Github 搭建 hexo (六)- 微博秀
可以在自己的静态博客里面添加 微博秀 这个功能,
微博秀:
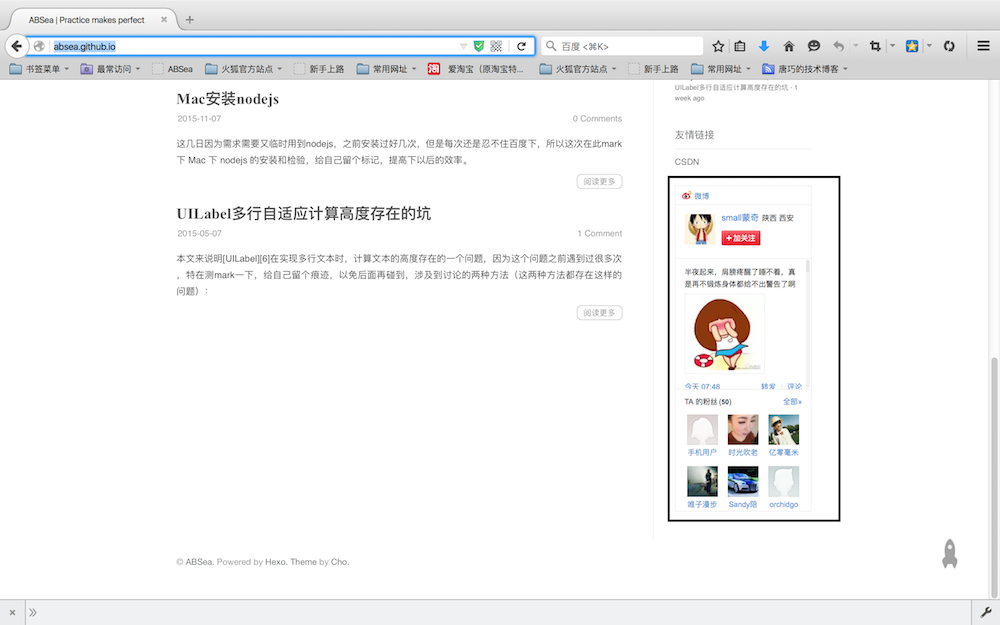
效果图:
step 1:
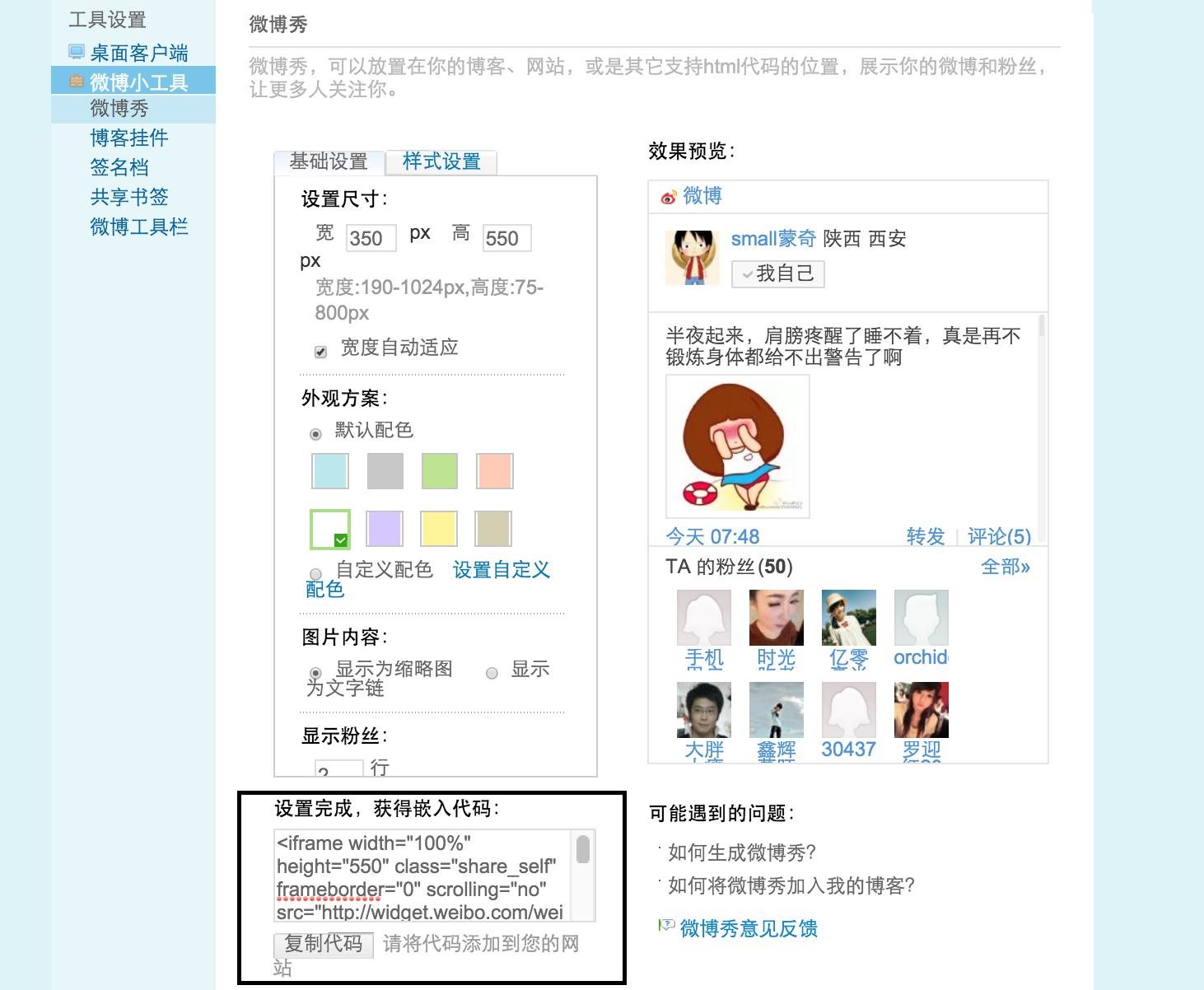
- 