Github 搭建 hexo (三)
在github page 上显示hexo生成的静态博客,因为github支持的是静态博客,所以本章就在前两章的基础上,在github上显示hexo 搭建的博客。
前提条件:
- hexo 环境,没有请看搭建方法。
- 本地git环境
step 1:
- 进入Github 搭建 hexo(一)中建立的目录中,输入
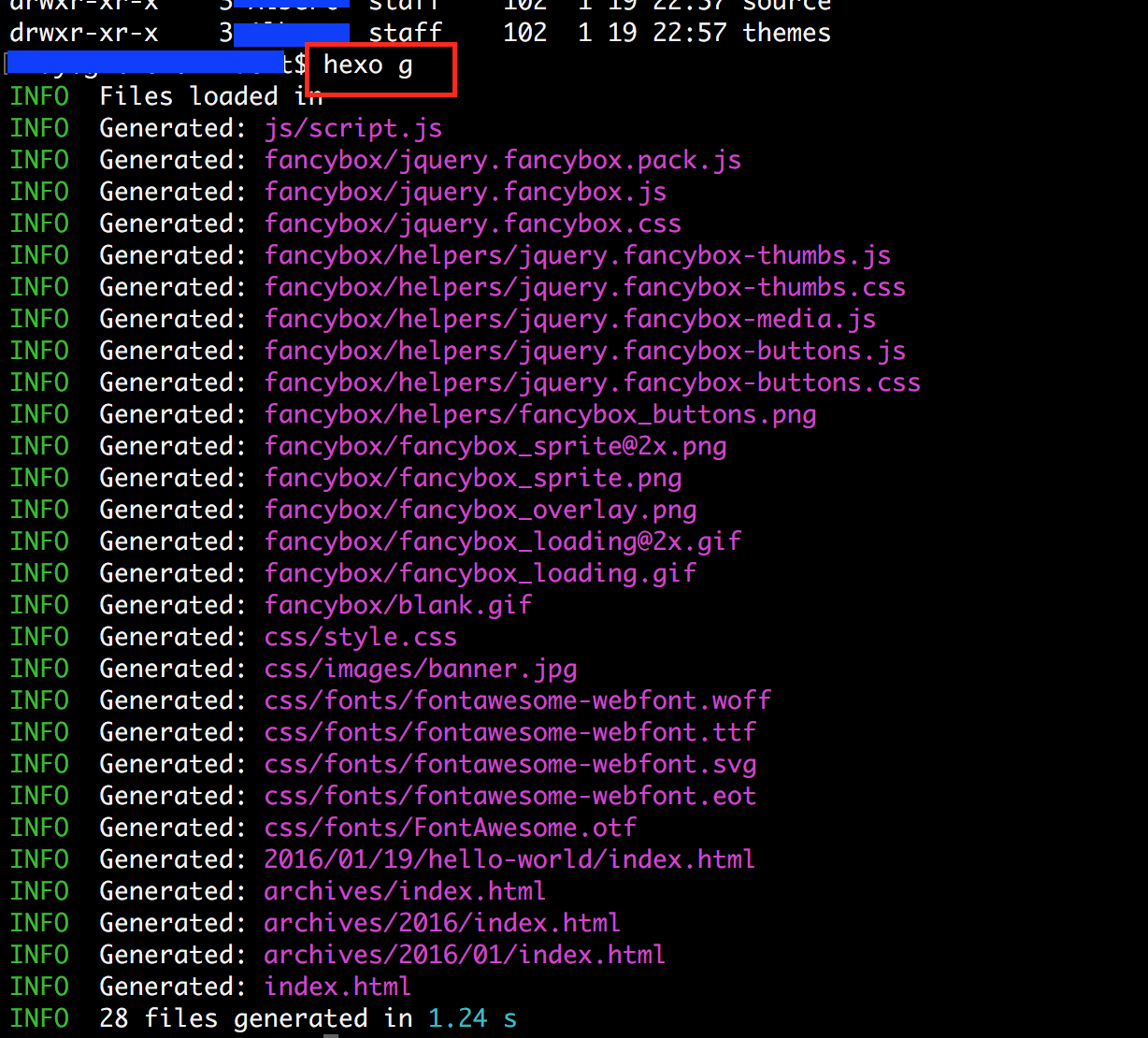
hexo g或者hexo generate生成静态博客,这个静态博客就在public目录中。
