Github 搭建 hexo (一)
在git上做博客。
写个博客记录下。
前提条件:
step 1:
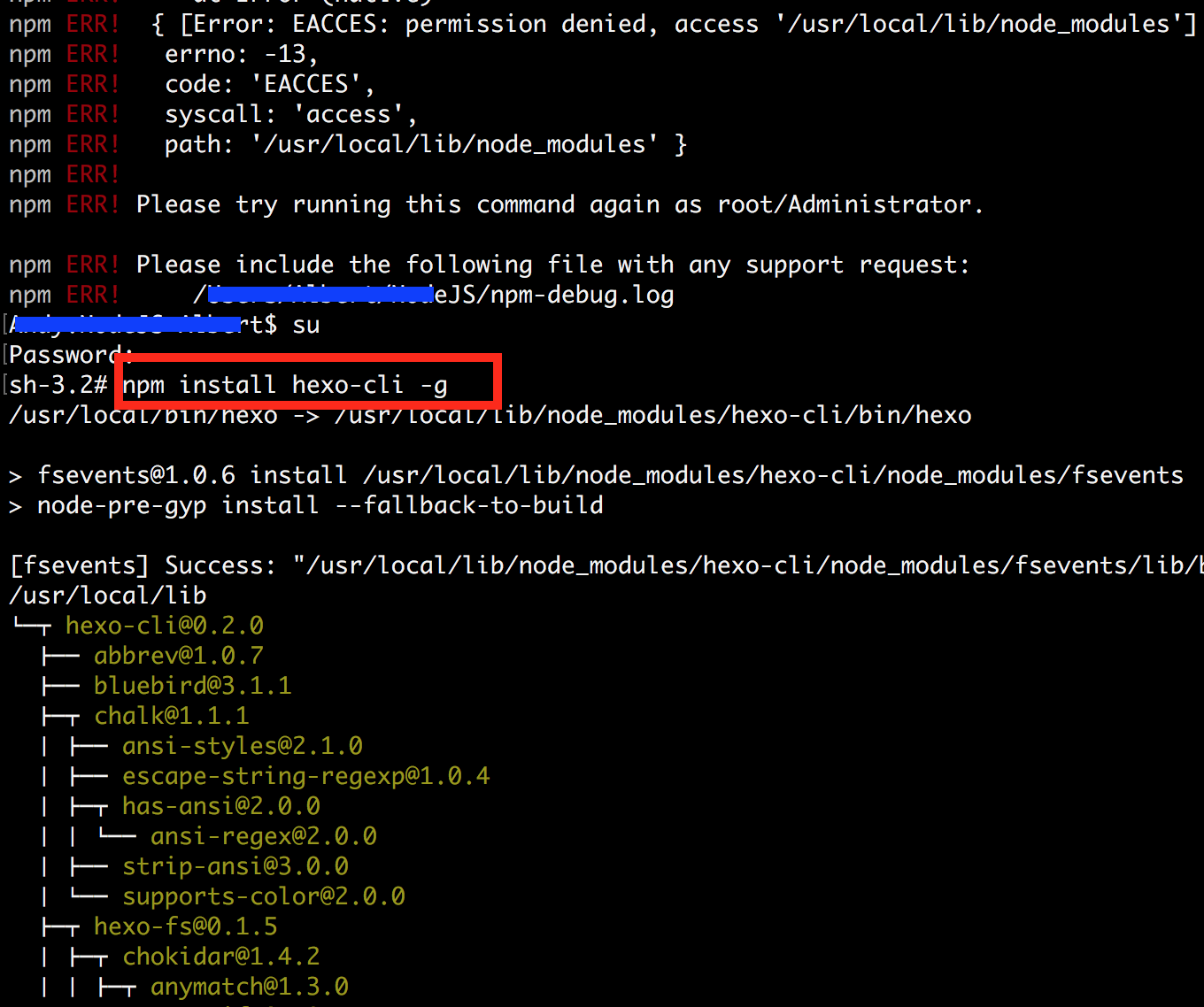
- 进入root模式
- 输入
npm install hexo-cli -g
step 2:
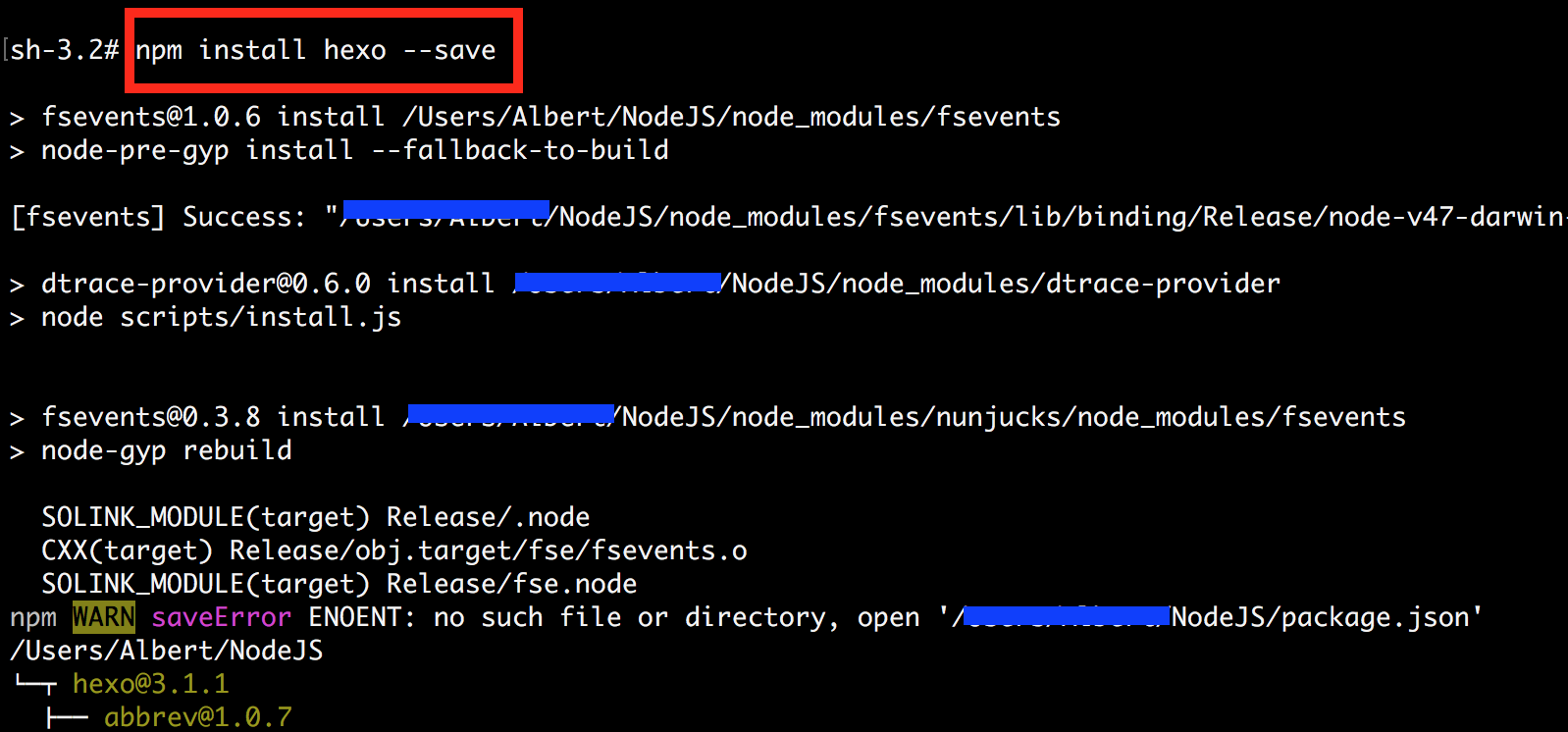
- 输入
npm install --save
step 3:
