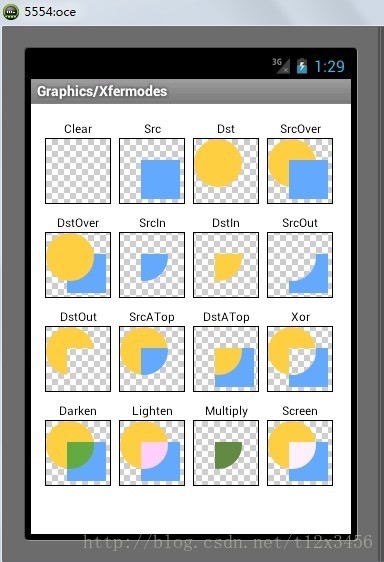
PorterDuff.Mode主要用于设置画笔模式,先贴上google官方ApiDemo的Graphics中Xfermode效果图:
首先,我们要知道Canvas是可以分层的,通过saveLayer方法我们可以在layer栈中新增一个layer,相应的通过restoreTo方法退栈,不懂的可以查相关资料,Layer主要有一下两点要注意:
- Layer入栈时,后续的DrawXXX操作都发生在这个Layer上
- Layer退栈时,会把本层绘制的图像“绘制”到上层或是Canvas(即最底层)上

@Override
protected void onDraw(Canvas mCanvas) {
super.onDraw(mCanvas);
mCanvas.drawColor(Color.GREEN);
mCanvas.translate(200,200);
Bitmap src = BitmapFactory.decodeResource(getResources(), R.drawable.timg);
Bitmap mask=Bitmap.createBitmap(300, 300, src.getConfig());
Canvas cc=new Canvas(mask);
cc.drawCircle(150,150,150,mPaint1);
int sc = mCanvas.saveLayer(0,0,300,300, null, Canvas.ALL_SAVE_FLAG);
mCanvas.drawBitmap(src, 0, 0, mPaint1);
mPaint1.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mCanvas.drawBitmap(mask, 0, 0, mPaint1);
mPaint1.setXfermode(null);
mCanvas.restoreToCount(sc);
}
Ps:作为mask的bitmap应该大于或等于src_bitmap的大小,paint只能在绘制bitmap(mask)区域起作用,DST_OUT、DST_IN考虑到透明度























 1600
1600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








