今天主要整理下点击进入时的欢迎界面相关处理
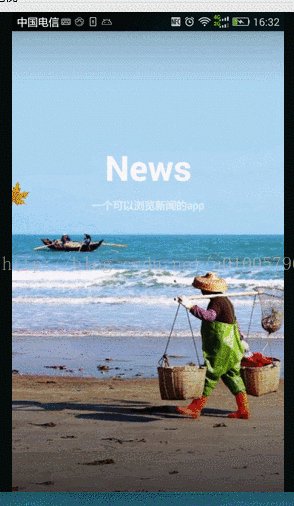
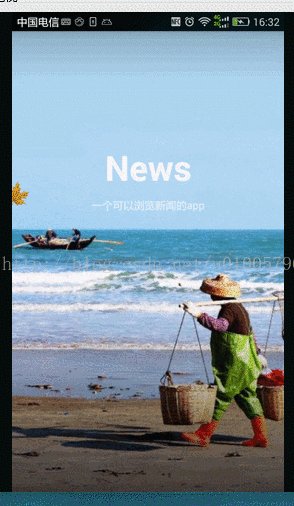
效果图如下:
具体实现就是通过一个属性动画,去实现图片的一个缩放效果,核心代码如下:
/**
* 给开机欢迎页面设置属性动画
*/
private void setanimate() {
ObjectAnimator animatorX = ObjectAnimator.ofFloat(welcomeimg, "scaleX", 1.0f, 1.4f);
ObjectAnimator animatorY = ObjectAnimator.ofFloat(welcomeimg, "scaleY", 1.0f, 1.4f);
AnimatorSet set = new AnimatorSet();
set.setDuration(3000).play(animatorX).with(animatorY);
set.start();
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//动画执行完后去启动app首页
startActivity(HomepageActivity.class);
finish();
}
});
}
关于属性动画的详细说明,可以学习下郭霖大神的博客
http://blog.csdn.net/guolin_blog/article/details/43536355






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








