Cloudflare Worker 部署
1. 注册 Cloudflare 账号
2. 一键部署
登录账户后, 点击下面链接
https://deploy.workers.cloudflare.com/?url=https://github.com/Harry-zklcdc/go-proxy-bingai
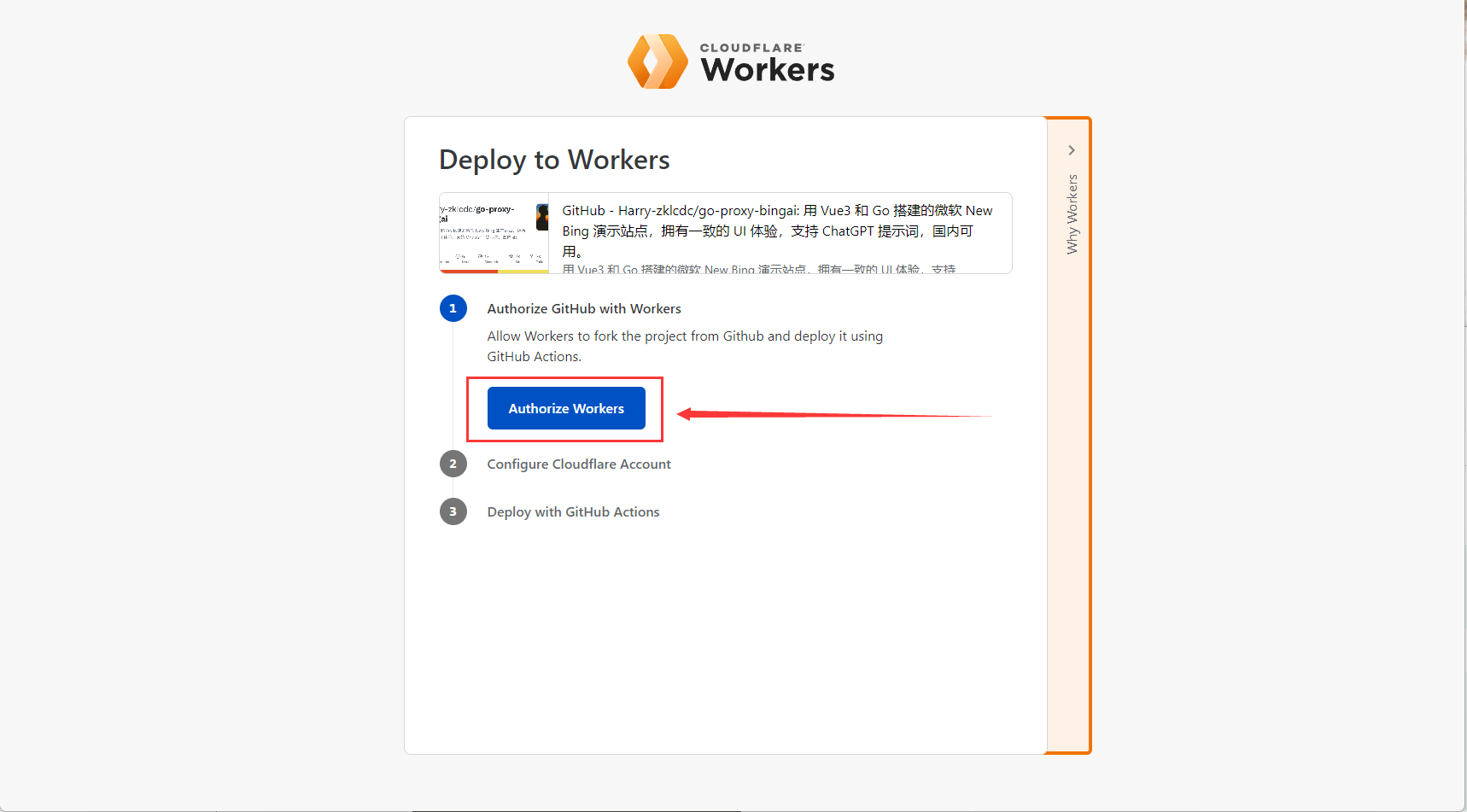
点击「Authorize Workers」, 登录 Github 账号授权 Cloudflare

