Ueditor上传文件配置
折腾了几天,终于弄好了,首先吐槽ueditor没有像样的文档,然后网上也没有完整的教程。
先看效果图
1.将ueditor的几个jar包加入项目

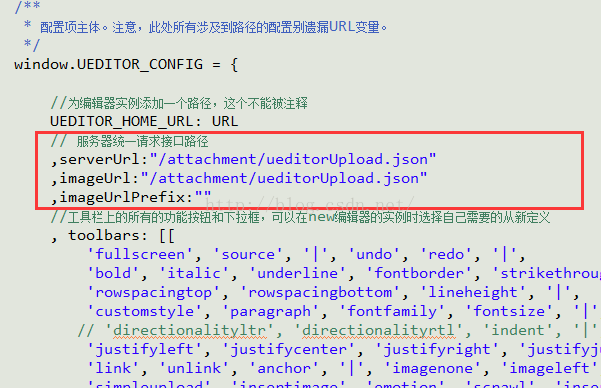
2在ueditor.config.js中配置几个url
Ueditor会在初始化时使用GET连接的方式探测serverUrl是否正常连接,如果不能正常连接就会报错,这里配置serverUrl、imageUr、imageUrlPrefix都会使用到,imageUrlPrefix是文件上传成功后加在文件URL前面的前缀,如果不设置,ueditor上传成功后也会报错。
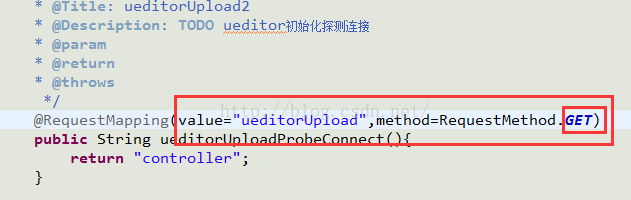
3.在后台创建探测连接的接口,让其指向controller.jsp,这里使用的是springMVC
这里返回指向Controller.jsp
Controller.jsp就是ueditor/jsp/controller.jsp,将其复制到可以访问的地方
4.创建图片上传的方法
图片上传的url与之前探测连接的url一样,但是是POST方式
返回的Map中的参数属性要像上面一样,不能错也不能少
5.初始化ueditor
这里的imageActionName、imageFieldName也不能少
imageFieldName与后台的MultipartFile uploadify对应

























 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








