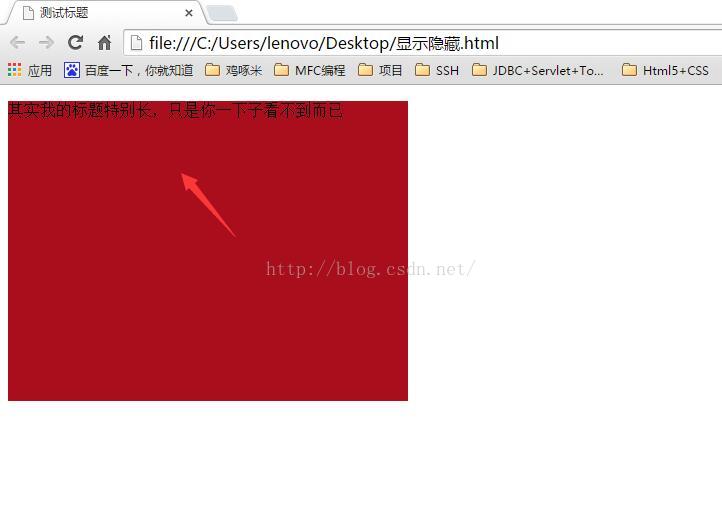
<div id="showHidden" οnmοuseοver="showDetail(this,'其实我的标题特别长,只是你一下子看不到而已');" οnmοuseοut="hiddenDetail(this,'其实我的标题特别长,只是你一下子看不到而已')" style="width:400px;height:300px;background-color: #aa0d1c;">
其实我的标题特别长,只是你一下子看不到而已
</div>
</p>
</body>
</html>效果:
鼠标移动到指定区域:


























 3347
3347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