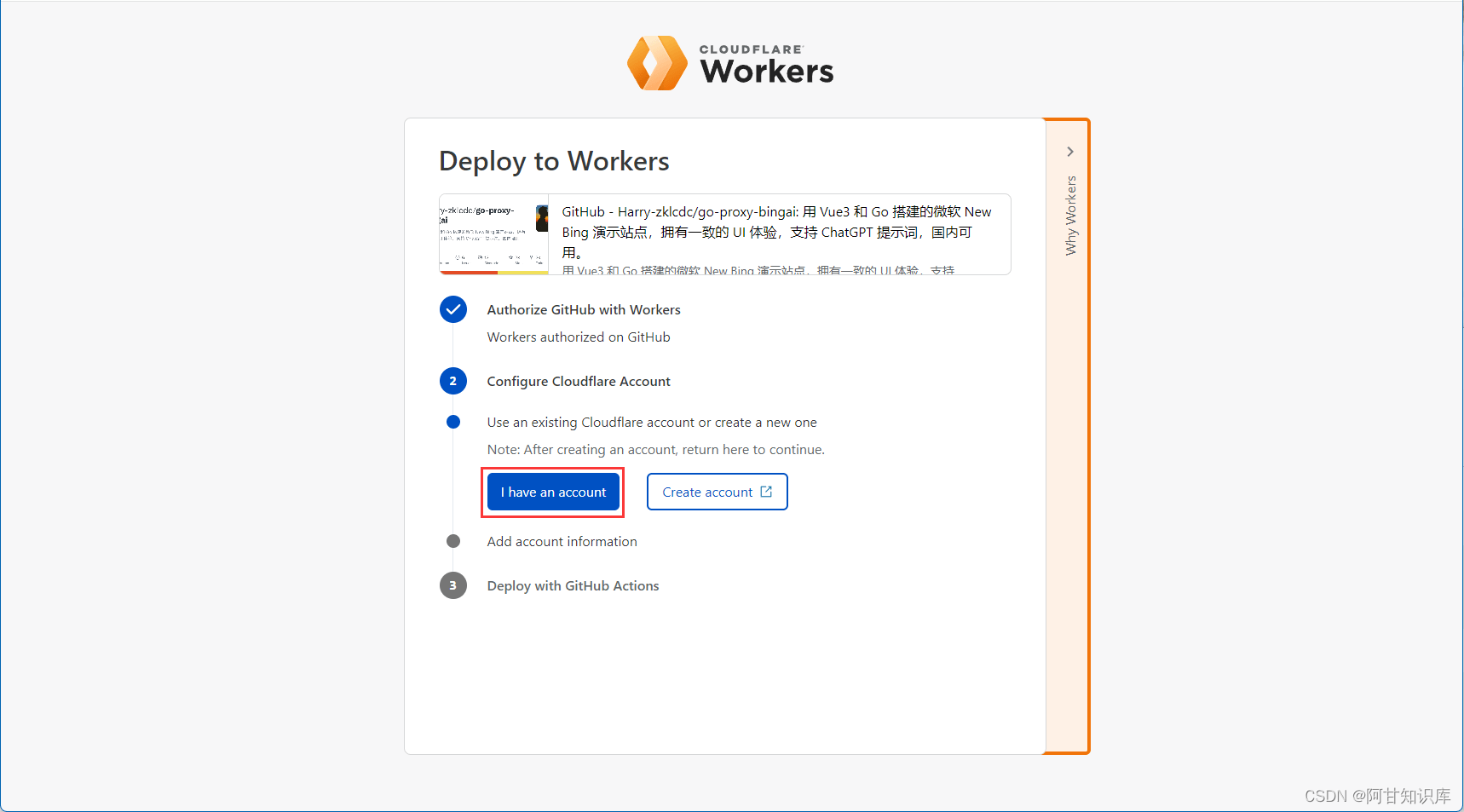
点击「I have a account」

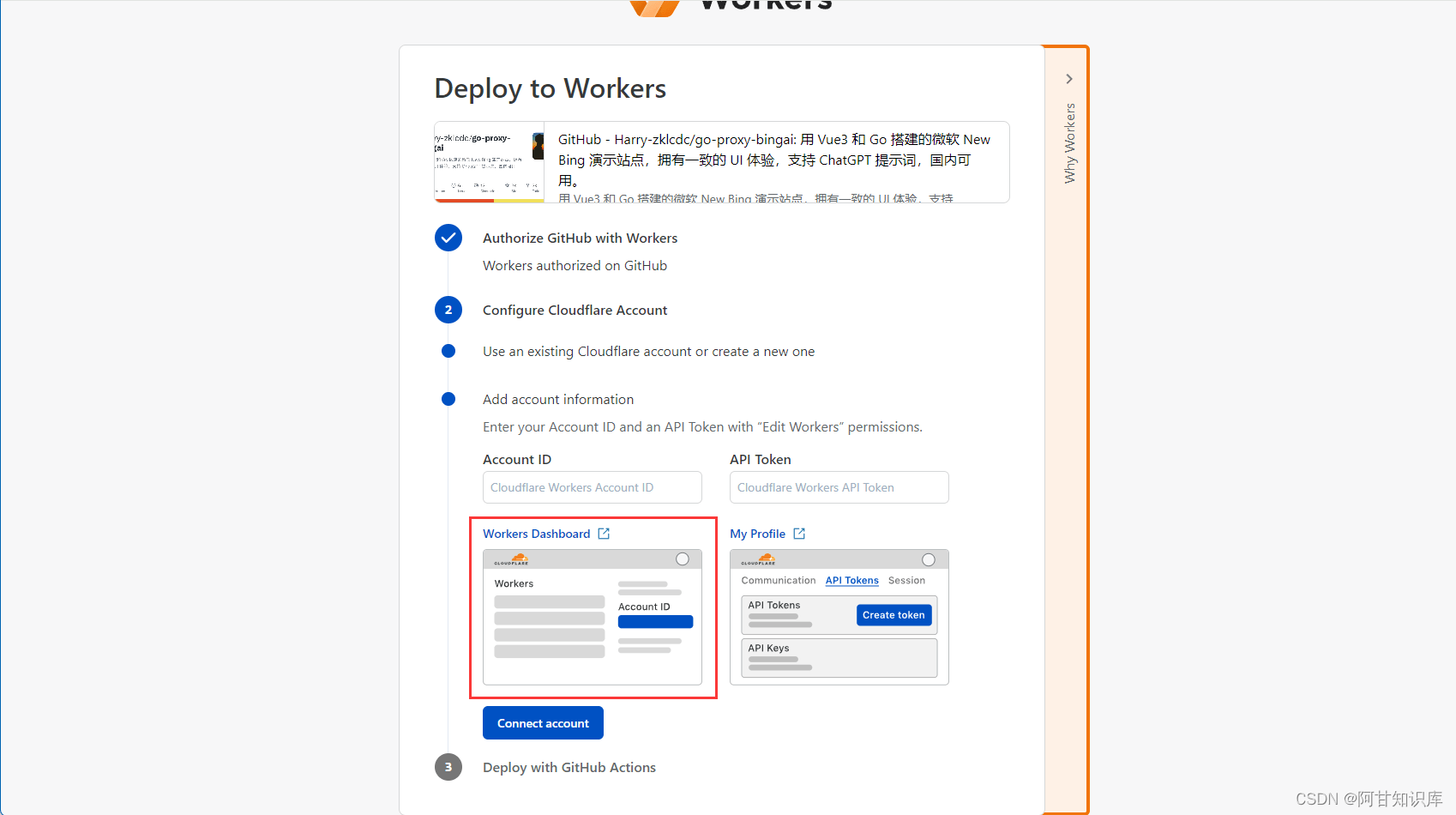
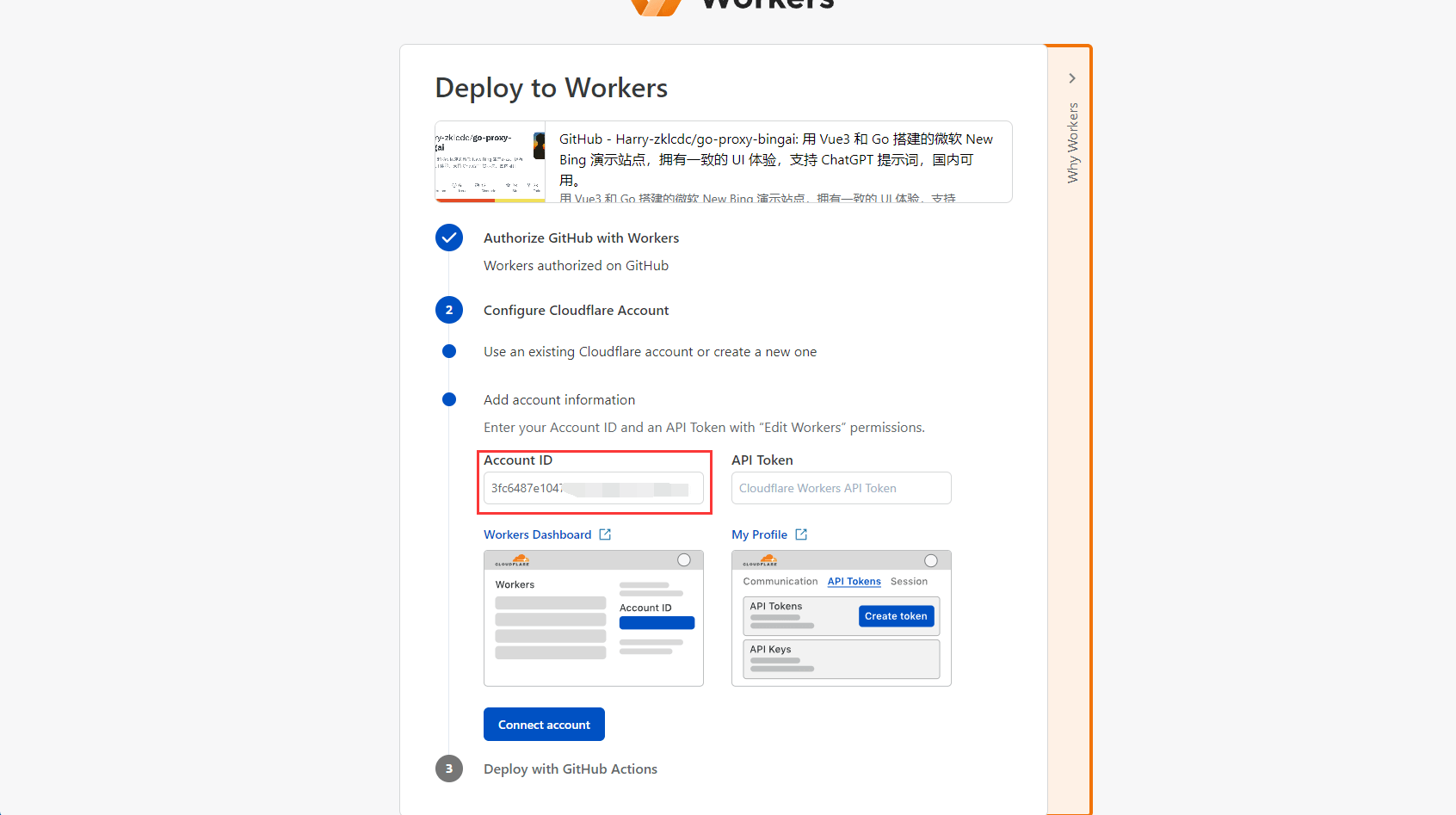
然后点击「Worker Dashboard」

