widget通常用在公共的模板布局中,如网站的侧边栏,很多情况都是一样的,如不一样也可以使用widget单独渲染出来,非常灵活。
一个小实例,实现侧边内容替换

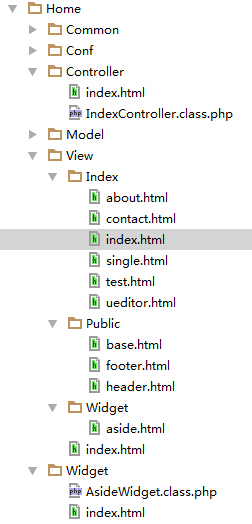
目录结构:
正常的方法,在Index控制器中的index方法写这样的代码:
public function index(){
$article = M('article');
$recent = $article->field('id, title')->limit('5')->order('id desc')->select();
$this->assign('recent', $recent);
$this->display();
}
然后在对应的目录中,在index模板中引入侧边html布局
<include file="Widget:aside" />aside模板遍历数据
<div class="recent">
<h3>最近的文章</h3>
<ul>
<volist name="recent" id="vo">
<li><a href="">{$vo.title}</a></li>
</volist>
</ul>
</div>
就可以实现了。
现在用Widget来实现下这个效果:
建立一个AsideWidget控制器,具体代码如下:
<?php
namespace Home\Widget;
use Think\Controller;
class AsideWidget extends Controller {
public function render(){
$article = M('article');
$recent = $article->field('id, title')->limit('5')->order('id desc')->select();
$this->assign('recent', $recent);
$this->display('Widget:aside');
}
}
然后在index模板中,使用
{:W('Aside/render')}
就可以把aside页面引入进来了
aside页面遍历数据
<div class="recent">
<h3>最近的文章</h3>
<ul>
<volist name="recent" id="vo">
<li><a href="">{$vo.title}</a></li>
</volist>
</ul>
</div>
是还是灰常简单,如还不清楚请查看thinkphp手册中的widget使用介绍
欢迎关注技术开发分享录:http://fenxianglu.cn/
























 8494
8494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










