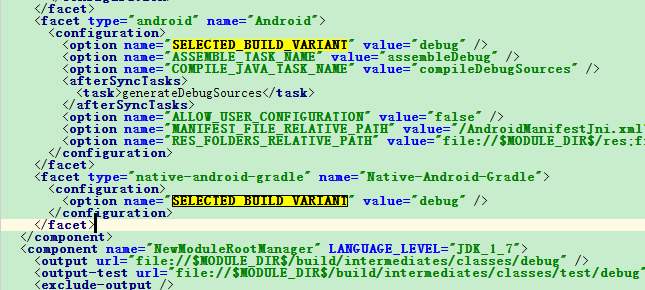
打开模块的iml文件搜索关键词SELECTED_BUILD_VARIANT把 release改成debug,我也不知道为毛变成了release了,

image.png
<facet type="native-android-gradle" name="Native-Android-Gradle">
<configuration>
<option name="SELECTED_BUILD_VARIANT" value="debug" />
</configuration>
</facet>



















 2160
2160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