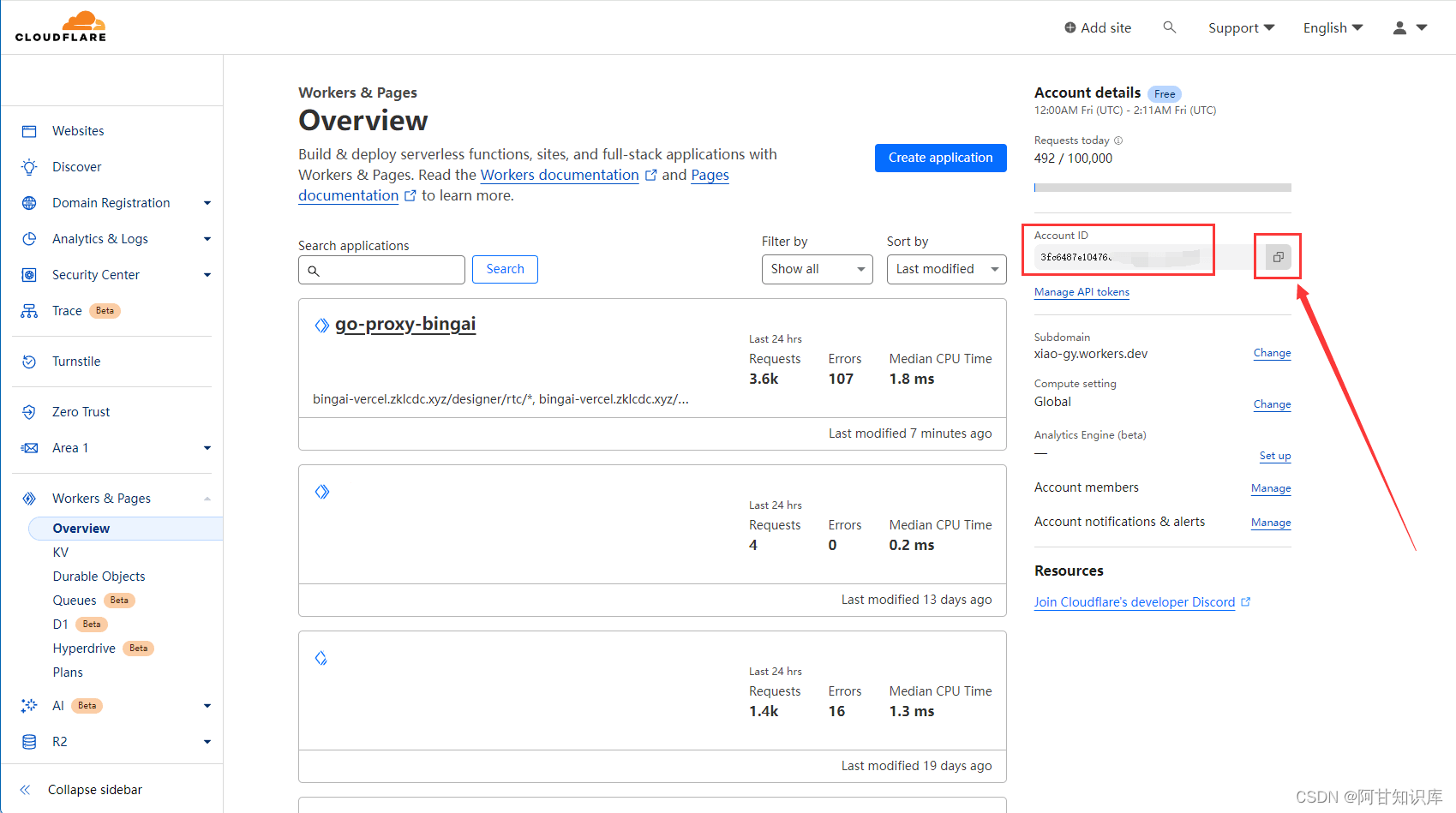
复制 「Account ID」

粘贴至前一步的「Account ID」输入框中

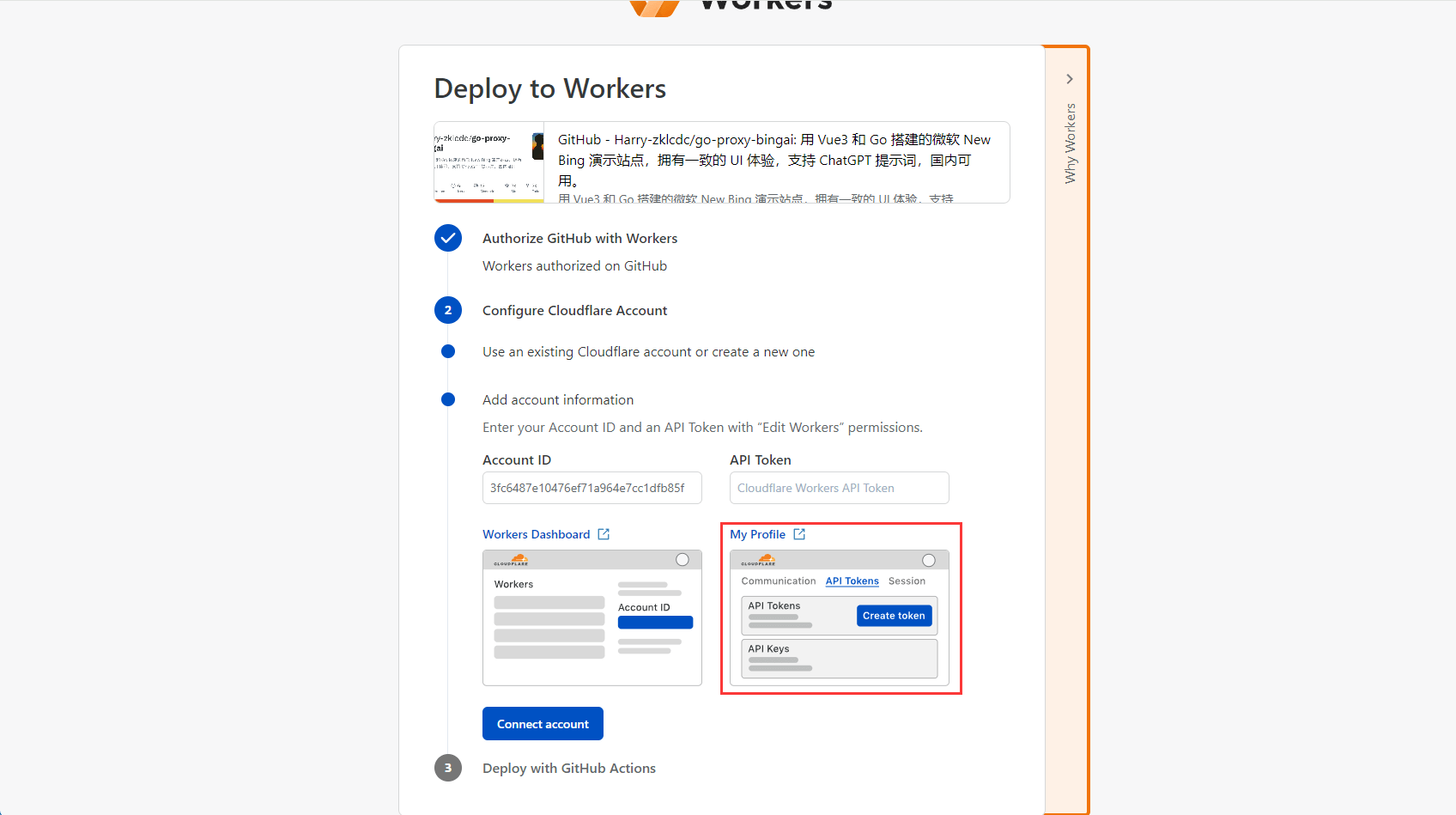
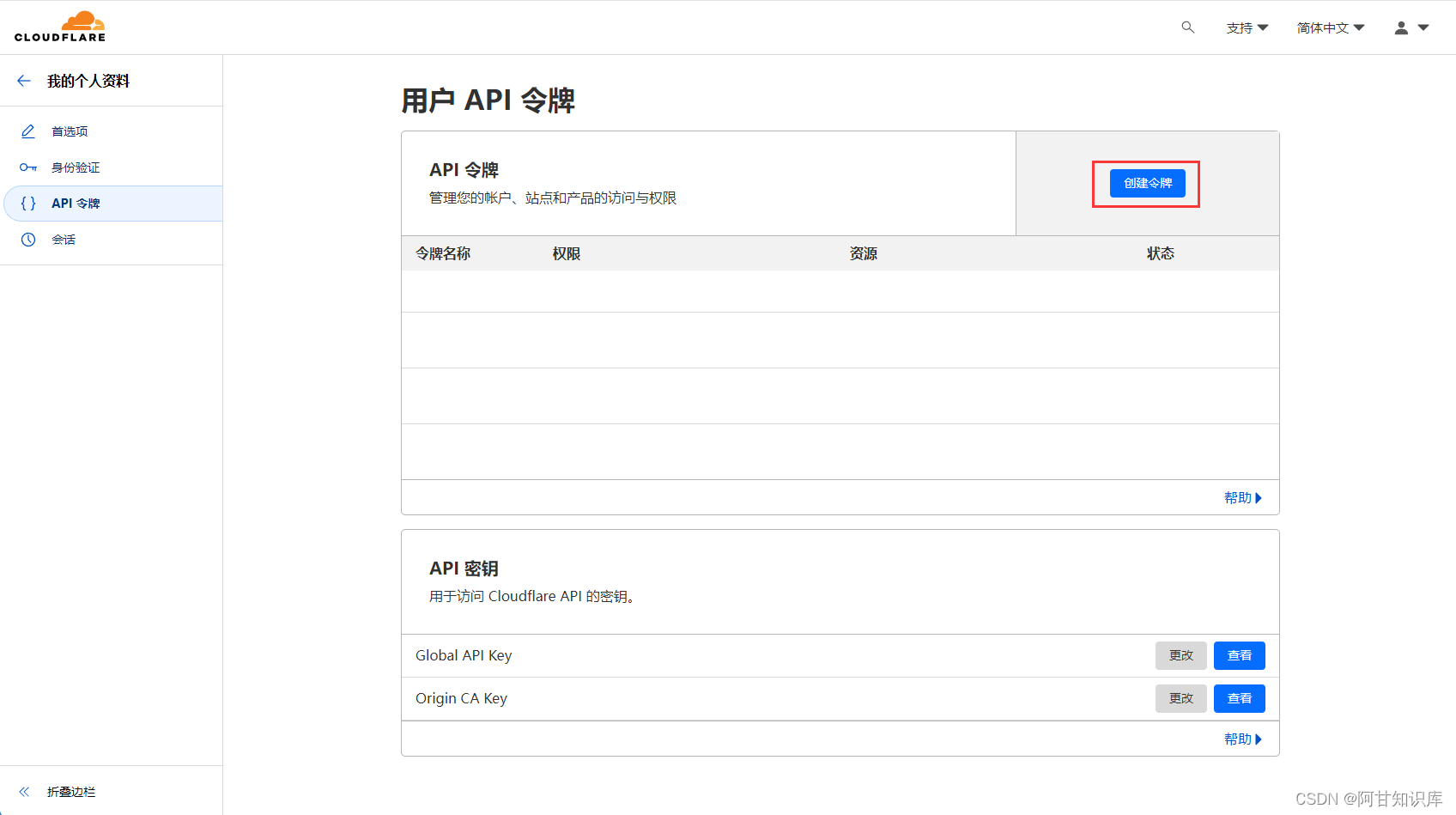
然后点击「My Profile」-> 「创建令牌」


