基本语法
$(selector).action()$:定义jquery
selector:查找或者查询html元素
action():执行对元素的操作
如:
$(this).hide() // 隐藏当前元素
$("p").hide() //隐藏所有段落
$(".test").hide()// 隐藏所有 class="test" 的所有元素
$("#test").hide() // 隐藏所有 id="test" 的元素文档就绪函数
$(document).ready(function){
// jquery function go here
} 目的:防止文档没有完全加载前运行jquery
jquery选择器
目标:选择器如何准确的选择希望的效果的元素
元素选择器
$("p") // 选取 <p> 元素。
$("p.intro") //选取所有 class="intro" 的 <p> 元素。
$("p#demo") //选取所有 id="demo" 的 <p> 元素。jquery属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") //选取所有带有 href 属性的元素。
$("[href='#']") //选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") //选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") //选取所有 href 值以 ".jpg" 结尾的元素。jquery css选择器
作用:改变css属性值 如:
$("p").css("background-color","red");// 改变所有p元素的css属性值为red其他:
jquery事件
jquery事件函数
位置:放在head中
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
</html> 分析:
当按钮点击时触发的函数是:
$("button").click(function(){.....}该方法是:
$("p").hide();l单独文件中的函数
<head>
<script src="jquery.js"></script>
<script src="my_jquery_fuction.js"></script>
</head>注意事项
把所有的jquery代码放在事件处理函数中
把所有的事件处理函数置于文档就绪事件处理器中
把jquery代码置于单独的.js文件中
名称冲突后,重命名jquery库
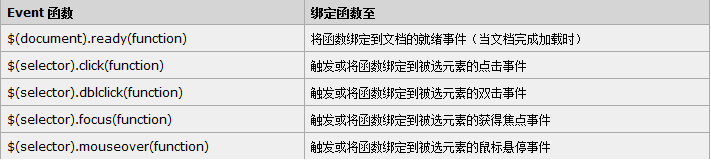
jquery事件归类:























 1070
1070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








