页面真实的html代码是:
<code class="java hljs"></code>
当然你在外面遮罩一层div也行。
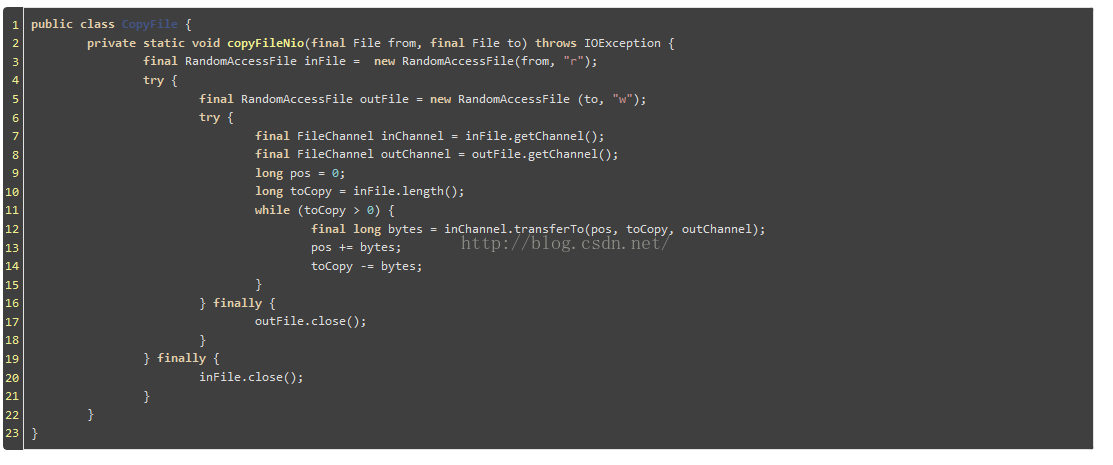
效果:【行号的空格是动态计算的,我这里最高使用了4位数,当然没那么夸张了,具体需要你自己调试,可能样式会有冲突,这个你也自己调试一下,js动态设置css所以没有单机版的演示】
<style> pre { position: relative; overflow: hidden; } code { display: block; padding: 12px 24px; background: #3f3f3f; overflow-y: auto; font-weight: 300; } .pre-numbering { position: absolute; top: 0; left: 0; /* width: 30px;*/ padding-top: 8px; padding-right: 8px; padding-left: 2px; height: 100%; background-color: #3f3f3f; color: #efef8f; } </style>
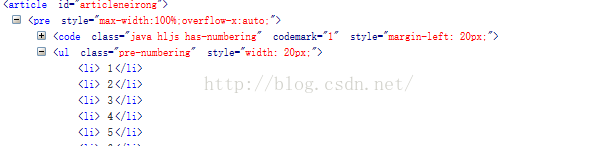
$('pre code').each(function(){ var lines = $(this).text().split('\n').length; var $numbering = $('<ul/>').addClass('pre-numbering'); $(this) .addClass('has-numbering') .parent() .append($numbering); var nbsplen = lines<10?"15px":(lines<100?"20px":(lines<1000?"25px":"30px")); $numbering.parent().find("code").css({marginLeft:nbsplen}); $numbering.css({width:nbsplen}); for(i=1;i<=lines;i++){ var nbsp = lines<10?"" :(lines<100?(i<10?" ":""):(lines<1000?(i<10?" ":(i<100?" ":"")):"")); $numbering.append($('<li/>').text(nbsp+i)); } });页面生成完毕后的代码pre和code都是关键标签,























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