访问微博秀网站(需要登录自己的微博哈),进去后是下图的样子:点击黑色方框中的复制按钮,或者直接ctrl-c复制其中的代码。也可以在基础设置中设置自己想要的效果。
step 2:
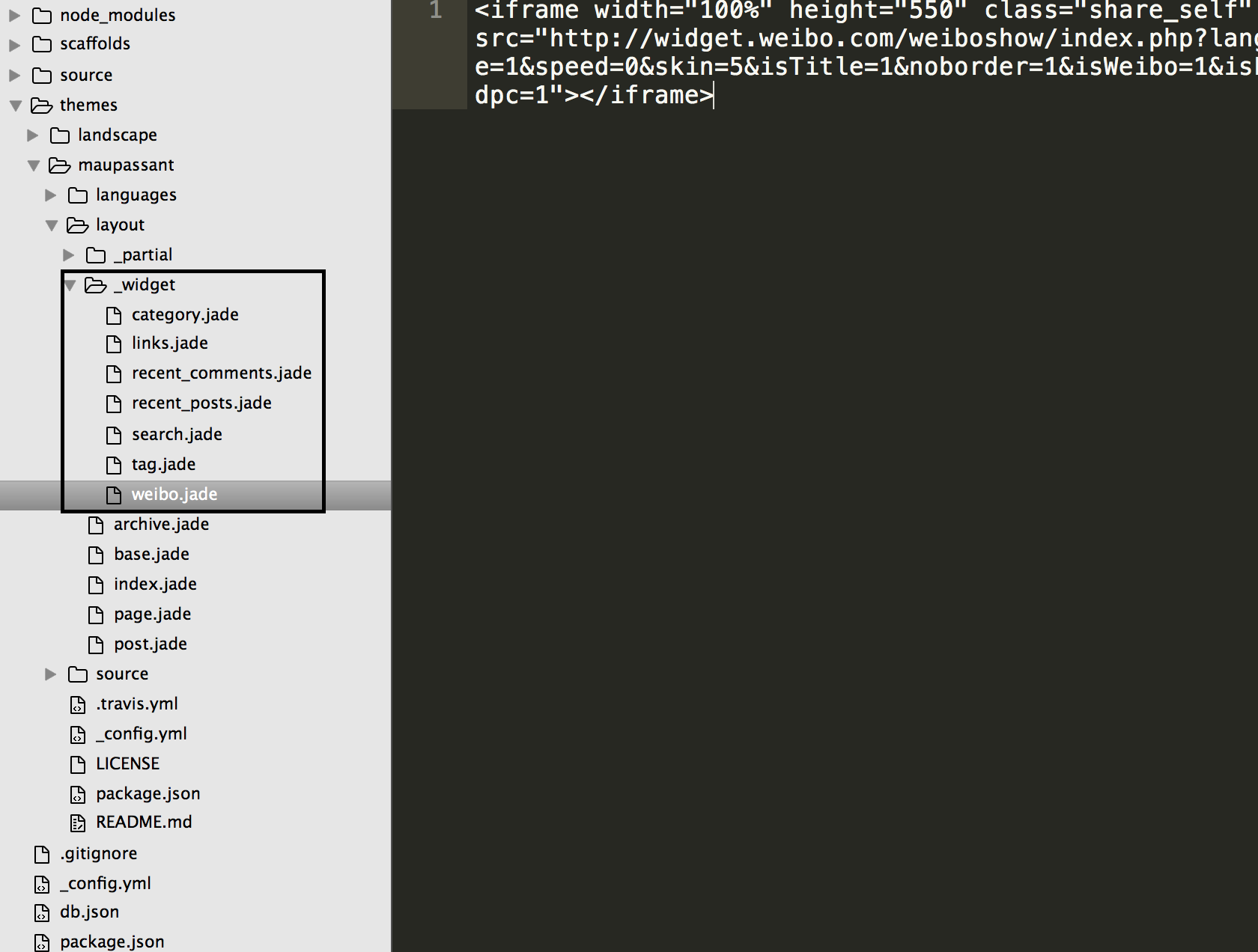
- 在hexo主题的配置文件(主题的,主题的,主题的)配置widget 文件夹里面,添加weibo.jade 文件,并把step 1 中所述的复制的代码粘贴到该文件里面。如下图黑色选中框:
