字体图标使用方案
一、方案
1、使用阿里巴巴的iconfont(http://iconfont.cn/home/index)
2、使用icomoon(https://icomoon.io/#home)
二、使用方法
1、iconfont的使用方式
1.1、创建用户
目前是这三种登录方式
1.2、创建项目
iconfont目前是以项目的形式进行管理自己的图标库。
其中HLMSAPP是我自己新建的项目,下面的icon是马莉的项目,项目之间可以相互的加人。
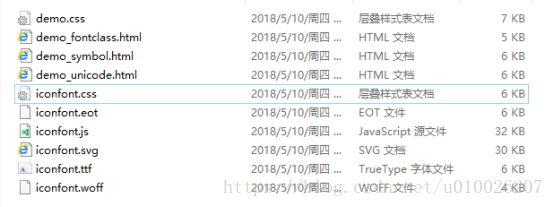
1.3、项目下载
下载后得到相应文件为下:
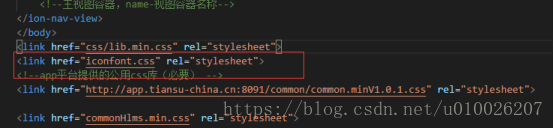
1.4、前端使用方式:
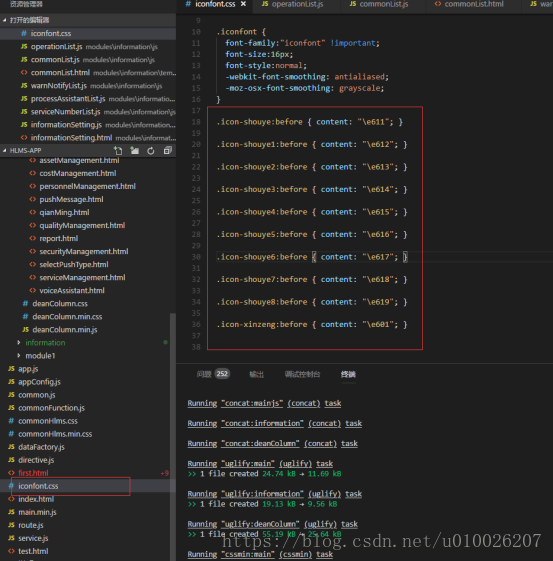
代码中引入CSS,然后在html直接使用class来使用字体图标。
这个class的名字可以在iconfont上直接查询到:
这样可以在使用的时候,不需要再去CSS中去查询和使用,直接在iconfont上查看自己所需要的图标,直接使用class来加入图标。
1.5、Android和IOS的使用方法
地址:http://iconfont.cn/help/detail?spm=a313x.7781069.1998910419.15&helptype=code
2、icomoon的使用方式
icomoon的使用方式基本与iconfont相同
总结:目前这两种方式对图标的管理和使用都有较好的改善,图标以项目化管理,一些小型图标可以以字体的方式进行使用,手机端和web可以共用一套图标,目前针对web的使用上也存在一定的优化性,字体图标微量,而且可以减少相应的HTTP请求,也方便新人的快速熟悉和使用。目前这两种方式也存在大量的开源图标,可以使用。
在手机上的兼容性,目前表现良好。
两种方式的使用感受:
iconfont目前还算是比较开源的图标库,但是icomoon更多的是以营利的模式去使用,所使用支付的方式是美金。不可置否,icomoon也存在着很多的开源图标。





























 2545
2545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








