如何去掉tableView多余的空白行分割线?
我们经常会遇到下面的问题,tableView表视图上面的内容不是很多,但是 tableView 却帮忙把 整个屏幕都用 空白行分割线占满了:
如下图:
![20150125150814125.png]()
代码如下:
-
-
-
-
-
-
-
-
- #import "TableViewController.h"
-
- @interface TableViewController ()
-
- @end
-
- @implementation TableViewController
-
- - (void)viewDidLoad {
- [super viewDidLoad];
-
- }
-
- #pragma mark - Table view data source
-
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
- return 1;
- }
-
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
- return 3;
- }
-
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
- return cell;
- }
-
- @end
可以看到本来只有3行数据,却显示了很多行的空白分割线,如何去掉?
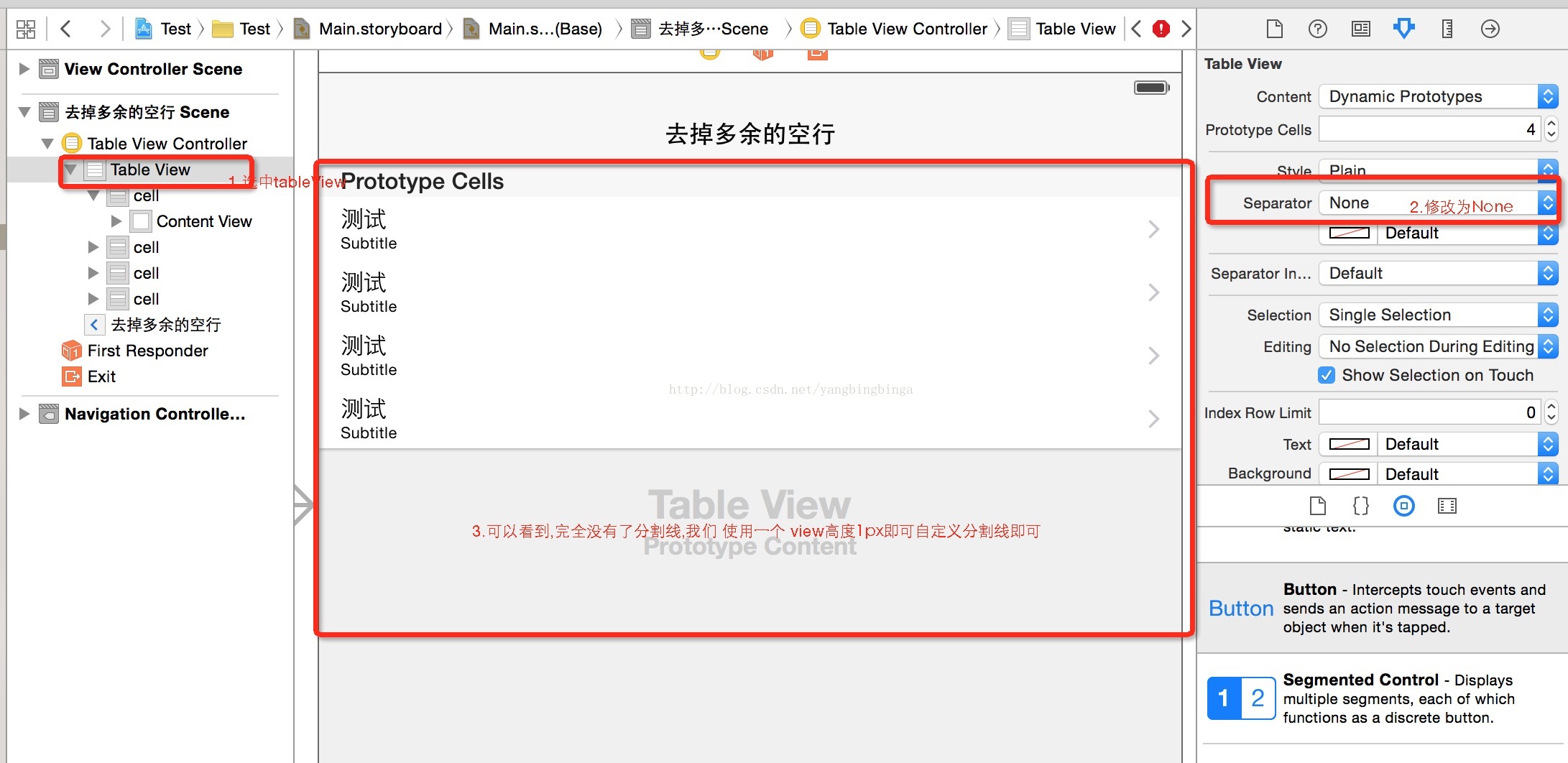
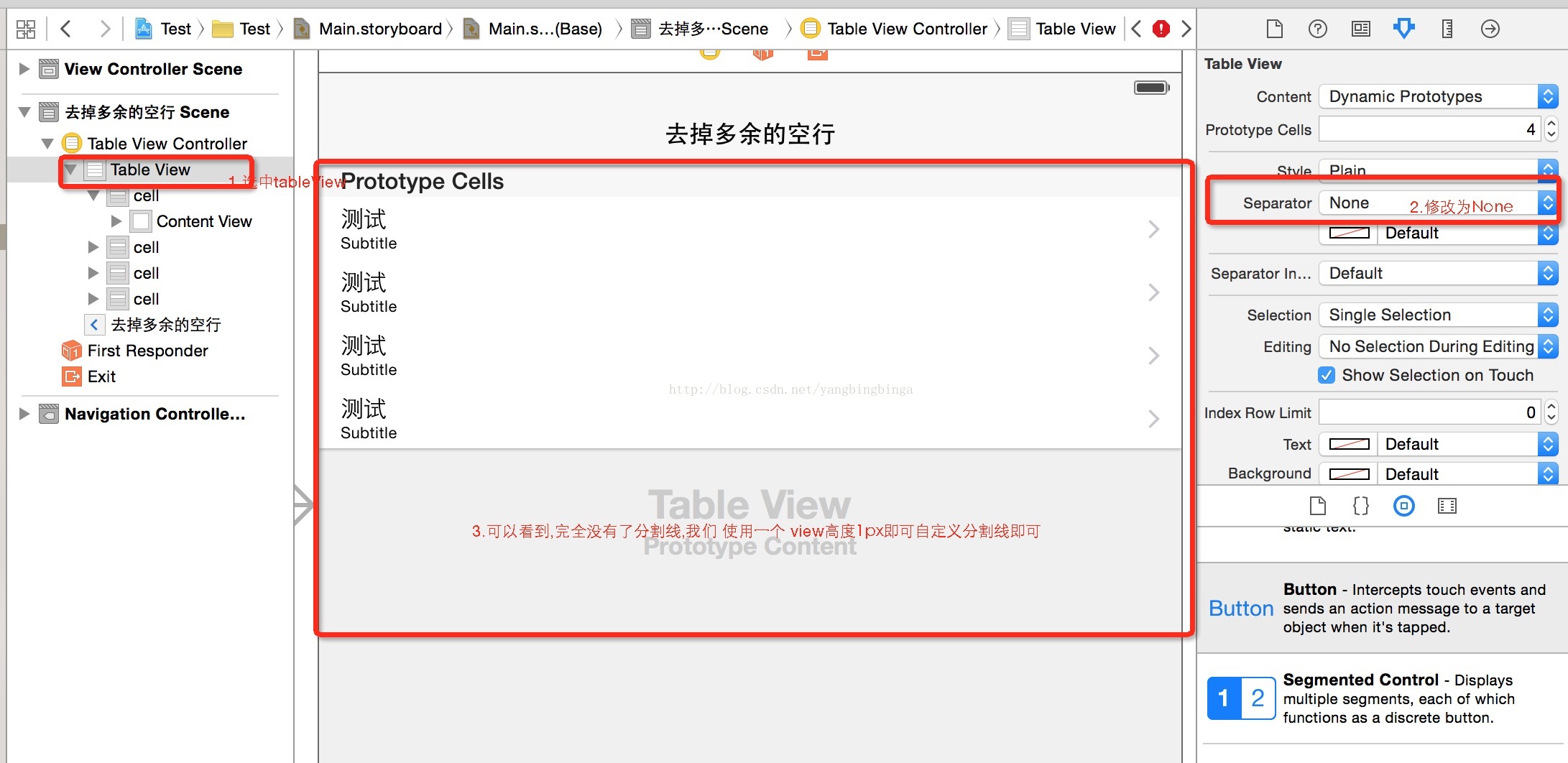
方法1. 完全去掉所有的分割线,然后 在cell上自定义 一个 view高度为一个像素(或者使用一个像素的细线的背景图更好),来模拟真实的 分割线

