// 模板替换文件'TMPL_PARSE_STRING' =>array(
'__PUBLIC__' => __ROOT__.'/Public', // 更改默认的/Public 替换规则
)
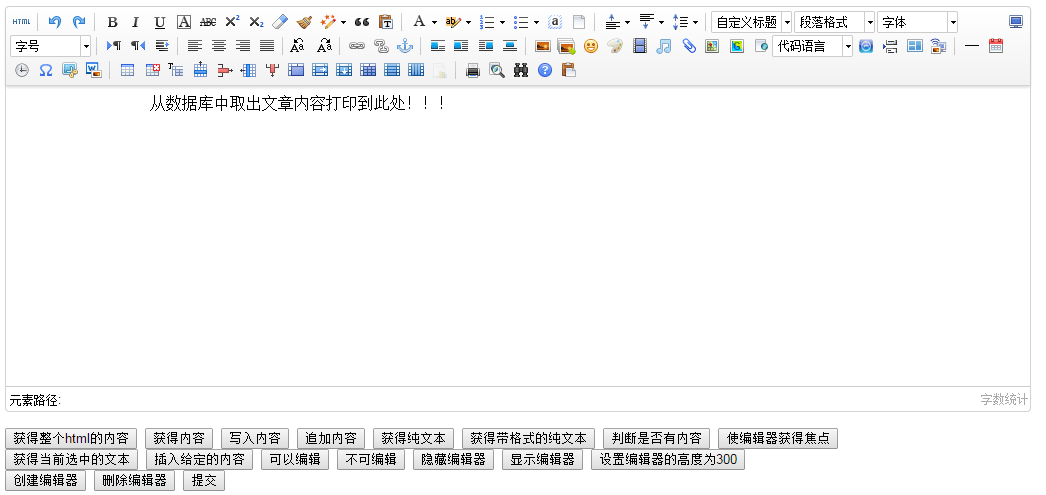
编辑器界面
<html>
<title>Ueditor文本编辑器</title>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<load href="__PUBLIC__/Ueditor/ueditor.config.js" />
<load href="__PUBLIC__/Ueditor/ueditor.all.min.js" />
<!--使用版-->
<!--<script type="text/javascript" charset="utf-8" src="../ueditor.all.js"></script>-->
<!--开发版-->
<!--<script type="text/javascript" charset="utf-8" src="editor_api.js"> </script>-->
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<load href="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js" />
<style type="text/css">
.clear {
clear: both;
}
</style>
</head>
<body>
<div>
<form name='MyForm' id='MyForm' method='POST' action="{:U('handleContent')}" >
<script id="editor" name="editor" type="text/plain" style="width:1024px;height:300">
从数据库中取出文章内容打印到此处!!!
</script>
</form>
</div>
<div id="btns">
<div>
<button onclick="getAllHtml()">获得整个html的内容</button>
<button onclick="getContent()">获得内容</button>
<button onclick="setContent()">写入内容</button>
<button onclick="setContent(true)">追加内容</button>
<button onclick="getContentTxt()">获得纯文本</button>
<button onclick="getPlainTxt()">获得带格式的纯文本</button>
<button onclick="hasContent()">判断是否有内容</button>
<button onclick="setFocus()">使编辑器获得焦点</button>
</div>
<div>
<button onclick="getText()">获得当前选中的文本</button>
<button onclick="insertHtml()">插入给定的内容</button>
<button id="enable" onclick="setEnabled()">可以编辑</button>
<button onclick="setDisabled()">不可编辑</button>
<button onclick=" UE.getEditor('editor').setHide()">隐藏编辑器</button>
<button onclick=" UE.getEditor('editor').setShow()">显示编辑器</button>
<button onclick=" UE.getEditor('editor').setHeight(300)">设置编辑器的高度为300</button>
</div>
</div>
<div>
<button onclick="createEditor()"/>
创建编辑器</button>
<button onclick="deleteEditor()"/>
删除编辑器</button>
<button onclick="submitEditor()"/>
提交</button>
</div>
</body>
<script type="text/javascript">
//UEDITOR_HOME_URL、config、all这三个顺序不能改变(绝对路径)
//window.UEDITOR_HOME_URL = "/ThinkPHP/Public/Ueditor/";
//实例化编辑器
var ue = UE.getEditor('editor');
function insertHtml() {
var value = prompt('插入html代码', '');
ue.execCommand('insertHtml', value)
}
function createEditor() {
enableBtn();
UE.getEditor('editor');
}
function getAllHtml() {
alert(UE.getEditor('editor').getAllHtml())
}
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
}
function getPlainTxt() {
var arr = [];
arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getPlainTxt());
alert(arr.join('\n'))
}
function setContent(isAppendTo) {
var arr = [];
arr.push("使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容");
UE.getEditor('editor').setContent('欢迎使用ueditor', isAppendTo);
alert(arr.join("\n"));
}
function setDisabled() {
UE.getEditor('editor').setDisabled('fullscreen');
disableBtn("enable");
}
function setEnabled() {
UE.getEditor('editor').setEnabled();
enableBtn();
}
function getText() {
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var range = UE.getEditor('editor').selection.getRange();
range.select();
var txt = UE.getEditor('editor').selection.getText();
alert(txt)
}
function getContentTxt() {
var arr = [];
arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容");
arr.push("编辑器的纯文本内容为:");
arr.push(UE.getEditor('editor').getContentTxt());
alert(arr.join("\n"));
}
function hasContent() {
var arr = [];
arr.push("使用editor.hasContents()方法判断编辑器里是否有内容");
arr.push("判断结果为:");
arr.push(UE.getEditor('editor').hasContents());
alert(arr.join("\n"));
}
function setFocus() {
UE.getEditor('editor').focus();
}
function deleteEditor() {
disableBtn();
UE.getEditor('editor').destroy();
}
//提交方法
function submitEditor() {
//此处以非空为例
if(ue.hasContents()){
ue.sync(); //同步内容
document.MyForm.submit();
}
}
function disableBtn(str) {
var div = document.getElementById('btns');
var btns = domUtils.getElementsByTagName(div, "button");
for (var i = 0, btn; btn = btns[i++];) {
if (btn.id == str) {
domUtils.removeAttributes(btn, ["disabled"]);
} else {
btn.setAttribute("disabled", "true");
}
}
}
function enableBtn() {
var div = document.getElementById('btns');
var btns = domUtils.getElementsByTagName(div, "button");
for (var i = 0, btn; btn = btns[i++];) {
domUtils.removeAttributes(btn, ["disabled"]);
}
}
</script>
插件下载地址:http://pan.baidu.com/s/1qWGAFus
写到最后,推广下一个不错的分享平台:http://www.techshare100.com/,欢迎大家加入

























 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










