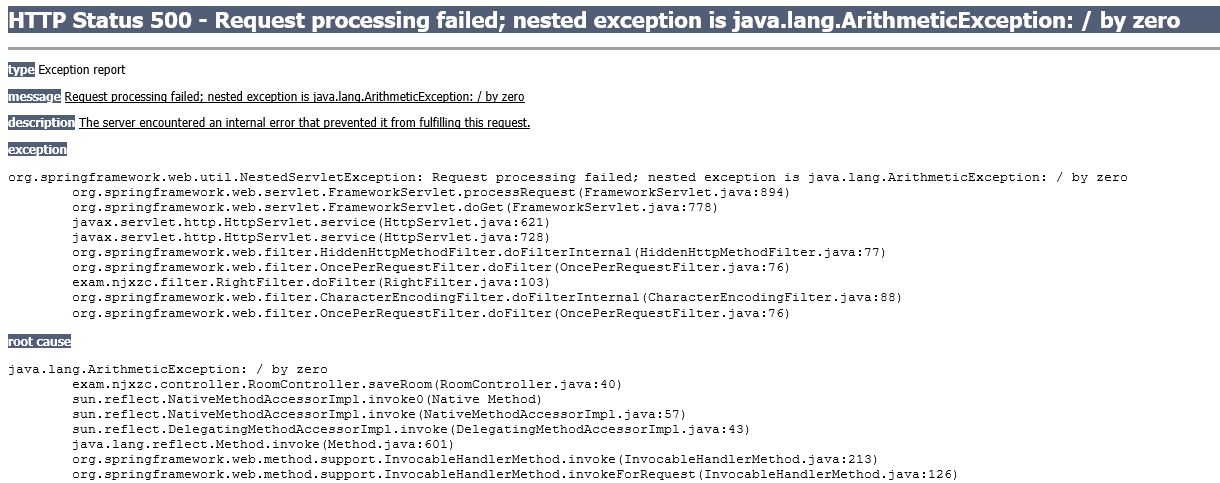
Web编程中,时常会出现后台报错的现象;原始界面,通常是这样展现异常的:
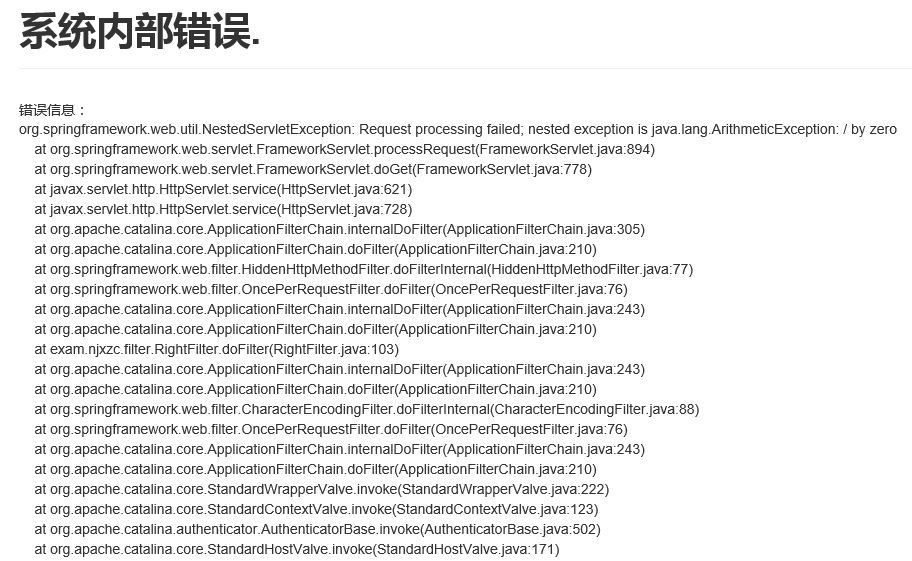
那么,如何才能自定义一个更加良好的界面,人性化,用户体验好的界面,就值得探索;本Demo实现的界面图是这样的:
以下是代码轰炸
1.web.xml配置
<error-page>
<error-code>500</error-code>
<location>/jsp/error/500.jsp</location>
</error-page>2.500.jsp
<%
response.setStatus(500);
// 获取异常类
Throwable ex = Exceptions.getThrowable(request);
// 编译错误信息
StringBuilder sb = new StringBuilder("错误信息:\n");
if (ex != null) {
sb.append(Exceptions.getStackTraceAsString(ex));
} else {
sb.append("未知错误.\n\n");
}
// 如果是异步请求,则直接返回信息
if (Servlets.isAjaxRequest(request)) {
out.print(sb);
}
// 输出异常信息页面
else {
%>
<%@page import="com.util.Servlets"%>
<%@page import="com.util.Exceptions"%>
<%@page import="com.util.StringUtil"%>
<%@page contentType="text/html;charset=UTF-8" isErrorPage="true"%>
<!DOCTYPE html>
<html>
<head>
<title>500 - 系统内部错误</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<!-- bootstrap需要引入的js和css文件 -->
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap-theme.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.js"></script>
<script language="javascript">if(typeof jQuery == 'undefined'){ window.alert("没有jquery");}</script>
<script type="text/javascript">
function change(value){
if(value == '1'){
$(".errorMessage").css("display", "none");
$(".errorMessage2").css("display", "block");
}else{
$(".errorMessage").css("display", "block");
$(".errorMessage2").css("display", "none");
}
};
</script>
</head>
<body>
<div class="container-fluid">
<div class="page-header"><h1>系统内部错误.</h1></div>
<div class="errorMessage">
错误信息:<%=ex==null?"未知错误.":StringUtil.toHtml(ex.getMessage())%> <br/> <br/>
请点击“查看详细信息”按钮,将详细错误信息发送给系统管理员,谢谢!<br/> <br/>
<a href="javascript:" onclick="history.go(-1);" class="btn">返回上一页</a>
<a href="javascript:" onclick="change('1');" class="btn">查看详细信息</a>
</div>
<div class="errorMessage2" style="display: none;">
<%=StringUtil.toHtml(sb.toString())%> <br/>
<a href="javascript:" onclick="history.go(-1);" class="btn">返回上一页</a>
<a href="javascript:" onclick="change('2');" class="btn">隐藏详细信息</a>
<br/> <br/>
</div>
</div>
</body>
</html>
<%
}
out = pageContext.pushBody();
%>3.功能类,如Exceptions, StringUtil, Servlets
Exceptions.java
import java.io.PrintWriter;
