一、环境搭建:
在<head>的<script>中引入jquery.js文件即可
二、基本语法:
1、jquery对象与Dom对象的转换:
var $div = $('div') //jQuery对象
var div = $div.get(0) //通过get方法,转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div); //dom转jQuery对象
var $first = $div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色2、选择器:
id选择器 $( "#id" )
类选择器 $( ".class" ) 元素选择器 $( "element" ) 元素选择器全选择器 $( "*" ) 层级选择器
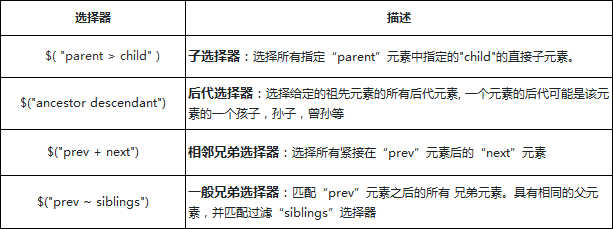
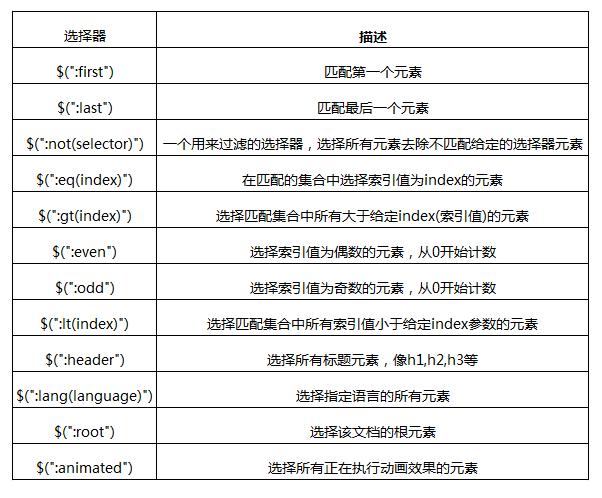
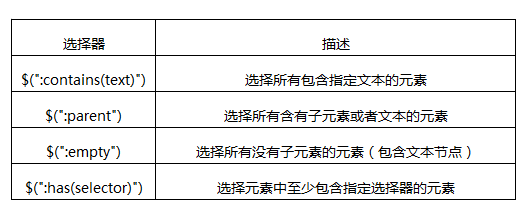
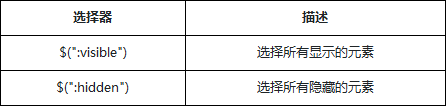
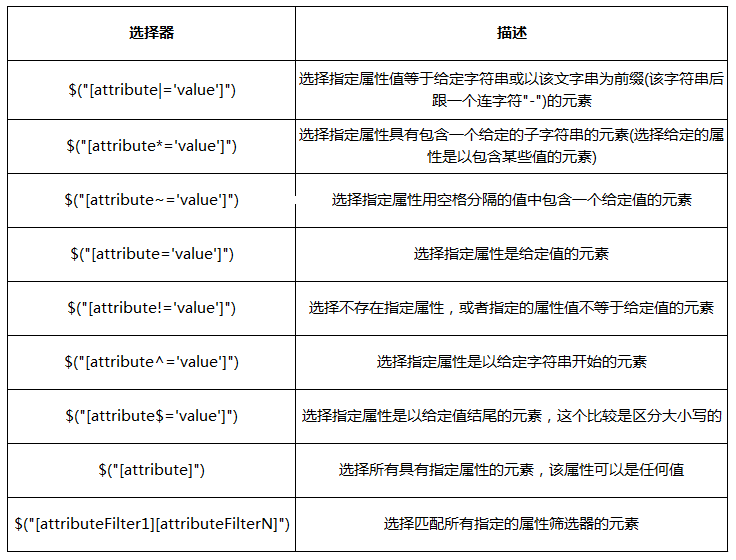
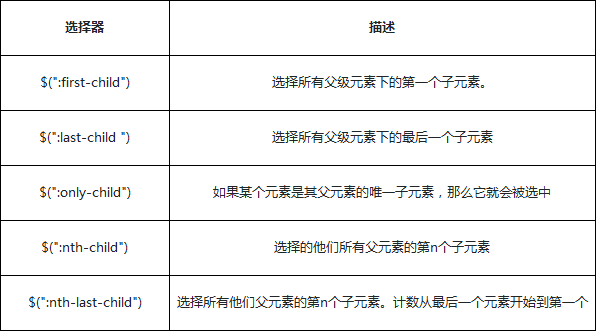
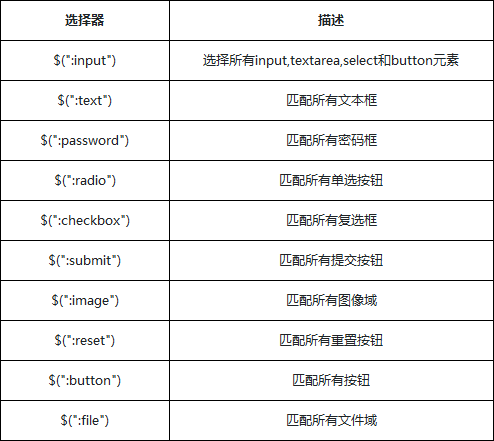
3、筛选器:
4、jquery属性与样式:
.attr()
attr(传入属性名):获取属性的值 attr(属性名, 属性值):设置属性的值 attr(属性名,函数值):设置属性的函数值 attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … } .removeAttr( attributeName ) 为匹配的元素集合中的每个元素中移除一个属性(attribute) .html()方法
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容 .html( htmlString ) 设置每一个匹配元素的html内容 .html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数 .html()是用来读取元素的html内容(包括html标签) .text()方法
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代 .text( textString ) 用于设置匹配元素内容的文本 .text( function(index, text) ) 用来返回设置文本内容的一个函数 .text()用来读取元素的纯文本内容,包括其后代元素 .val()方法
.val()无参数,获取匹配的元素集合中第一个元素的当前值 .val( value ),设置匹配的元素集合中每个元素的值 .val( function ) ,一个用来返回设置值的函数 .val()是用来读取表单元素的"value"值 .addClass( className )方法
.addClass( className ) : 为每个匹配元素增加的一个或多个样式名 .addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名 .addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上 .removeClass( )方法
.removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名 .removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名 .toggleClass( )方法
.toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名 .toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除 .toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值 .toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数 toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加 toggleClass会保留原有的Class名后新增,通过空格隔开 .css() 方法 获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值 .css( propertyNames ):传递一组数组,返回一个对象结果 设置:
.css(propertyName, value ):设置CSS .css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理 .css( properties ):可以传一个对象,同时设置多个样式 通过.css方法设置的样式属性优先级要高于.addClass方法 .data()方法 jQuery.data( element, key, value ) //静态接口,存数据
jQuery.data( element, key ) //静态接口,取数据
.data( key, value ) //实例接口,存数据
.data( key ) //实例接口,存数据
jQuery.removeData( element [, name ] )
.removeData( [name ] )






























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