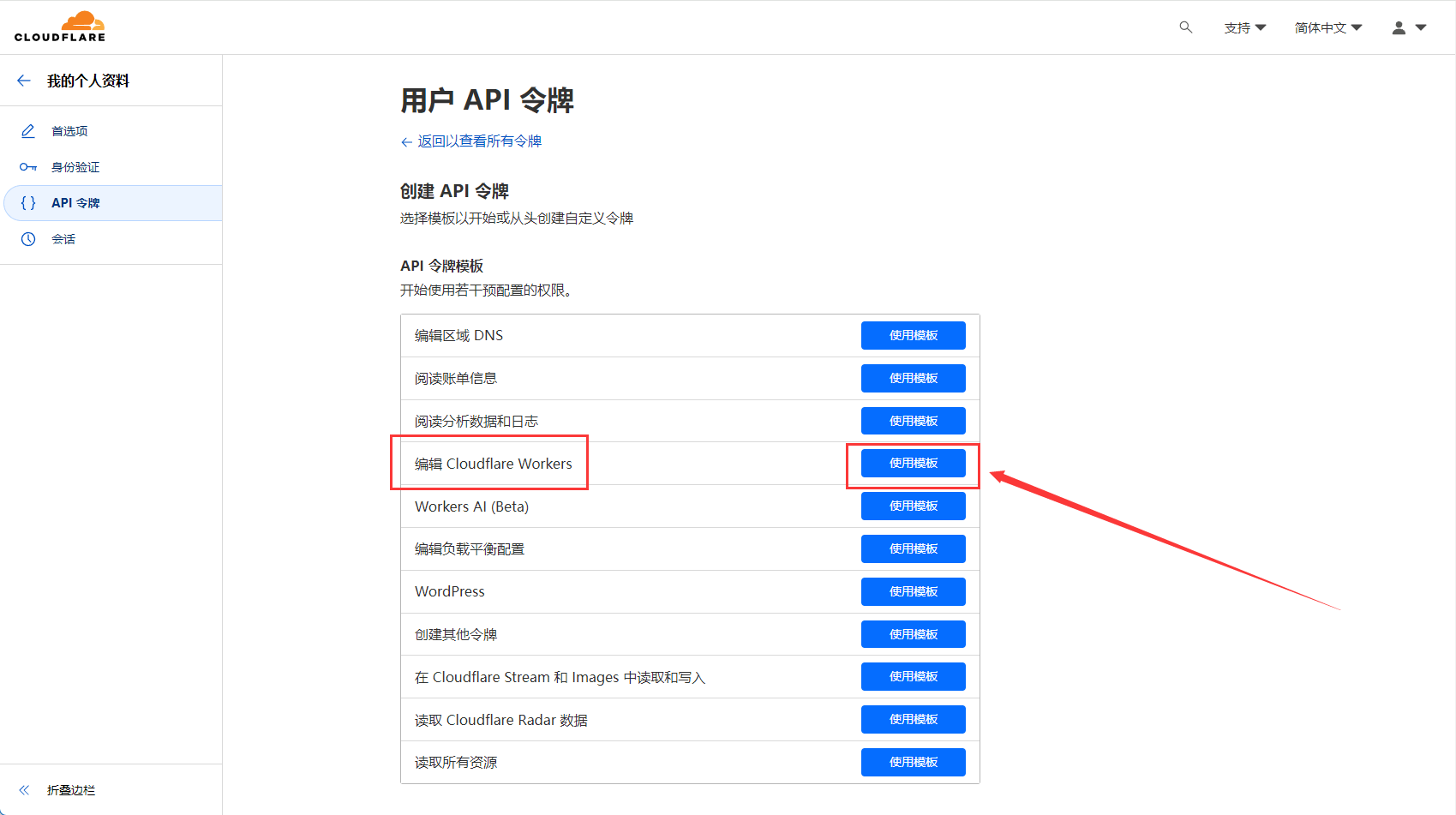
选择第四项「编辑 Cloudflare Workers」, 点击「使用模板」

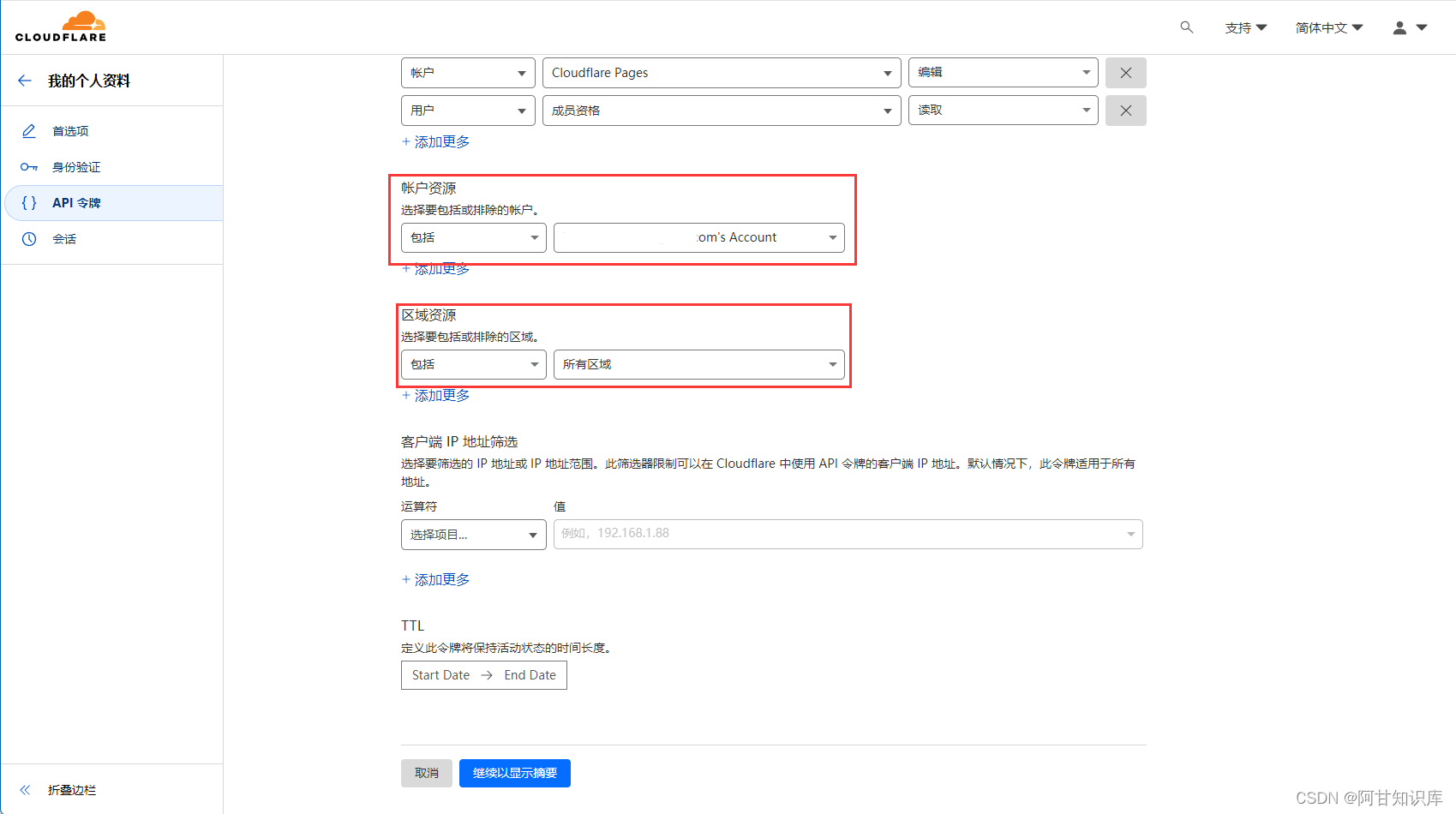
然后修改 账户资源 的值为 你的账号, 区域资源为所有区域

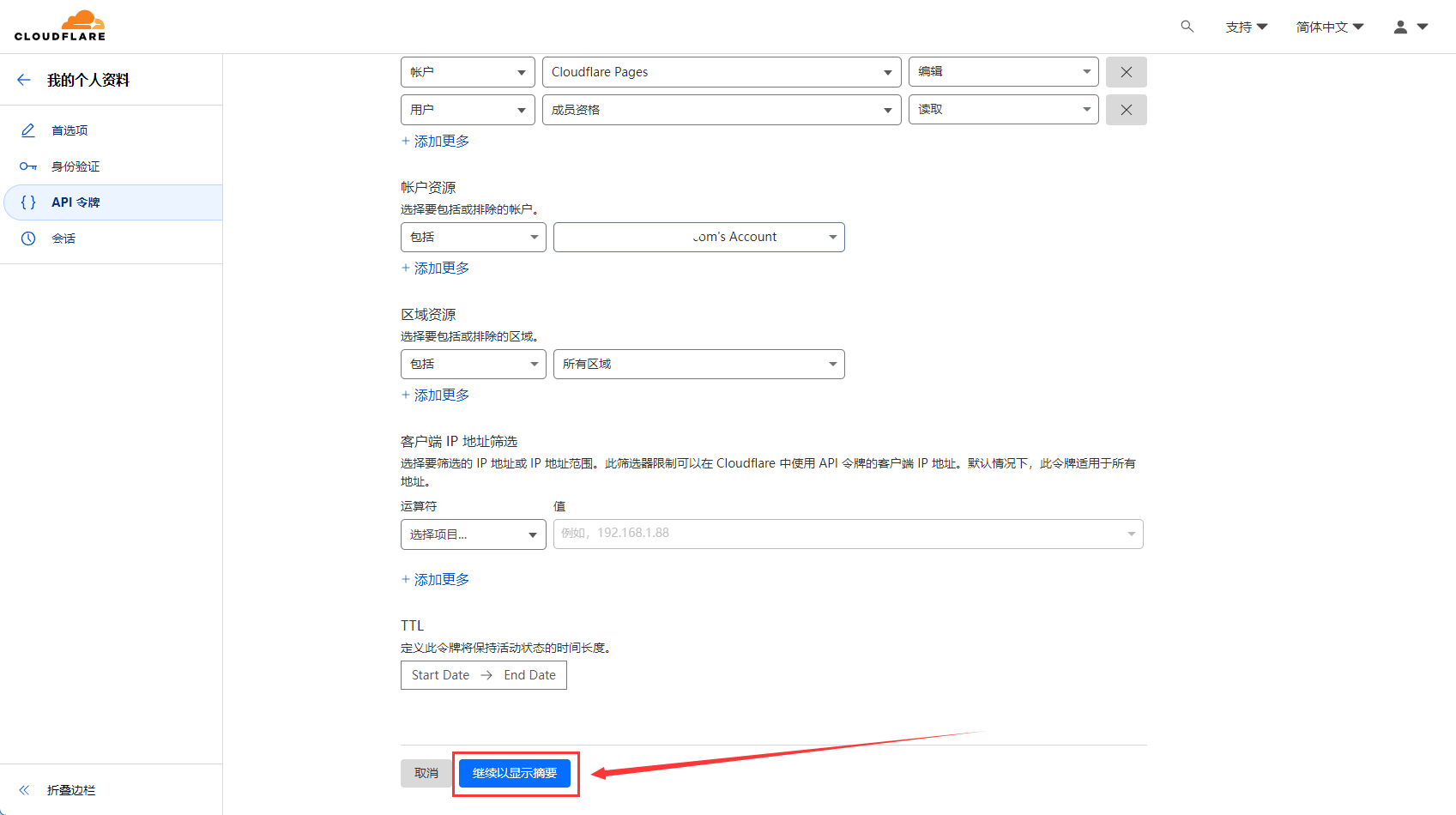
然后点击「继续以显示摘要」

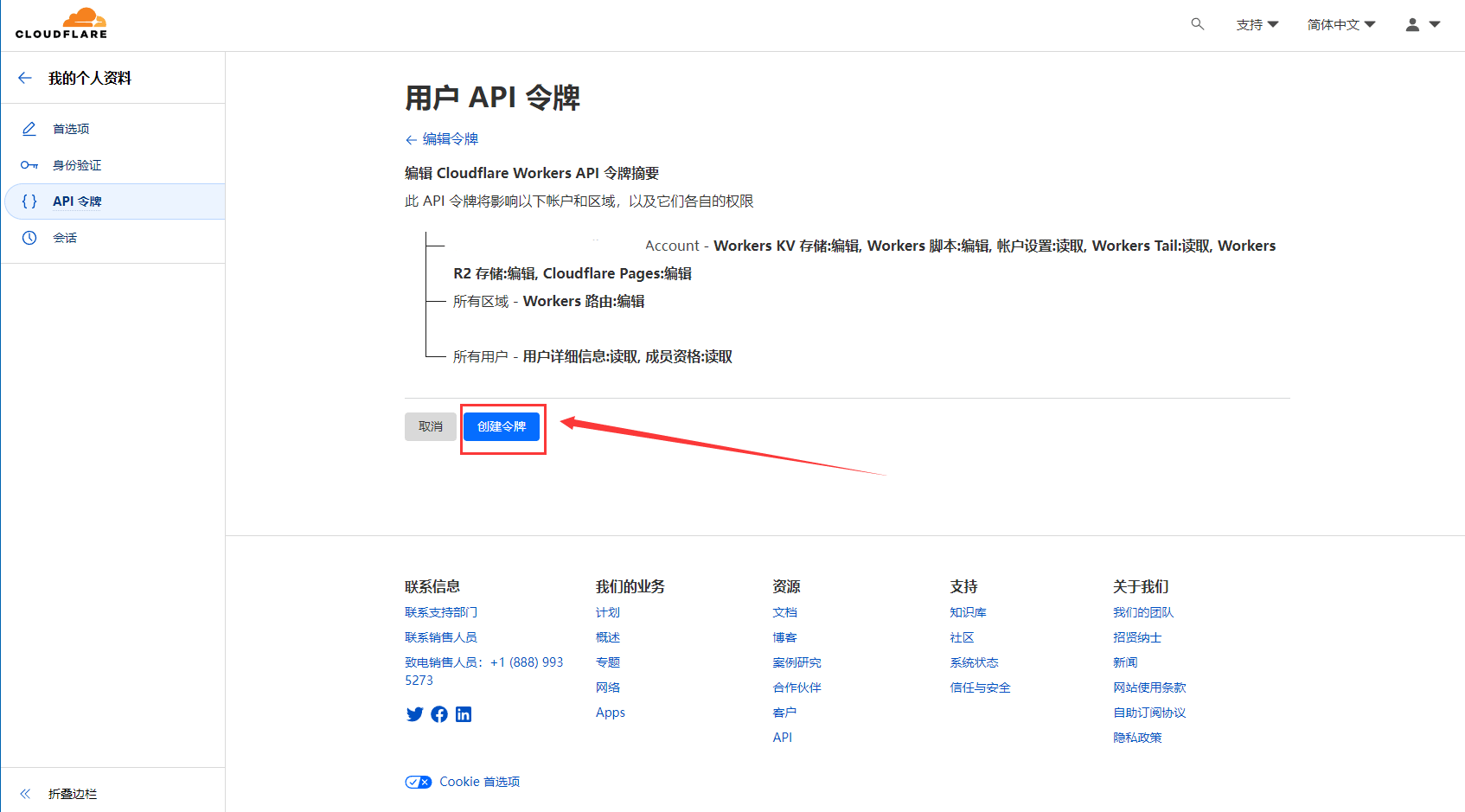
点击「创建令牌」

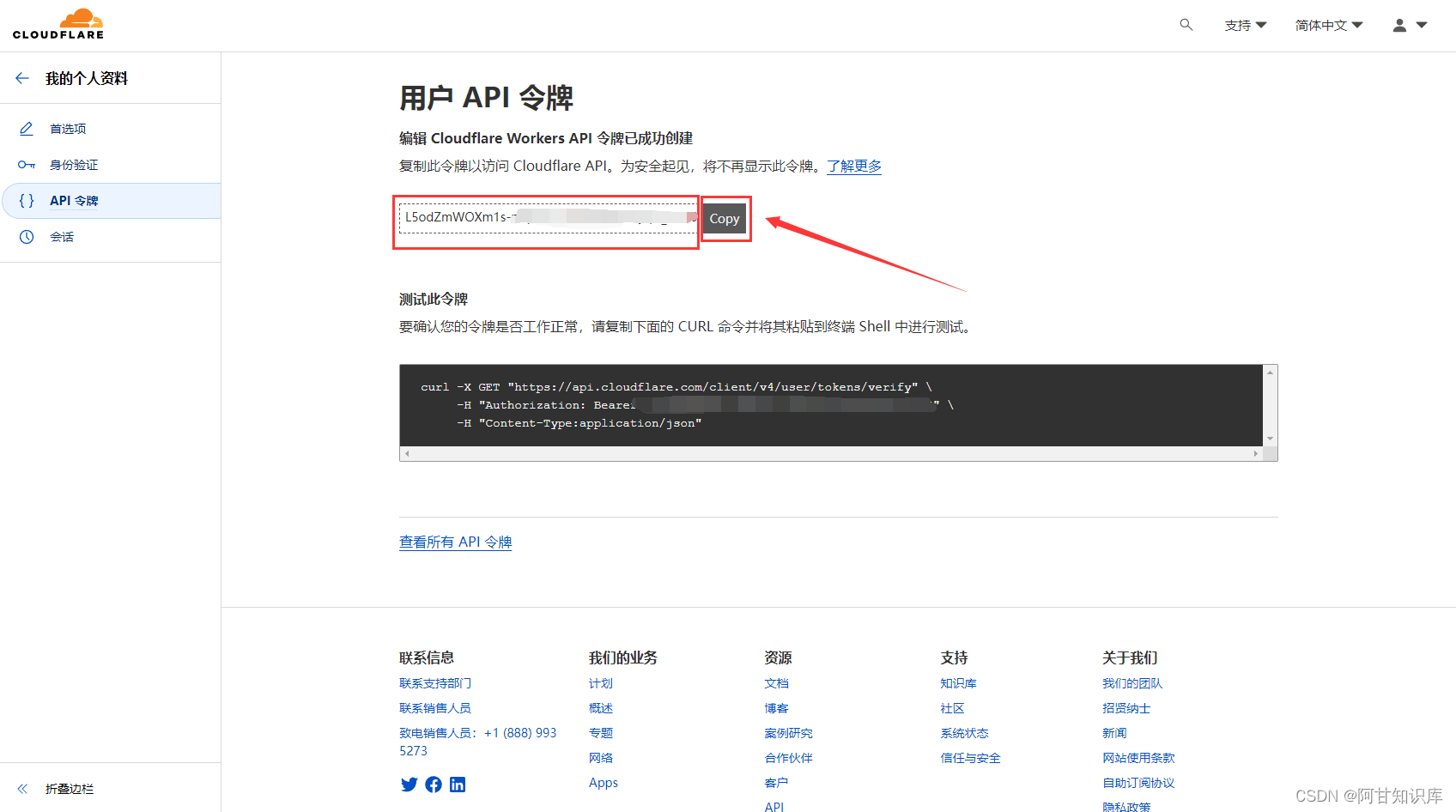
