百度一搜就能搜到各种博客例子,但是有个问题:有些参数写的不明不白的,我在发送的时候总是报错
后面看到了一篇博客:
基于nodemailer使用阿里云企业邮箱发送邮件(526错误的解决)
注意几点:
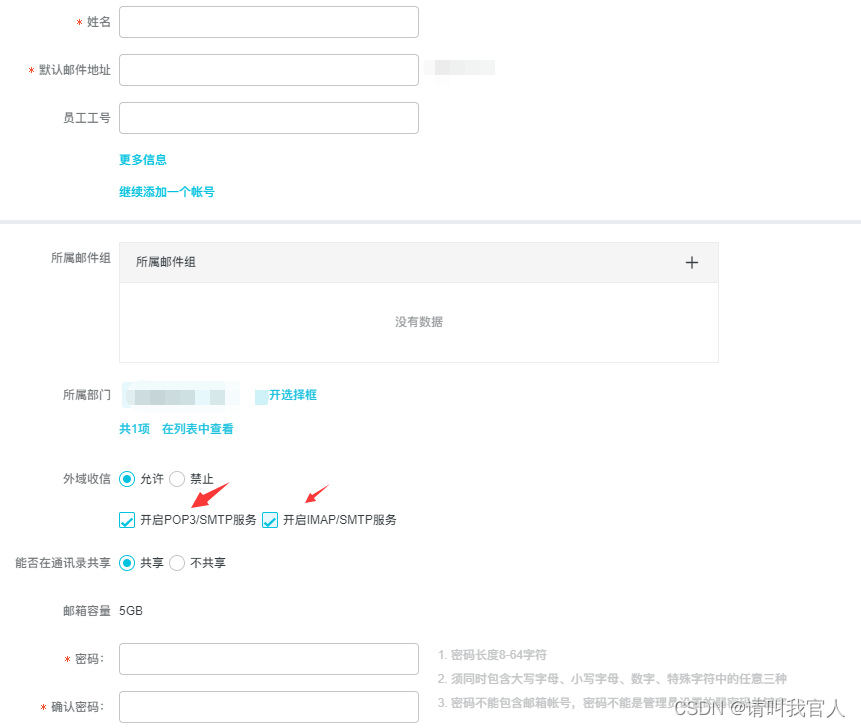
1、阿里云邮箱管理员在创建账号的时候一定要 勾选这两个

2、createTransport 这个方法的参数一定要写对,不写对邮件是发送不出去的
npm install nodemailer --save
const nodemailer = require('nodemailer');
var mailTransport = nodemailer.createTransport({
host: 'smtp.mxhichina.com',//阿里云企业邮箱使用的是这个 不是你自定义域名的
"port": 465,
"secure": true, // use SSL
secureConnection: false, // 使用SSL方式(安全方式,防止被窃取信息)
auth: {
user: '***********,//邮箱
pass: '**********'//密码 有人说这里可以使用授权码 但是我在阿里云企业邮箱中没有找到授权码在哪 有人找到了可以说下
},
})
后面的就简单了
按照文档发出去就行了,可以使用html代码直接发各种花里胡哨的东西





















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