具体的文件扩展名(比如这里.jade)根据主题可能不一样,有的是.jade,有的是.ejs。或者还有其他扩展名的文件,不过经测试上述两种扩展都是支持 step1 所复制的代码。
step 3:
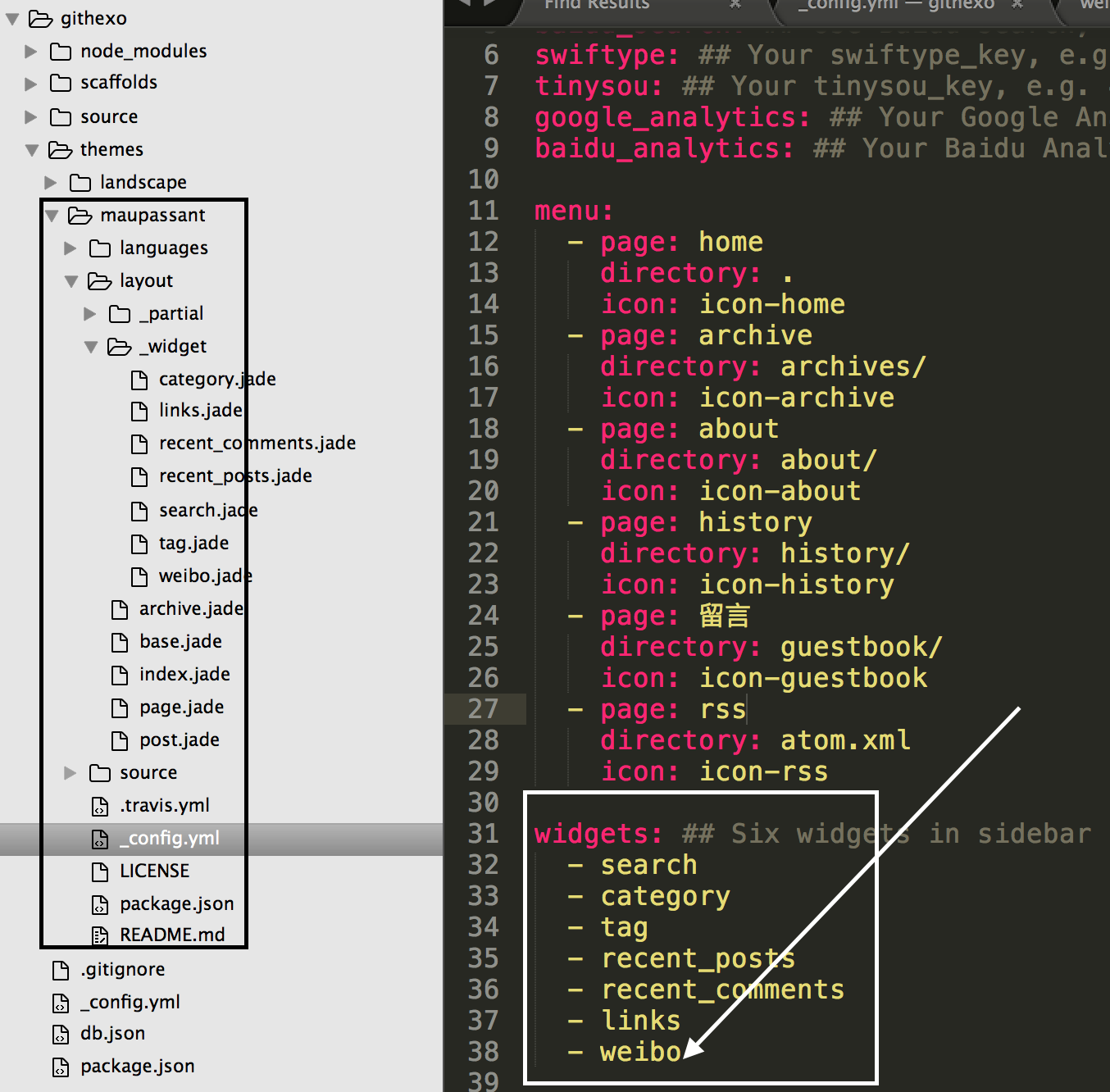