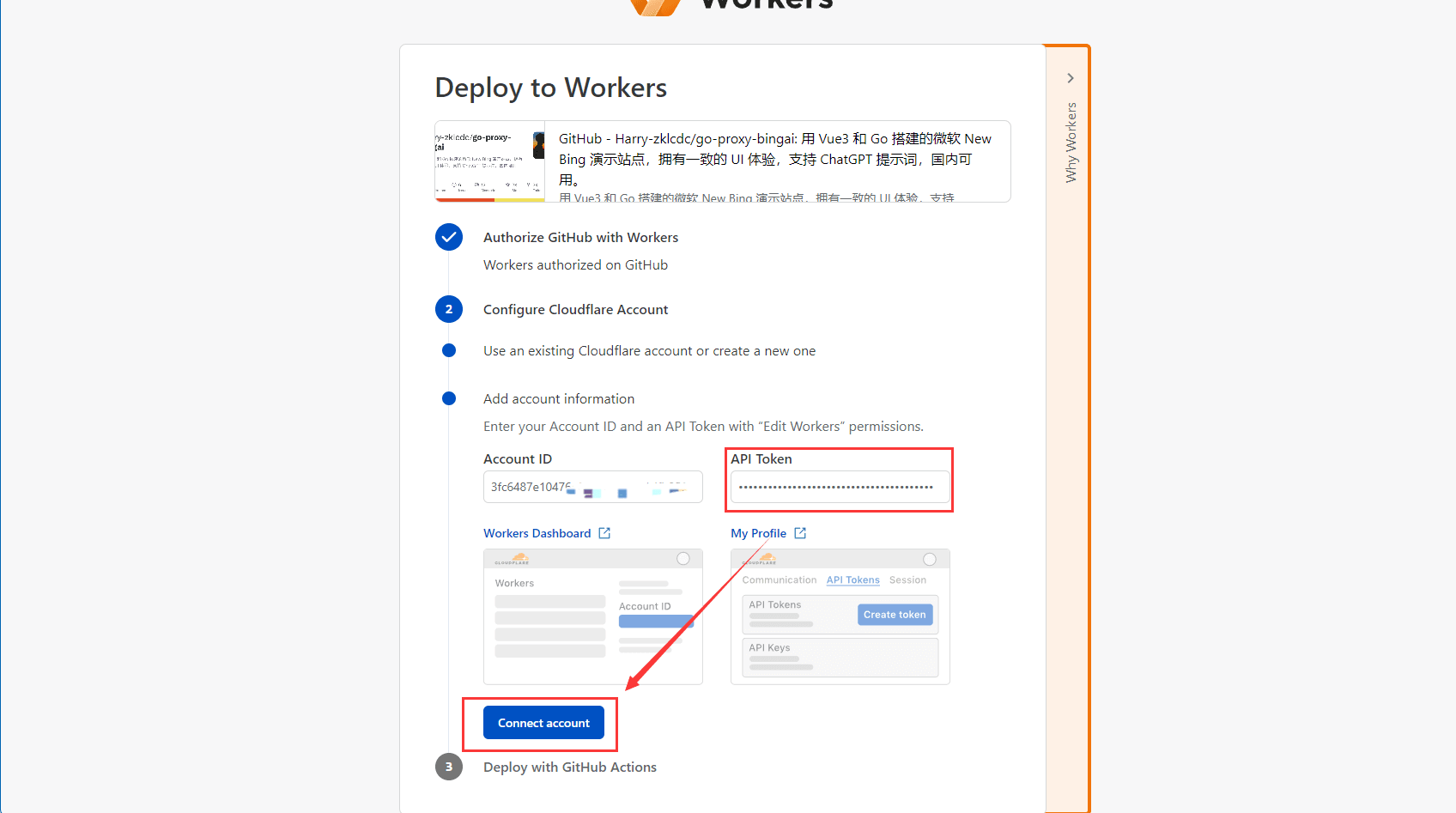
然后点击「Copy」按钮复制 API 令牌

粘贴至一键部署的框中, 点击「Connect account」

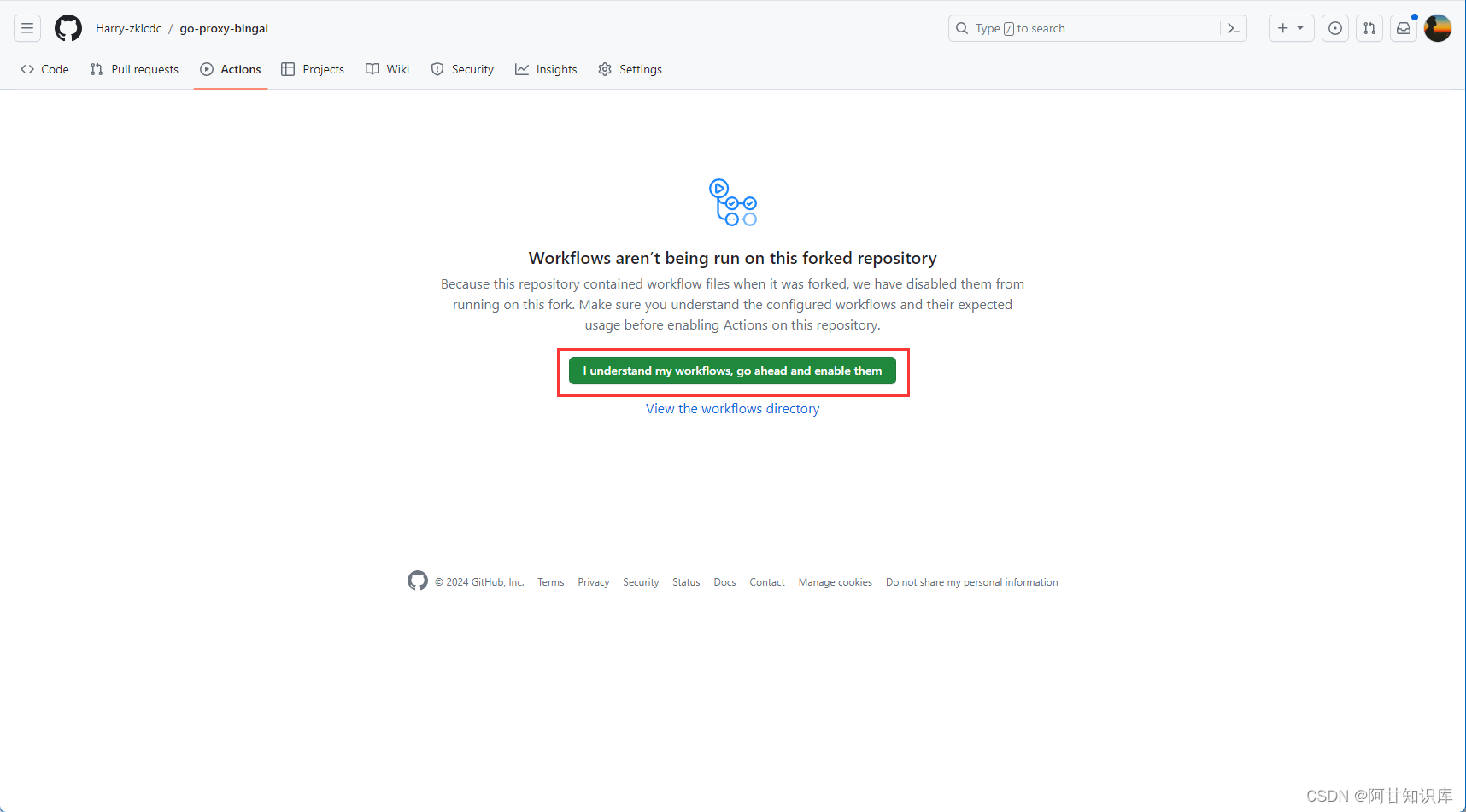
然后依次点击「Fork the repository」-> 「Repository Actions」->「I understand my workflows, go ahead and enable them」, 以启用Github Action