2.方法二,如果不想自定义分割线的话,那就来一个粗暴的方法吧,增加一个 footerView即可解决问题代码如下:
-
-
-
-
-
-
-
-
- #import "TableViewController.h"
-
- @interface TableViewController ()
-
- @end
-
- @implementation TableViewController
-
- - (void)viewDidLoad {
- [super viewDidLoad];
- self.tableView.tableFooterView=[[UIView alloc]init];
- }
-
- #pragma mark - Table view data source
-
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
- return 1;
- }
-
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
- return 3;
- }
-
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
- return cell;
- }
-
- @end
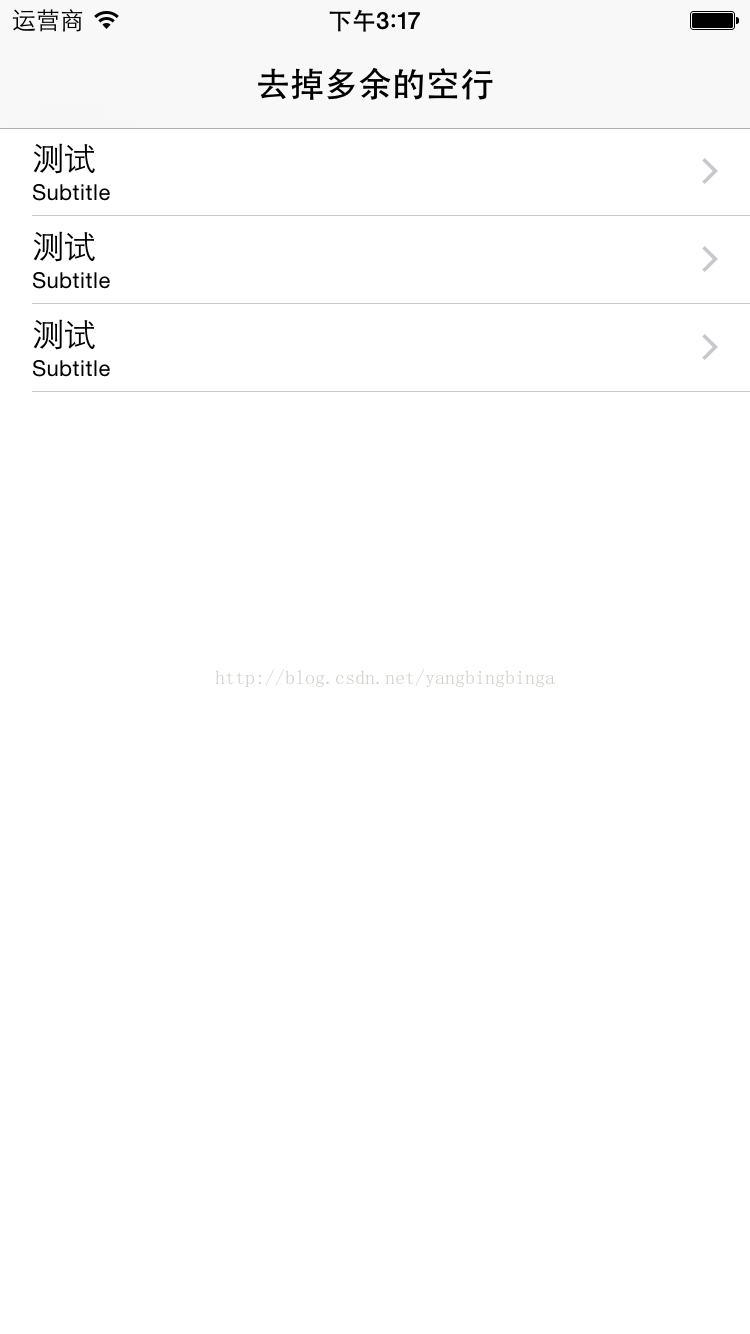
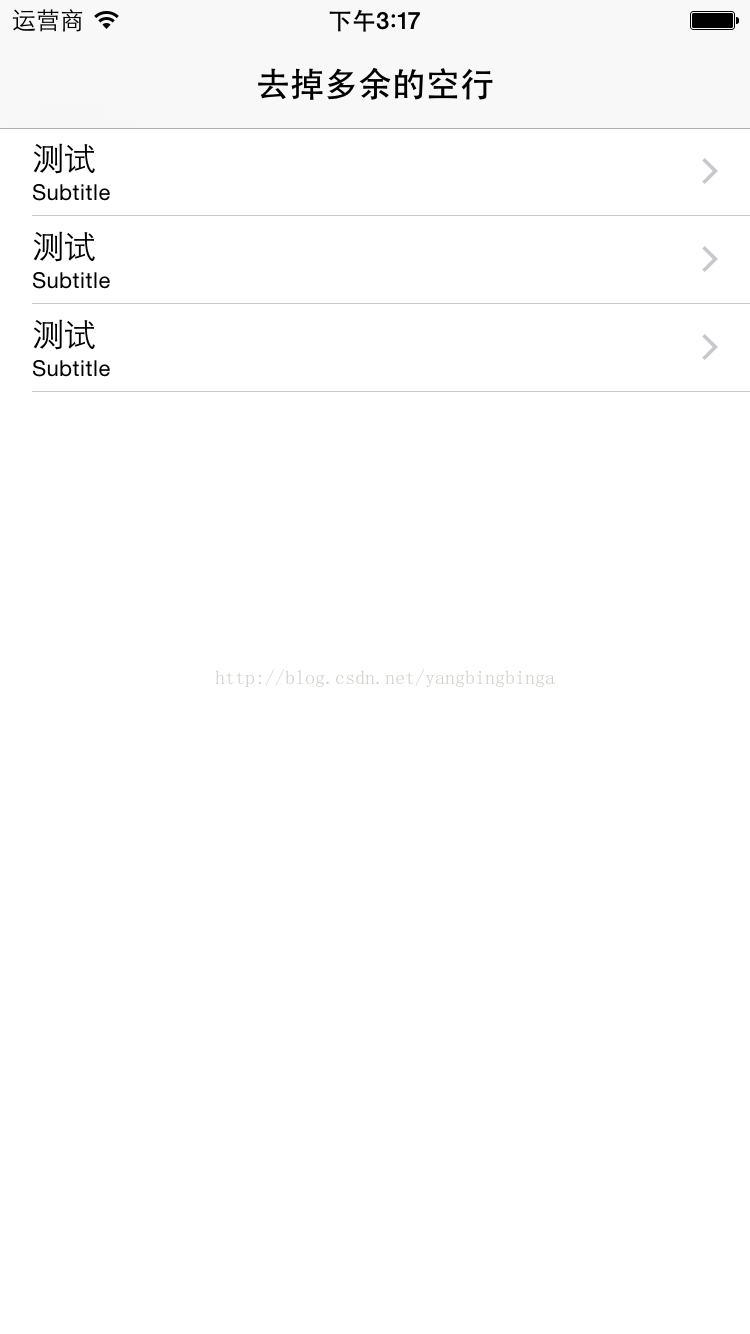
下面,看一下运行效果,看看是不是轻松解决了呢?
























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