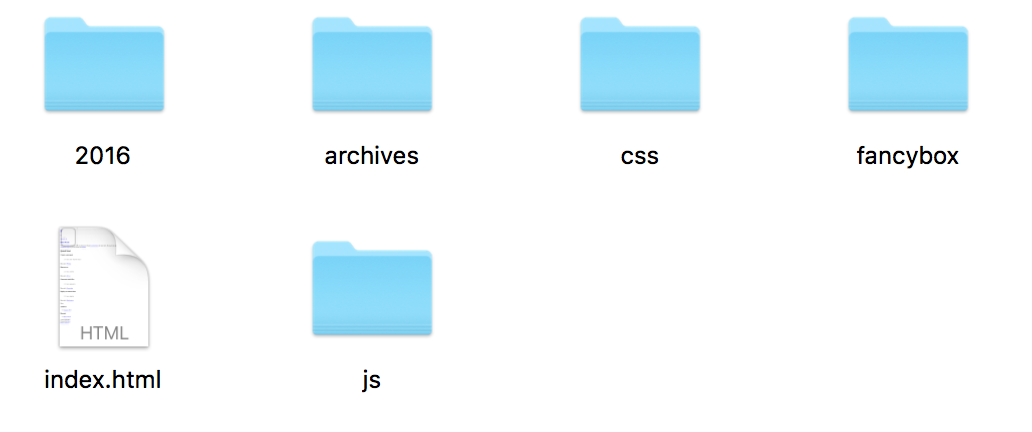
- 下图是生成的静态博客目录结构,也就是在public中的所有文件。
step 2:
- 将上面所生成的所有的静态博客目录内容,都复制到Github 搭建 hexo(二)中所克隆的github仓库的目录中,然后输入
git add --all
step 3:
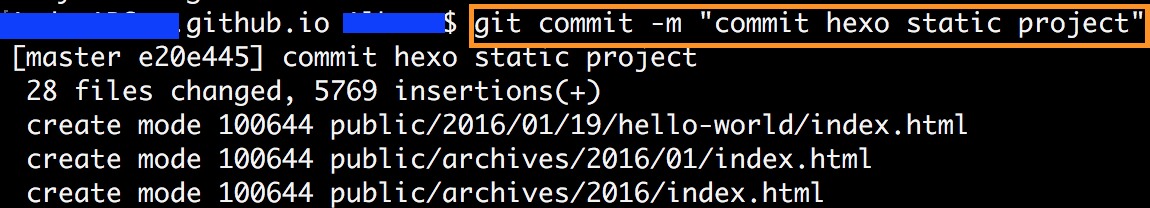
输入 git commit -m "commit message"提交到本地仓库
step 4:
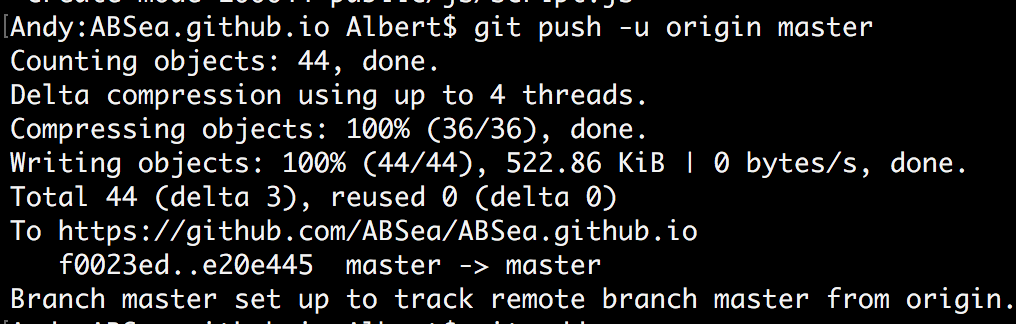