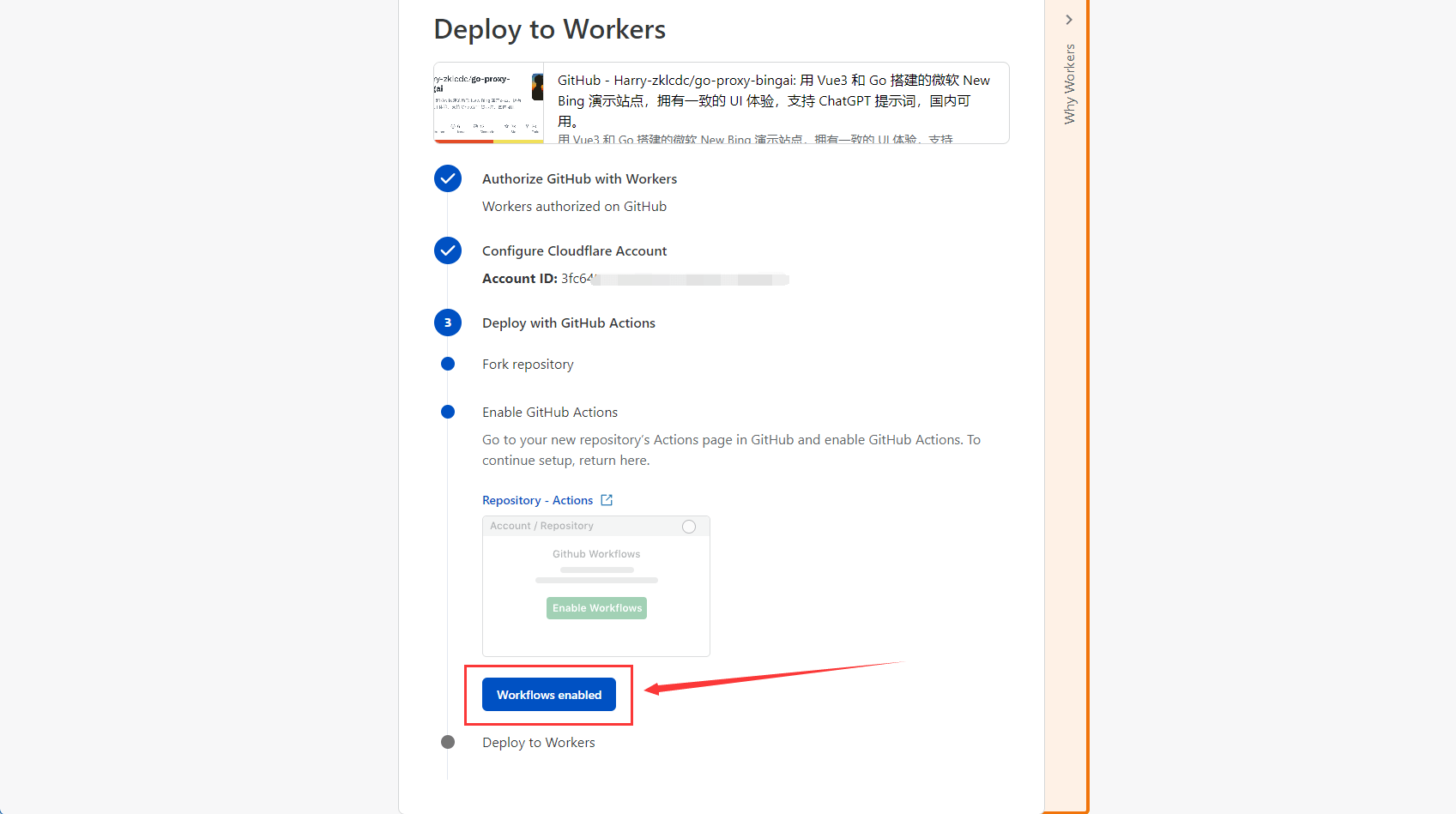
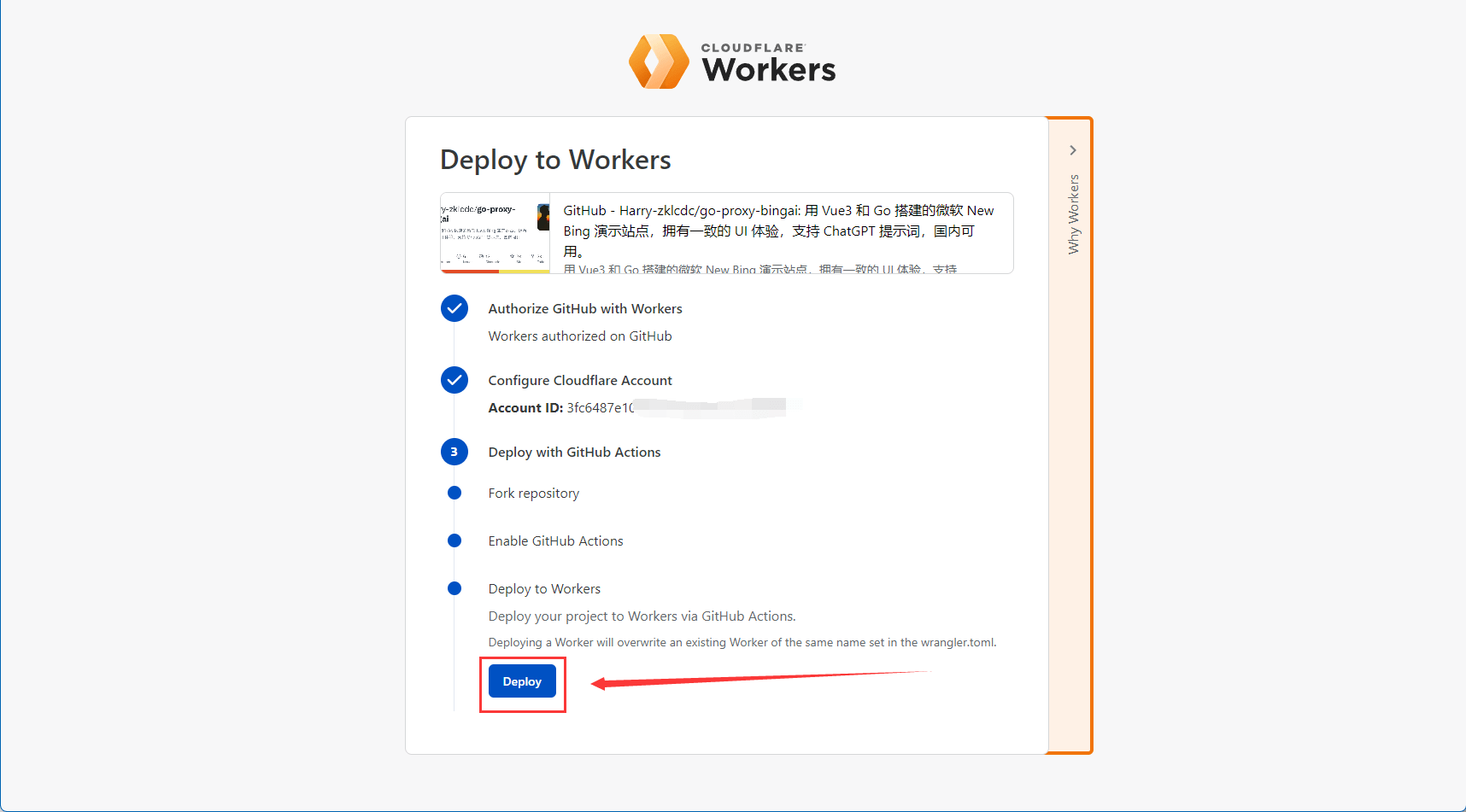
回到上级页面, 依次点击「Workflows enabled」->「Deploy」