- 在hexo主题的配置文件(主题的,主题的,主题的)配置_config.yml 文件里面的_widget 属性下,添加如下箭头所述名字描述:
step 4:
在hexo init 目录,运行
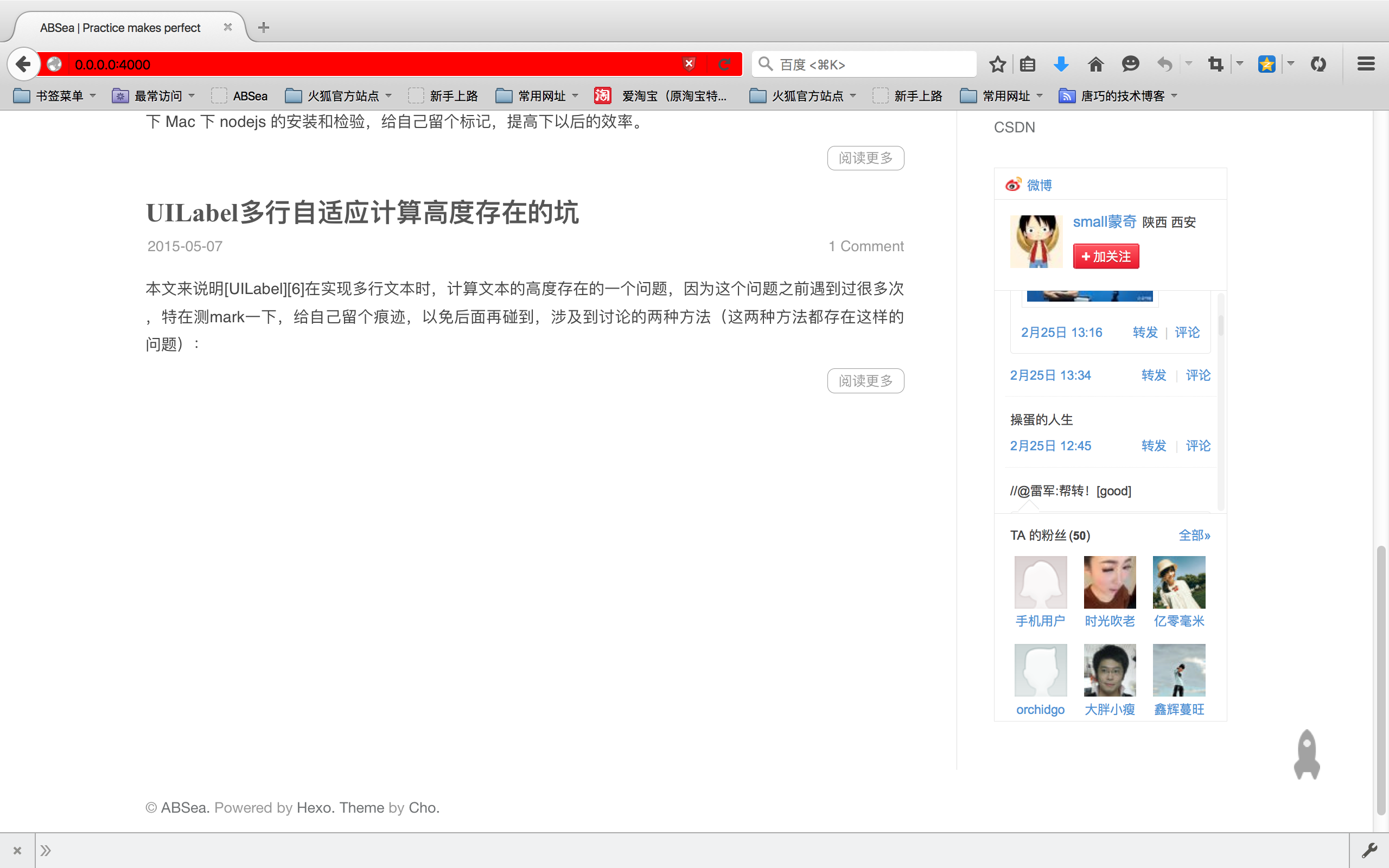
hexo s或者hexo server, 查看本地效果:
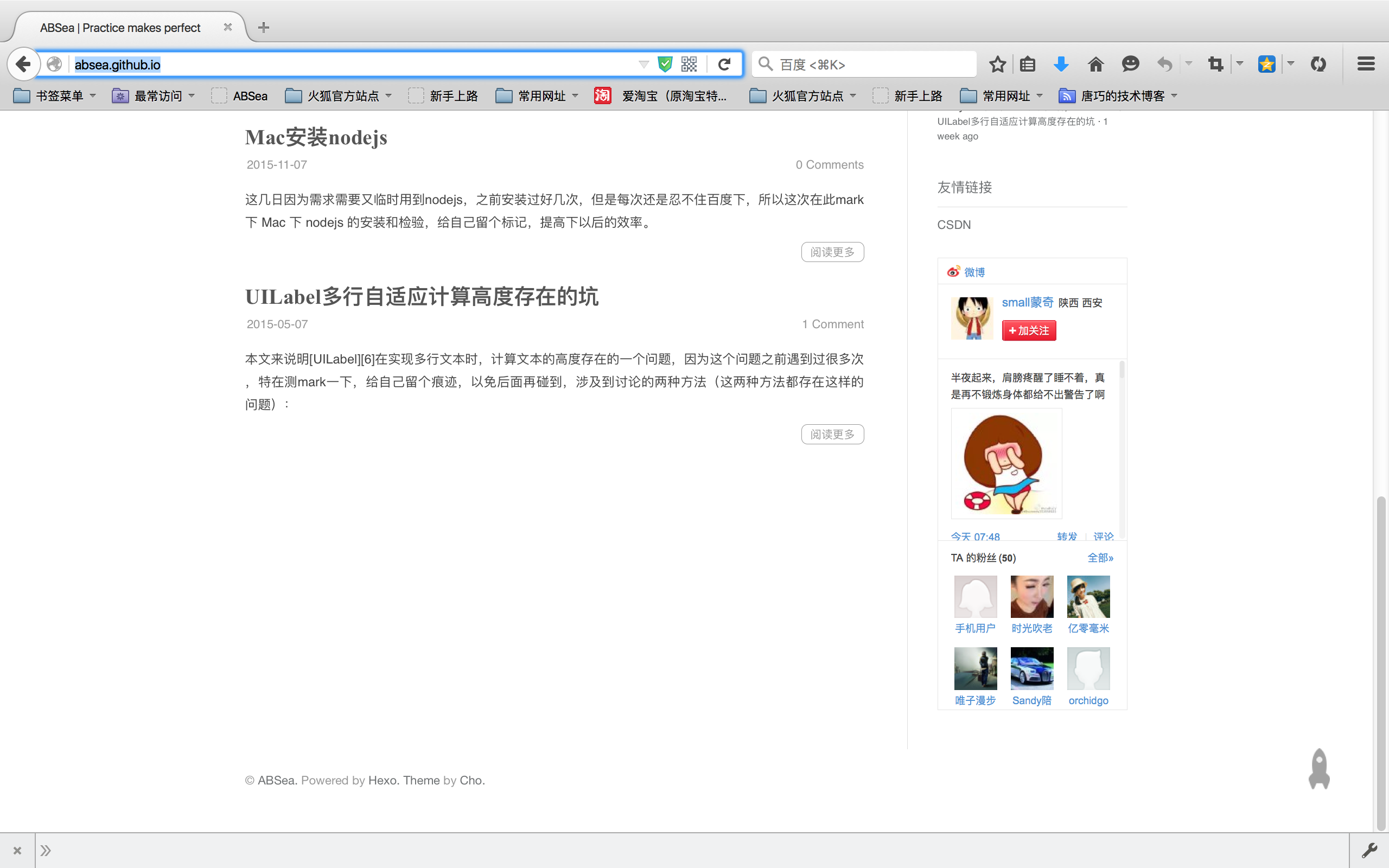
或者提交到 github上 查看效果(浏览器地址是我的github pages 地址):
当然可以玩玩新浪微博其他的东西哈。




























 251
251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