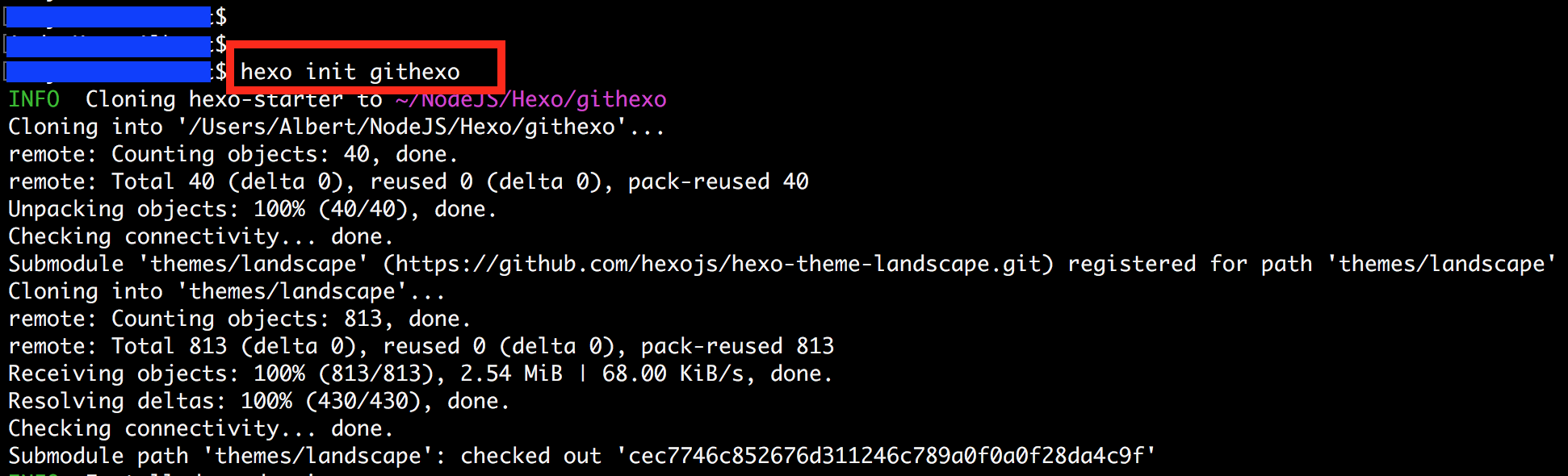
- 输入
hexo init githexo(githexo是个自己定义的目录)
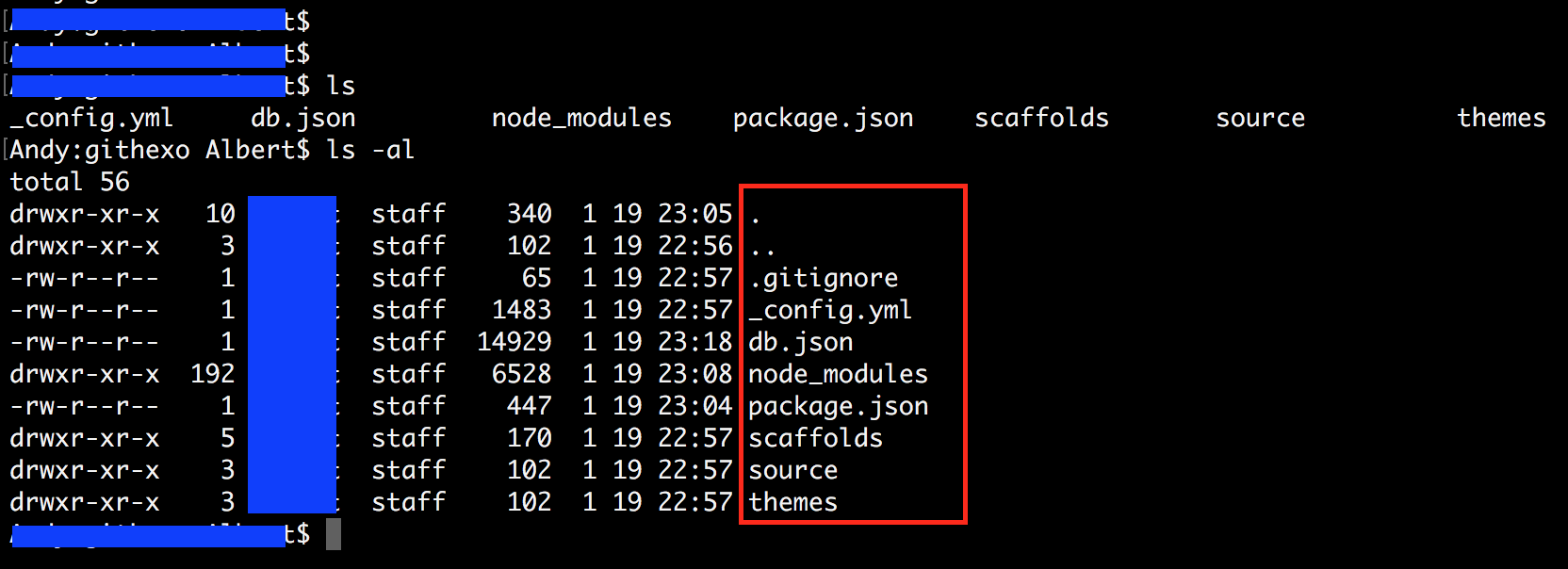
- 初始化后的目录结构:
- _config.yml ——是博客主要配置文件
- db.json——是博客数据库
- node_modules——是NodeJS依赖模块