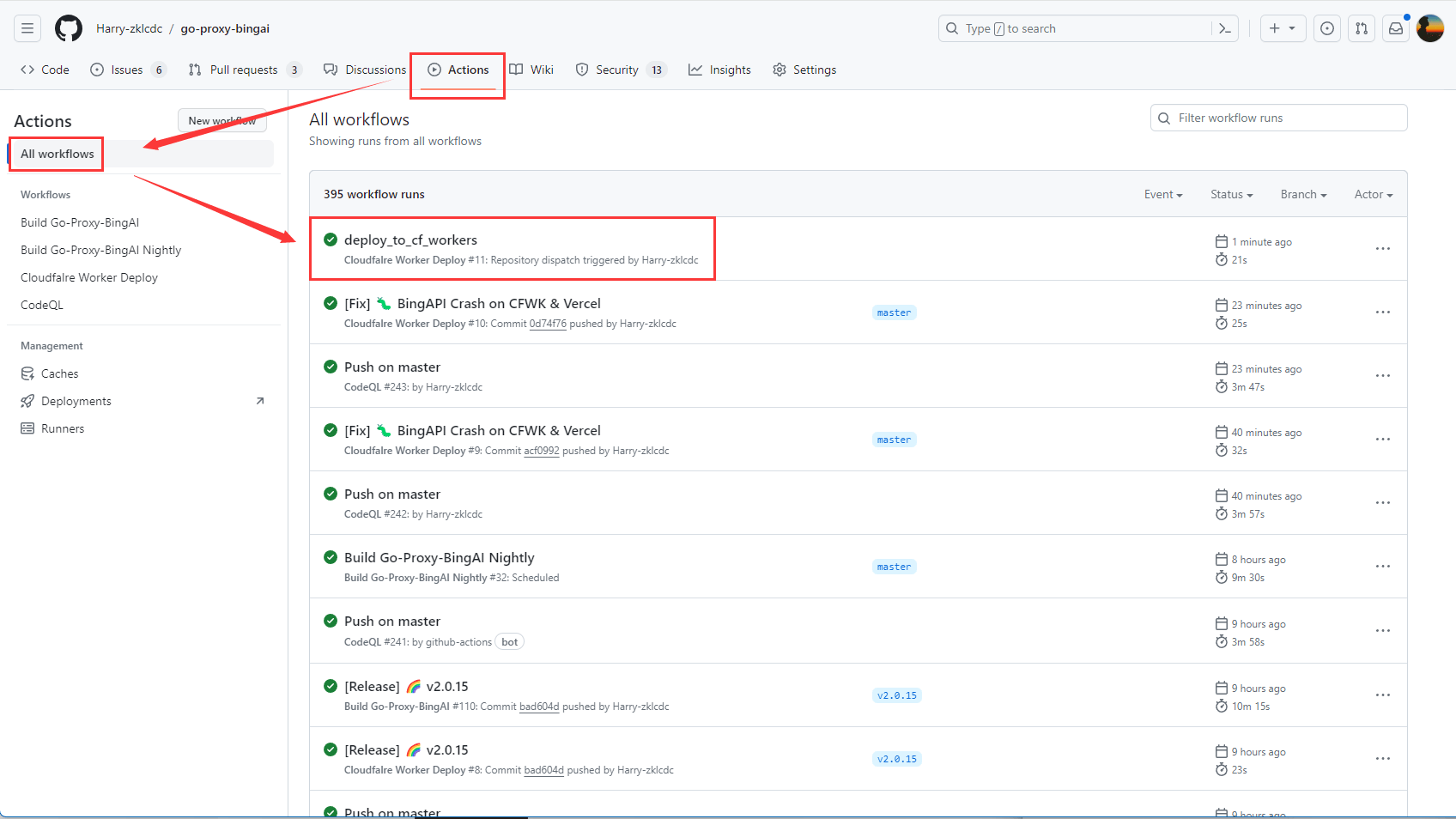
回到 Fork 的仓库中, 点击「Actions」, 有如下结果即部署成功

3. 编辑环境变量
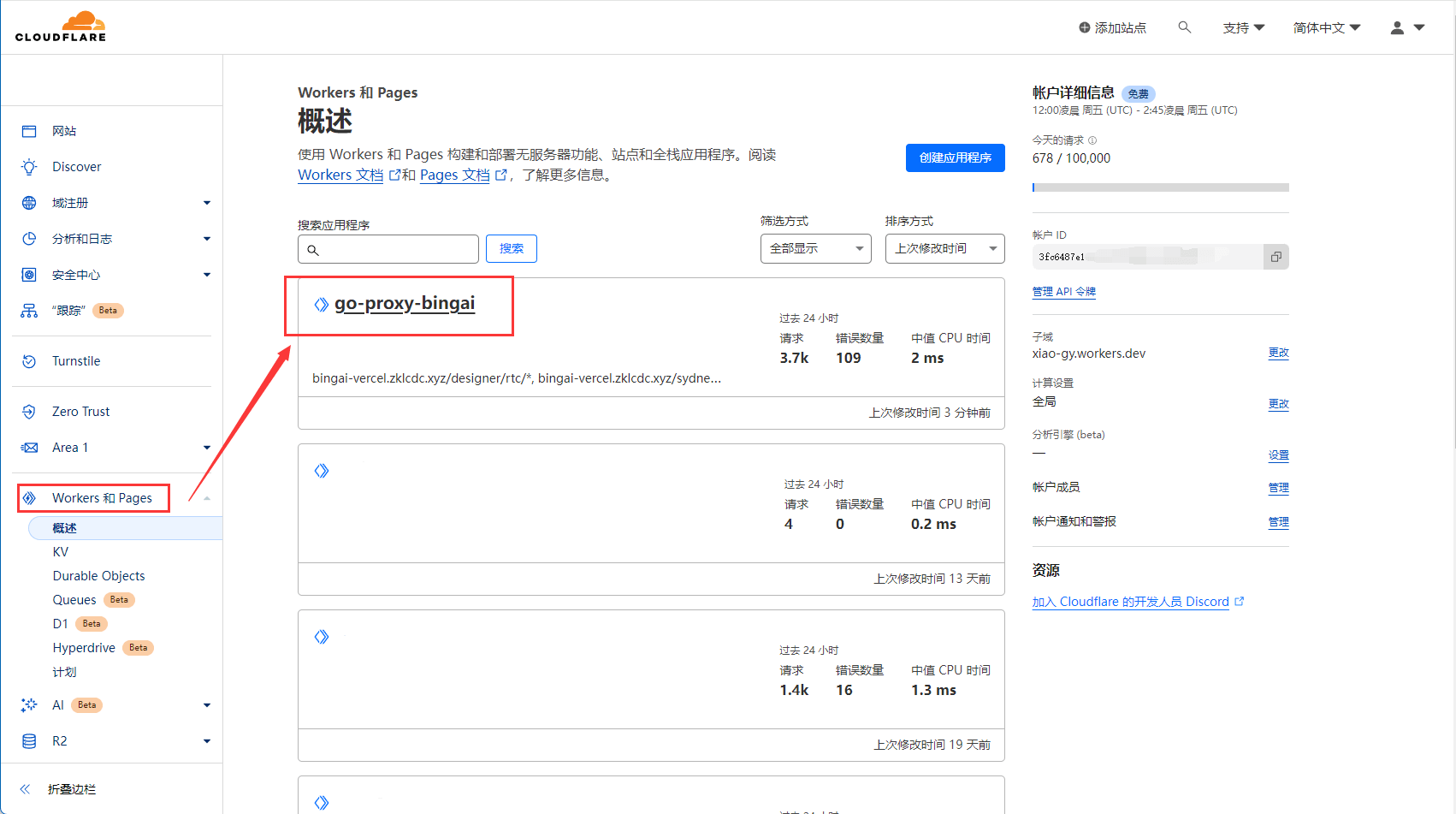
进入 Cloudflare 控制面板, 依次点击「Workers 和 Pages」->「go-proxy-bingai」

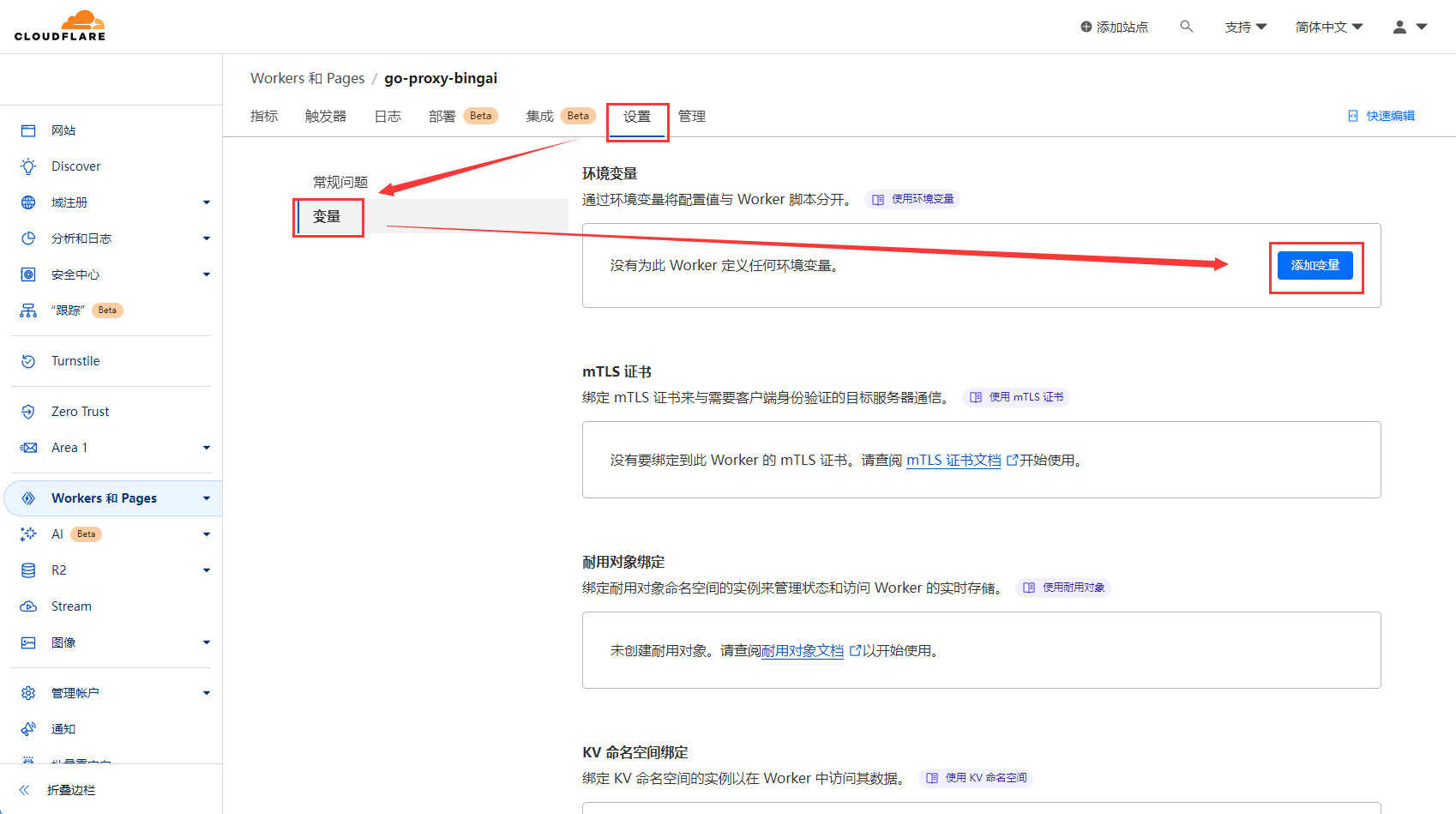
点击「设置」->「变量」->「添加变量」

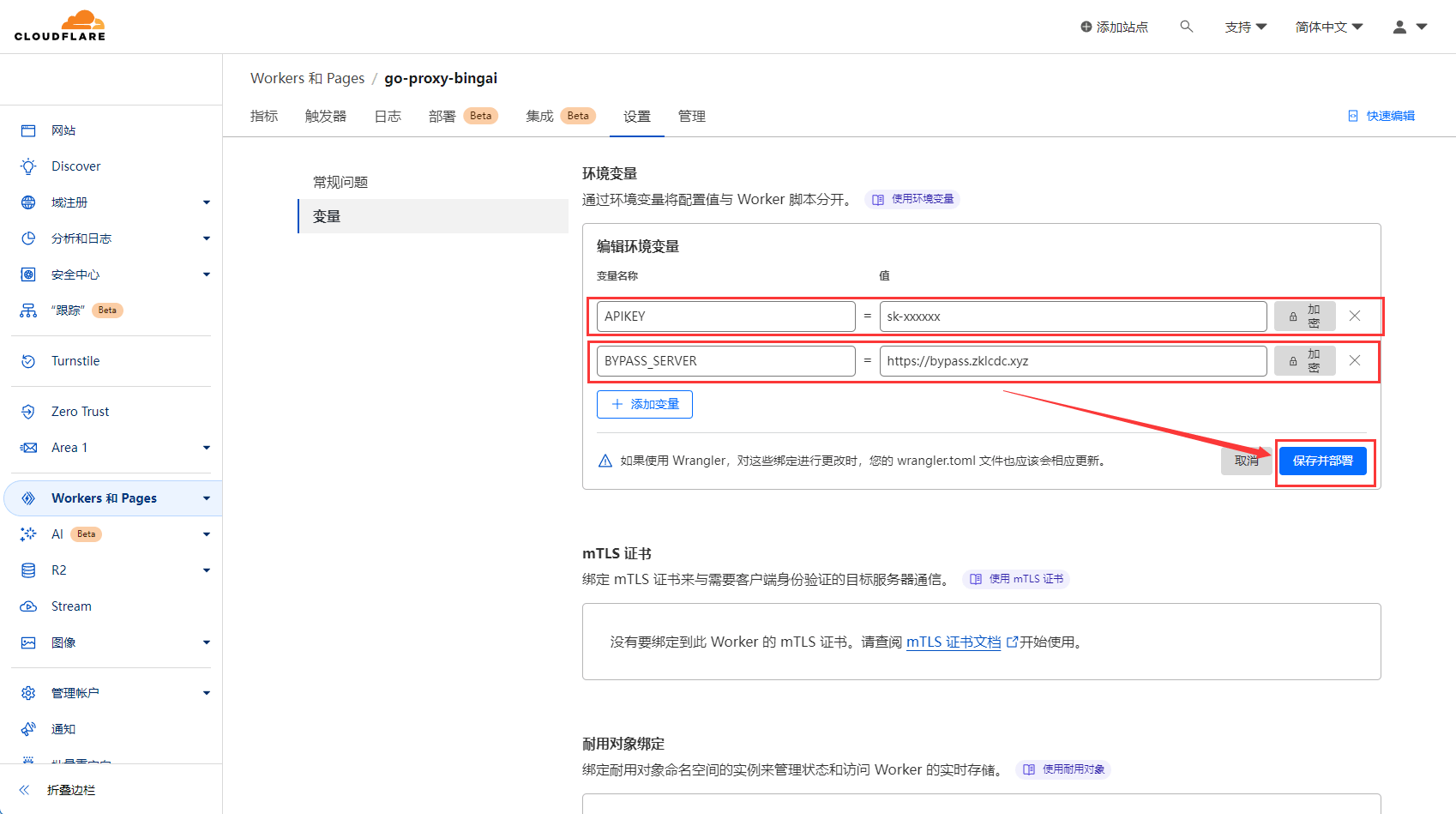
添加以下两个变量
APIKEY=sk-xxxxxx #设置为自定义值
BYPASS_SERVER=https://bypass.b1ng.chat #也可以为自己的人机验证服务地址
然后点击「保存并部署」

