老师让研究一下PhoneGap。看一下iOS 和HTML CSS javascript的混合开发。研究了两天,搞出来点东西来记录一下。
PhoneGap是什么?
PhoneGap是一个开源的开发框架。它允许使用标准的web技术如HTML5、CSS3、javascript进行跨平台开发。也就是使用开发手机app,就不需要一个iOS版本,一个Android版本了。用它一个就够了。
Cordova 是什么?
cordova是PhoneGap的核心,提供了一套设备相关的API,能够通过javascript访问原生的设备功能。什么定位啊,什么摄像头啊,统统的功能都有。
注意这里只说Mac上的iOS开发
简单说一下使用CLI(command-Ling Interface)来安装工程。
安装cordova
$ sudo npm install -g cordova创建工程(到自己想要的目录下 执行)
$ cordova create hello com.example.hello HelloWorldhello是目录,第二个参数是一个标识符,第三个是工程名。
下面我们进入文件夹。
$ cd hello添加iOS平台(还有Android平台等等,都在这添加)
$ cordova platform add ios这里就不说添加插件了。
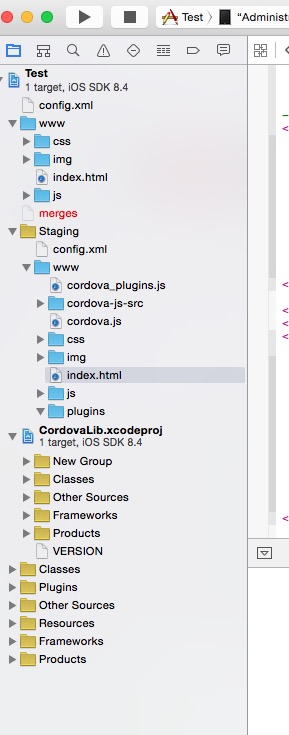
我们用Xcode打开刚才创建的工程。
好下面我们开始写本地插件了。
下面操作是在Staging文件下操作的。
为了方便我们将index.html里面的html换一下。换成下面的内容。
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>Hello World</title>
</head>
<body>
</body>
</html>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/new.js"></script>
<script>
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
MyIOSPlugin.nativeFunction("print",['HelloWorld'],
function(result) {
alert("Success: \r\n"+result);
},
function(error) {
alert("Error: \r\n"+error);
}
);
alert("111111111");
}
</script>
下面是js的导入与调用。
这个不用说应该都懂,我是一个web小白,应该都比我明白。
我们来新建一个js文件,我的叫new.js 从上面的就能发现。
new.js 文件里面写上:
var MyIOSPlugin = {
nativeFunction: function(method, parameter, success, fail) {
return Cordova.exec(success, fail, "MyPlugin", method, parameter);
}
};这个函数方法我们再index.html页面中已经调用了,大家应该都看到了。
Cordova.exec这个就是cordova用来执行本地API的方法。
第一个参数是执行成功的回调,第二个是执行失败的回调,第三个是服务的名称(这个记住后面我们还说),第四个是要执行的本地方法名,第五个是参数。
界面上的东西我们都弄完了。
我们在cordovaLib.xcodeproj下的Plugins文件下创建一个类,继承自CDVPlugin。
#import <Cordova/CDVPlugin.h>
@interface myP : CDVPlugin
@property (nonatomic, copy) NSString* callbackID;
-(void)print:(CDVInvokedUrlCommand *)s;
@end
#import "myP.h"
@implementation myP
-(void)print:(CDVInvokedUrlCommand *)command
{
NSLog(@"%@",command.arguments[0]);
NSLog(@"11");
CDVPluginResult* pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString: @"我是返回的:"];
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
@end好了 ,本地方法我们也写完了。
还有一个问题就是js 怎么知道要调用这个类的方法呢?
我们来设置这个关键的问题:
找到Staging下的config.xml文件,我们需要在这里配置一下。
添加下面代码:
<feature name="MyPlugin">
<param name="ios-package" value="myP" />
</feature>注意 feature标签下的name 属性,这个值就是我们上面说的 Cordova.exec函数的第三个属性。这两个值要对应。
param 标签下的name固定不变,value是刚才写的oc类,与类名对应。
示例代码
好了跑一下试试吧!























 1389
1389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








