
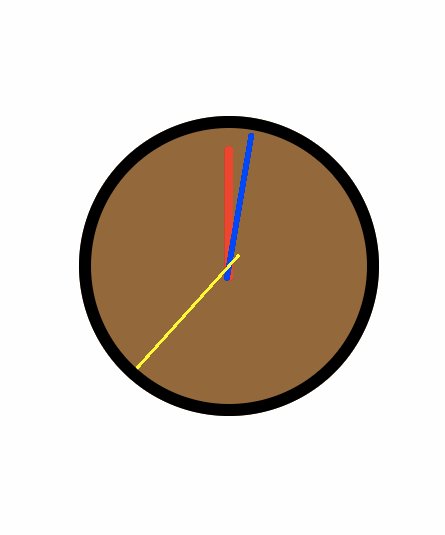
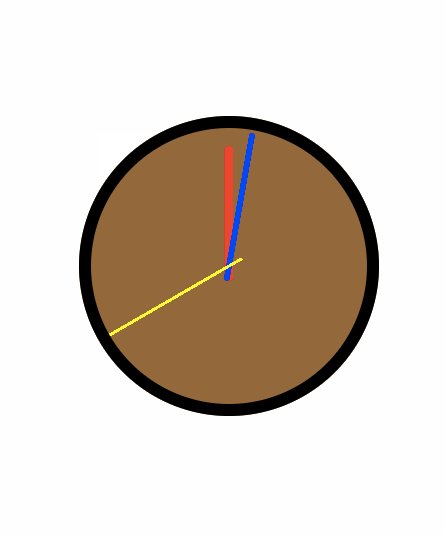
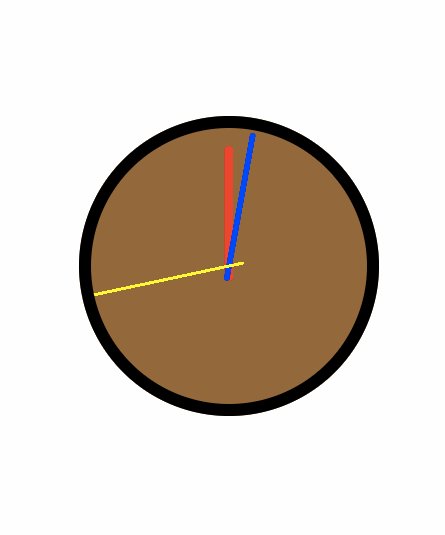
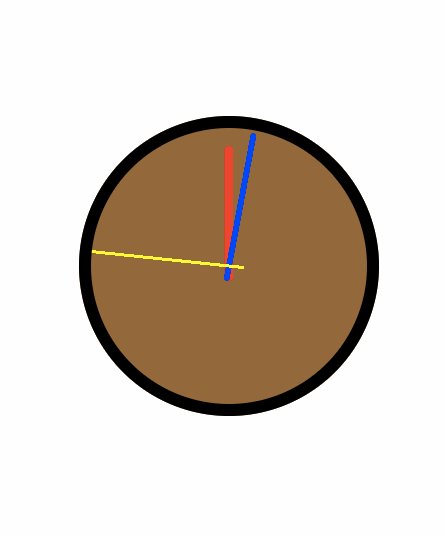
前些天驾照考试 ,在等待的时候我发现电子显示屏上的钟表。我就想他们是怎么做的。回来就写了一个倒是挺简单。
//表盘图层
CALayer *layout = [CALayer layer];
layout.frame = CGRectMake((width-blockWidth)/2, (height-blockHeight)/2, blockWidth, blockHeight);
layout.backgroundColor = [UIColor brownColor].CGColor;
layout.cornerRadius = 50;
layout.borderColor = [UIColor blackColor].CGColor;
layout.borderWidth = 4.0;
[self.view.layer addSublayer:layout];上面的代码就是表盘了。
//时针图层
_hourLayout = [CALayer layer];
_hourLayout.frame = CGRectMake((blockWidth-3)/2, 10, 3, 45);
_hourLayout.position = CGPointMake(blockWidth/2, blockHeight/2);//锚点的位置
_hourLayout.anchorPoint = CGPointMake(0.5, 8/9.0);//设置锚点
_hourLayout.backgroundColor = [UIColor redColor].CGColor;//颜色
_hourLayout.cornerRadius = 1.5;//圆角
[layout addSublayer:_hourLayout];position 和 anchorPoint 是两个重要的属性。
anchorPoint 是一个 CGPoint 结构体,取值范围是(0-1)。
position 也是一个CGPoint结构体,表示anchorPoint点的位置。
详情可以看一下:http://www.cnblogs.com/wendingding/p/3800736.html
//定时器
NSTimer *timer = [NSTimer timerWithTimeInterval:1 target:self selector:@selector(secondRun) userInfo:nil repeats:YES];
//添加到运行池
[[NSRunLoop currentRunLoop] addTimer:timer forMode:NSDefaultRunLoopMode];-(void)secondRun
{
dispatch_async(dispatch_get_main_queue(), ^{
_secondLayout.transform = CATransform3DRotate(_secondLayout.transform, 6*M_PI/180.0, 0, 0, 1);//旋转 第一个参数表示弧度 ,z = 1表示绕z轴旋转
_minuteLayout.transform = CATransform3DRotate(_minuteLayout.transform, 0.1*M_PI/180.0, 0, 0, 1);
_hourLayout.transform = CATransform3DRotate(_hourLayout.transform, 1/120*M_PI/180, 0, 0, 1);
});
}这样就能实现。
Demo:http://download.csdn.net/detail/u010123208/9500406






















 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