可用环境变量
Go_Proxy_BingAI_AUTH_KEY # 授权密码
APIKEY # BingAPI APIKEY
BYPASS_SERVER # Bypass Server 链接
Go_Proxy_BingAI_USER_TOKEN # _U Cookie, 可配置多个, 使用 "," 分隔
USER_KievRPSSecAuth # KievRPSSecAuth Cookie
USER_RwBf # RwBf Cookie
USER_MUID # MUID Cookie
Go_Proxy_BingAI_BLANK_API_KEY # 是否确定APIKEY为空,否则APIKEY为设置的值, 或随机生成
NIGHTLY # nightly版本
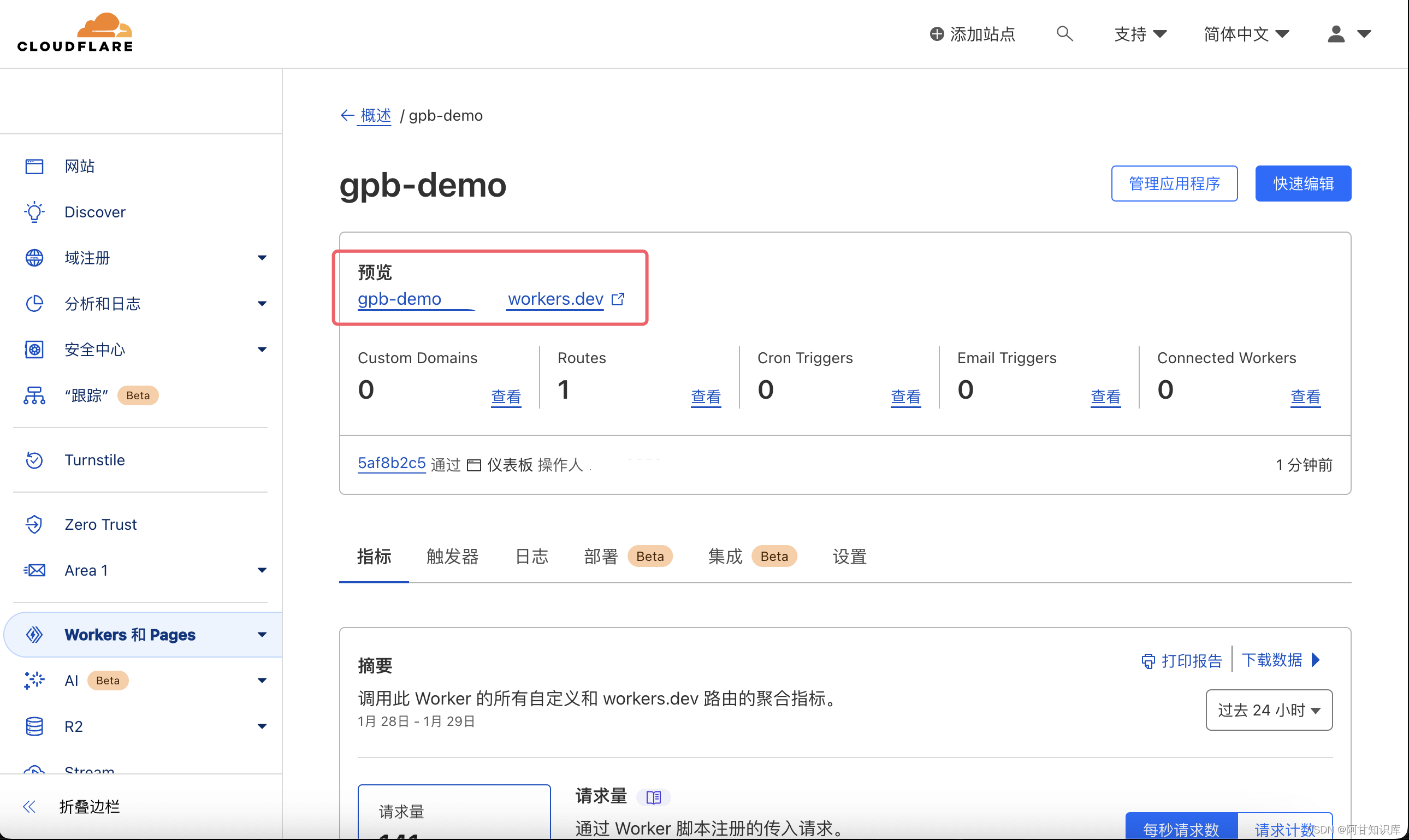
4. 获取访问链接
在 Worker 控制台找到下面的链接即可

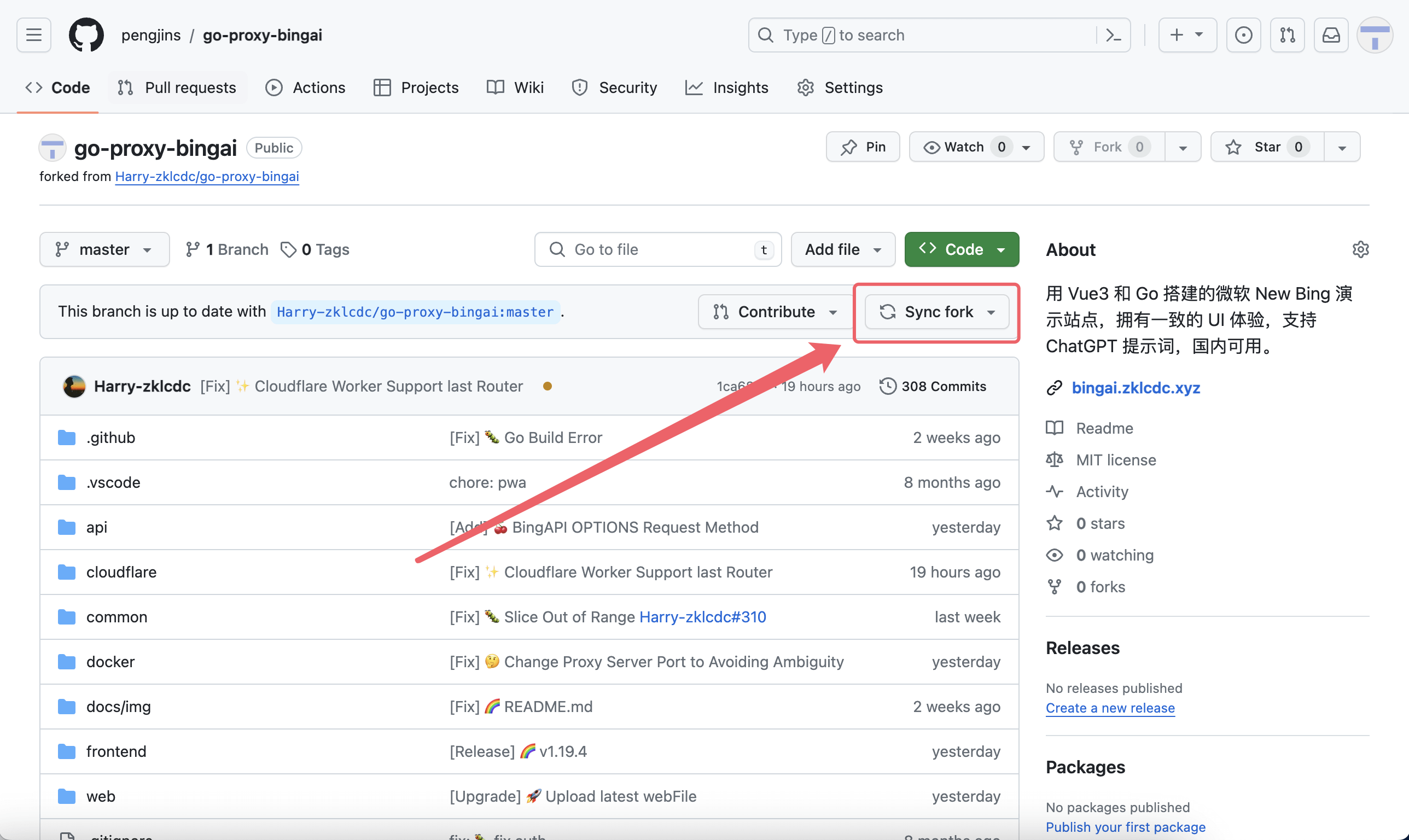
5. 后续升级
在 Fork 的项目地址中, 点击「Sync Fork」, 等待 Actions 自动部署完成后即可

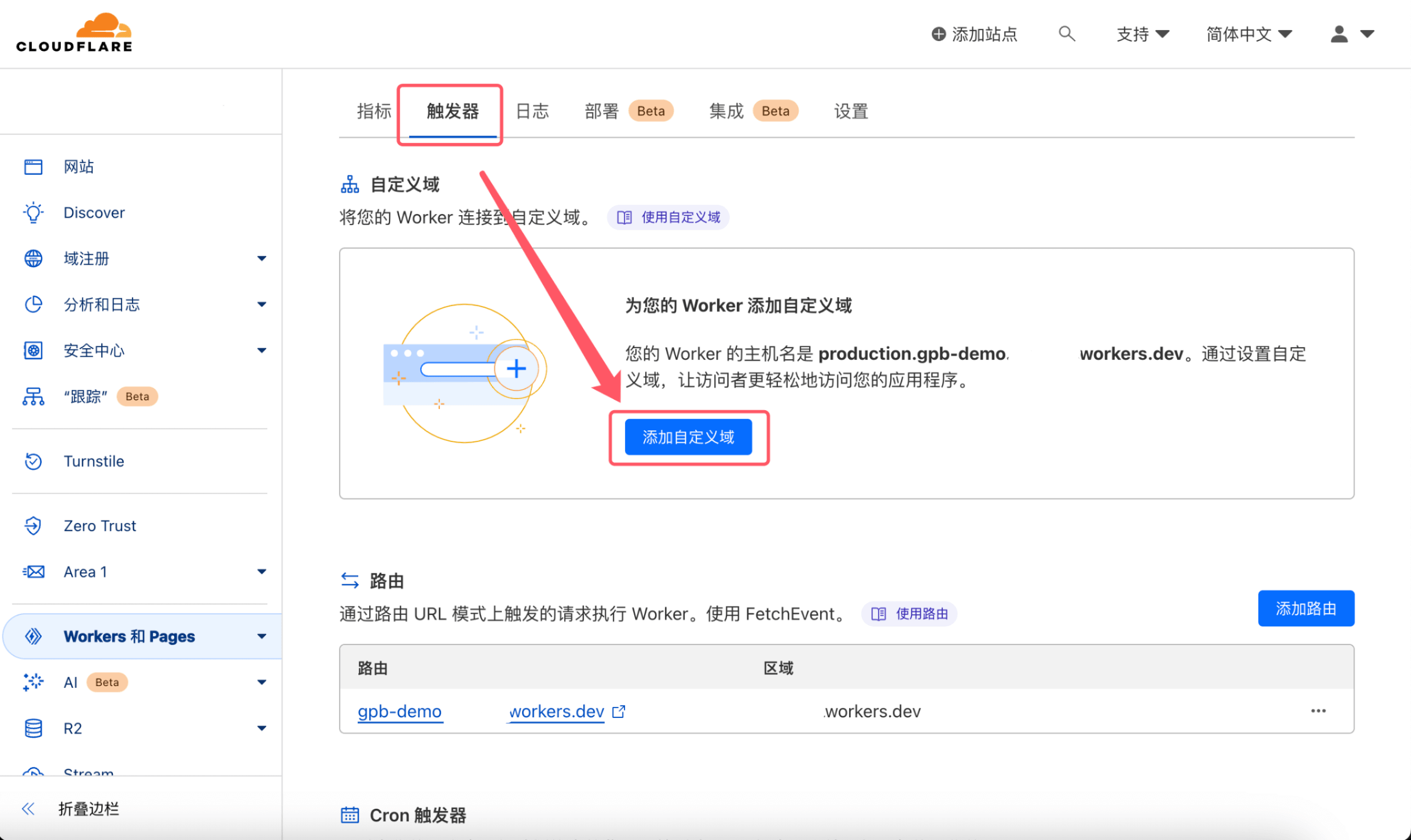
6. 进阶教程 - 自定义域名
如果你是小白, 那么就在这停止一切操作
请先确保域名绑定至 Cloudflare
在Worker 控制台中, 选择「触发器」-> 「添加自定义域」即可实现自定义域名






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








