selenium详解见此篇:https://www.fenxianglu.cn/article/343
有了对selenium文档的了解,这里还需要做一个hello world演示,不然不知道怎么跑起来的,心里总觉得不舒服,所以下面介绍下基于nodejs的selenium启动使用
首先nodejs是要安装的,这个直接到 https://nodejs.org/en/ 上下载安装即可
然后创建 test/index.js 目录文件
根据selenium写官网下载页的指示,这里需要下载JavaScript的依赖包
下载地址:https://www.npmjs.com/package/selenium-webdriver
npm下载
test> npm install selenium-webdriver --save
安装完成之后还需要下载浏览器驱动器,这里以firefox为例,下载操作系统对应版本,然后放到test目录下即可
相应浏览器驱动器列表
| 浏览器 | 可执行文件 |
|---|---|
| Chrome | chromedriver(.exe) 64位的需要度娘找解决方案 |
| Internet Explorer | IEDriverServer.exe |
| Edge | MicrosoftWebDriver.msi |
| Firefox | geckodriver(.exe) |
| Safari | safaridriver |
index.js对应内容如下:
const { Builder, By, Key, until } = require("selenium-webdriver");
(async function example() {
let driver = await new Builder().forBrowser("firefox").build(); // 以firefox浏览器为目标构建器
try {
await driver.get("https://www.baidu.com");
await driver.findElement(By.className("s_ipt")).sendKeys("selenium"); // 找到输入框,填充内容
await driver.findElement(By.className("s_btn")).sendKeys(Key.ENTER); // 触发enter键,执行搜索
await driver.wait(until.titleIs("百度一下,你就知道"), 1000); // 判断title是否为“百度一下,你就知道”,不是则报错,是则继续执行
console.log(222)
} finally {
// await driver.quit(); // 退出浏览器
}
})();
执行脚本
test> node index.js
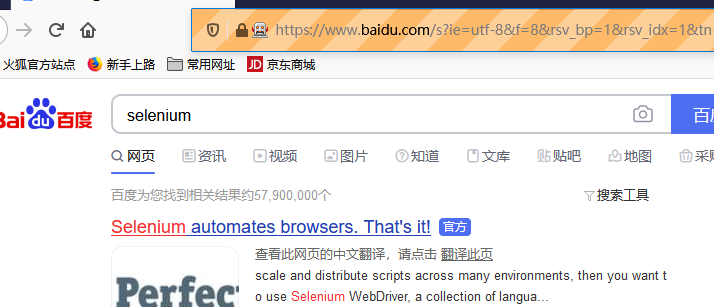
执行后会自动打开火狐浏览器,然后打开百度首页,自动填充搜索内容,进入搜索结果页面。

send_keys相关使用如下:
// 输入框输入内容
driver.find_element_by_id("kw").send_keys("seleniumm")
sleep(10)
// 删除多输入的一个 m
driver.find_element_by_id("kw").send_keys(Keys.BACK_SPACE)
sleep(10)
// 输入空格键+“教程”
driver.find_element_by_id("kw").send_keys(Keys.SPACE)
driver.find_element_by_id("kw").send_keys("教程")
sleep(10)
// ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'a')
sleep(10)
// ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'x')
sleep(10)
// ctrl+v 粘贴内容到输入框
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'v')
sleep(10)
// 通过回车键来代替单击操作
driver.find_element_by_id("su").send_keys(Keys.ENTER)
sleep(10)
其他API请查看 selenium_webdriver 官方使用文档:https://www.selenium.dev/selenium/docs/api/javascript/index.html
欢迎关注:https://www.fenxianglu.cn/
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










