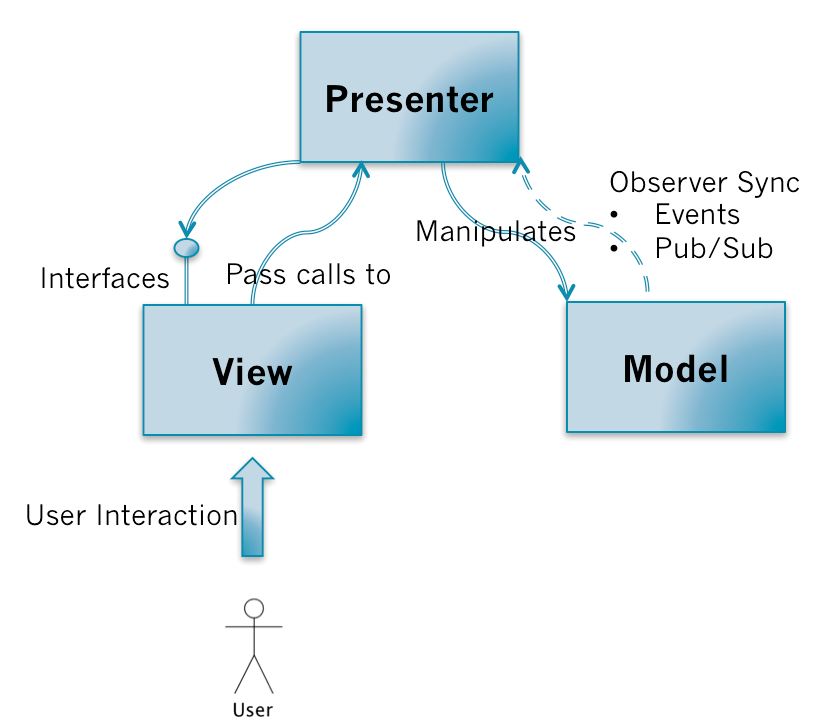
MVP概述
Model层
主要处理与数据相关的操作,如操作数据库、请求服务器等。不与View层直接交互,通过Presenter层与View层互动。
View层
显示界面,对外提供可刷新UI的接口,不做控制操作。如点击登陆按钮后,弹出等待进度框,View层只提供了一个弹出等待进度框的方法,调用弹出是Presenter层通过View的方法调用的(后面会详细介绍)
Presenter层
Presenter层负责与Model层交互,又负责界面UI更新。View层也持有Presenter的引用,来执行用户操作请求
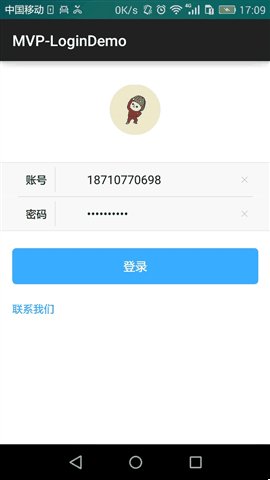
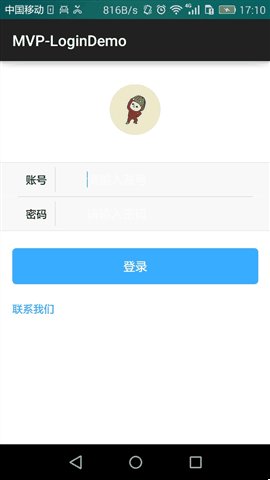
登陆案例
因为案例案例源码相对于快速理解MVP不是很合适,所以先实现一个简单案例,大家理解了大概原理之后,在深入讲解案例源码的实现
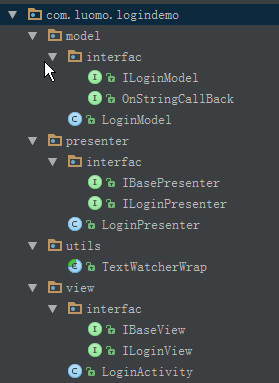
项目目录
model层
- ILoginModel.java 接口类
public interface ILoginModel {
/**
* 登陆
*/
void login(Map<String, String> param, String url, OnStringCallBack callBack);
}- LoginModel.java 具体实现
public class LoginModel implements ILoginModel {
private Context mContext;
public LoginModel(Context context) {
this.mContext = context;
}
@Override
public void login(Map<String, String> param, String url, OnStringCallBack callBack) {
//OnStringCallBack是一个回调接口
callBack.onResponse("{'flag':'success'}");
}
}View层
- IBaseView.java
public interface IBaseView {
/**
* @return 获取上下文
*/
Context getContext();
/**
* 显示提示信息
* @param resourceId
*/
void showToast(int resourceId);
}- ILoginView.java
public interface ILoginView extends IBaseView {
/**
* 添加EditText文本改变的监听
*/
void addTextChangedListener();
/**
* 显示加载进度框
*/
void showProgress();
/**
* 取消加载进度框
*/
void dismissProgress();
/**
* 跳转到主界面
*/
void jump2MainPager();
/**
* 获取请求参数
*
* @param flag
*/
Map<String, String> getParam(int flag);
/**
* 设置删除图标的显示隐藏
* @param resourceId
* @param visibility
*/
void setDeleteIconVisibility(int resourceId, int visibility);
/**
* 清除输入框中的文字
* @param resourceId
*/
void clearEditText(int resourceId);
}- LoginActivity.java
实现ILoginView接口中的方法,详见代码
presenter层
- IBasePresenter.java
一些基类方法,当前为空。因为功能简单,没有可抽取的
-ILoginPresenter.java
public interface ILoginPresenter extends IBasePresenter{
/**
* 登陆
*/
void login();
/**
* 文字改变
* @param resourceId
* @param charSequence
*/
void textChanged(int resourceId,CharSequence charSequence);
/**
* 点击输入框右侧的删除按钮
* @param resourceId
*/
void deleteIconClick(int resourceId);
}- LoginPresenter.java
具体实现详见代码
执行流程
View层抽取原则
当然针对于当前的简单案例,接下来的文章会对复杂案例进行抽取,包括各种细节会做详细说明
1.需要初始化的信息: setOnclickListener、addTextChangedListener诸如此类的,都要抽取View接口方法,方便Presenter初始化时调用(详见LoginPresenter类)。
/**
* 添加文本改变的监听
*/
@Override
public void addTextChangedListener() 2.显示/取消加载进度框、显示提示信息、获取上下文信息
/**
* @return 获取上下文
*/
Context getContext();
/**
* 显示提示信息
* @param resourceId
*/
void showToast(int resourceId);
/**
* 显示加载进度框
*/
void showProgress();
/**
* 取消加载进度框
*/
void dismissProgress();3.账号输入框中点击删除按钮的响应事件和文本改变的响应事件。以id为参数
/**
* 设置删除图标的显示隐藏
* @param resourceId
* @param visibility
*/
void setDeleteIconVisibility(int resourceId, int visibility);
/**
* 清除输入框中的文字
* @param resourceId
*/
void clearEditText(int resourceId);4.网络请求成功后,做的跳转事件
/**
* 跳转到主界面
*/
void jump2MainPager();
























 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