- source——是博客内容以及其他页面(page)存在的目录,这个目录里面有个_post目录就是我们存放博客内容的地方,也就是存放博客内容markdown文档地方,输入
hexo new “newPage”就会在这个目录建立一个名为newPage的子目录,然后在里面放入md文档,并在主题的配置文件里面添加相应栏目newPage,这样就会显示在主页面的目录上。(将在后续有所mark) - themes——是主题存放文件
step 4:
- 输入
hexo server或者hexo s开启hexo博客新篇章
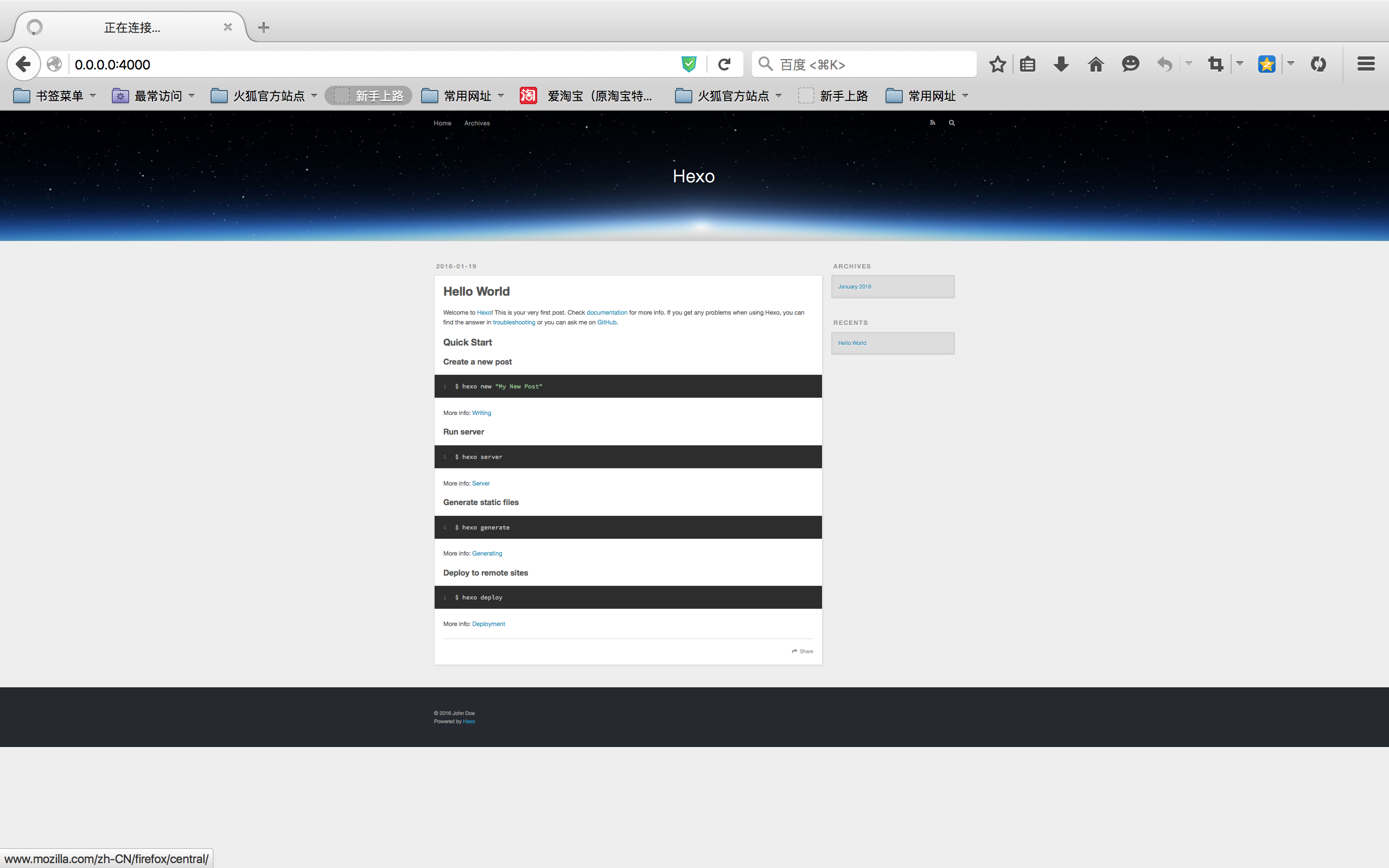
打开 http://0.0.0.0:4000/ 即可看到博客界面:
本此介绍采用的是默认主题 landscape。界面比较清新,代码区域也有黑色标记,值得推荐使用默认。




























 113
113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