输入 git push -u origin master将静态内容提交到github上的仓库中。
step 5:
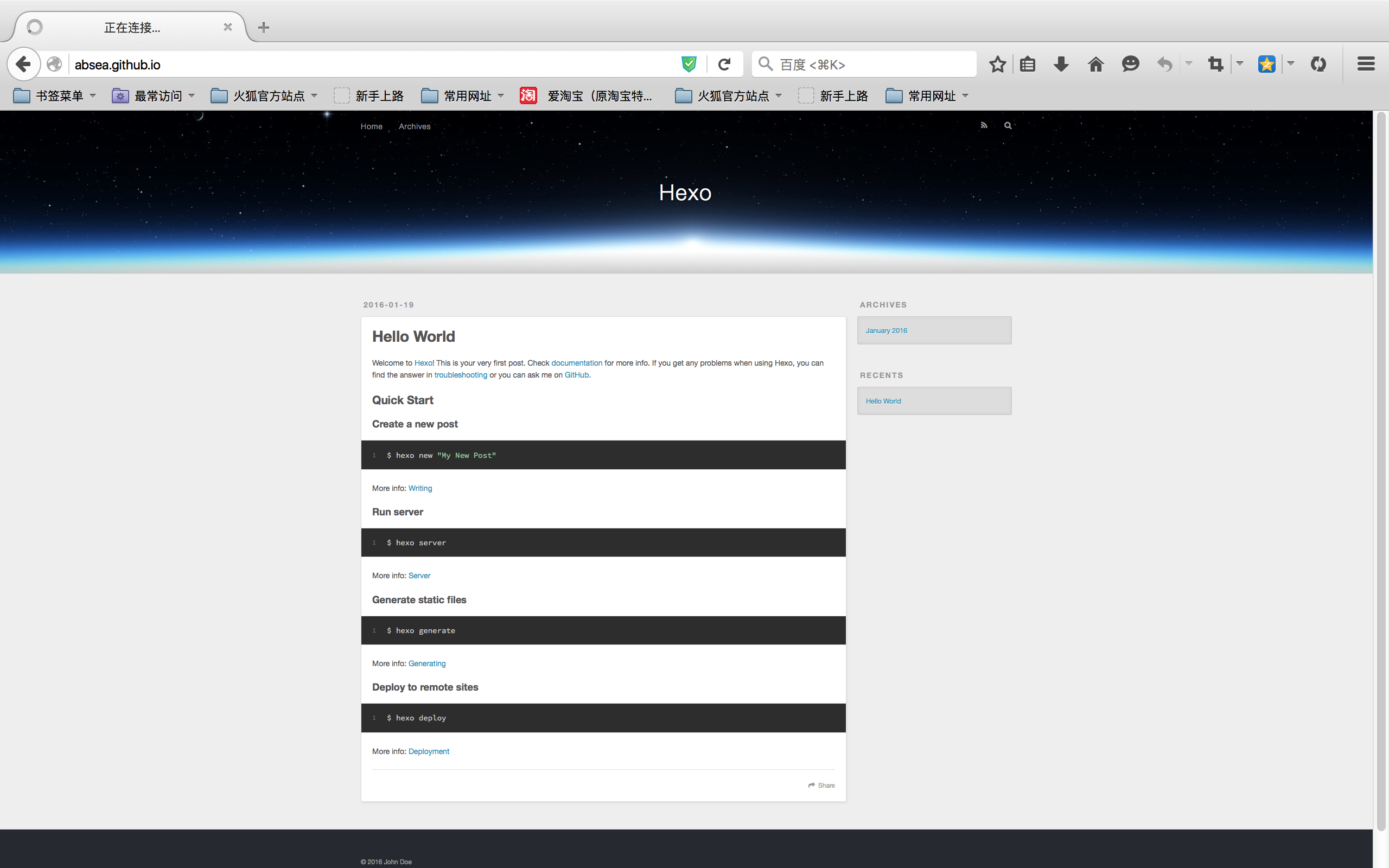
在浏览器中输入 http://yourname.github.io/进入刚刚上传的静态hexo博客,然后就可以看到这样的效果。
尽情享受自己的私人博客吧




























 1143
1143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