import java.io.StringWriter;
import javax.servlet.http.HttpServletRequest;
/**
* 关于异常的工具类.
*/
public class Exceptions {
/**
* 将CheckedException转换为UncheckedException.
*/
public static RuntimeException unchecked(Exception e) {
if (e instanceof RuntimeException) {
return (RuntimeException) e;
} else {
return new RuntimeException(e);
}
}
/**
* 将ErrorStack转化为String.
*/
public static String getStackTraceAsString(Throwable e) {
if (e == null){
return "";
}
StringWriter stringWriter = new StringWriter();
e.printStackTrace(new PrintWriter(stringWriter));
return stringWriter.toString();
}
/**
* 判断异常是否由某些底层的异常引起.
*/
public static boolean isCausedBy(Exception ex, Class<? extends Exception>... causeExceptionClasses) {
Throwable cause = ex.getCause();
while (cause != null) {
for (Class<? extends Exception> causeClass : causeExceptionClasses) {
if (causeClass.isInstance(cause)) {
return true;
}
}
cause = cause.getCause();
}
return false;
}
/**
* 在request中获取异常类
* @param request
* @return
*/
public static Throwable getThrowable(HttpServletRequest request){
Throwable ex = null;
if (request.getAttribute("exception") != null) {
ex = (Throwable) request.getAttribute("exception");
} else if (request.getAttribute("javax.servlet.error.exception") != null) {
ex = (Throwable) request.getAttribute("javax.servlet.error.exception");
}
return ex;
}
}StringUtil.java
public class StringUtil {
/**
* 替换为手机识别的HTML,去掉样式及属性,保留回车。
* @param txt
* @return
*/
public static String toHtml(String txt){
if (txt == null){
return "";
}
return org.apache.commons.lang3.StringUtils.replace(
org.apache.commons.lang3.StringUtils.replace(StringEscapeUtils.escapeHtml4(txt), "\n", "<br/>"),
"\t", " ");
}
}Servlets.java
import javax.servlet.http.HttpServletRequest;
public class Servlets {
/**
* 是否是Ajax异步请求
* @param request
*/
public static boolean isAjaxRequest(HttpServletRequest request){
String accept = request.getHeader("accept");
String xRequestedWith = request.getHeader("X-Requested-With");
// 如果是异步请求,则直接返回信息
return ((accept != null && accept.indexOf("application/json") != -1 )
|| (xRequestedWith != null && xRequestedWith.indexOf("XMLHttpRequest") != -1));
}
}
























 3112
3112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








