随时随地阅读更多技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666)

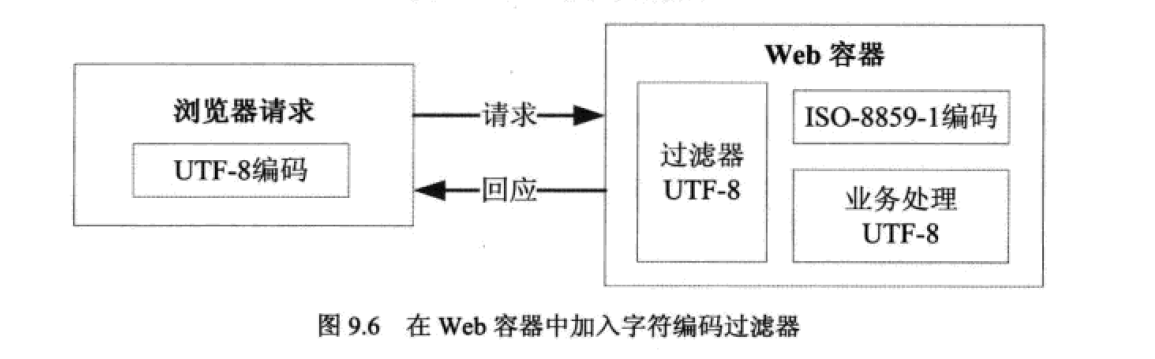
在JavaWeb程序开发中,由于Web容器内部所使用的编码格式并不支持中文字符集,web容器使用了ISO-8859-1的编码格式,所以会出现乱码,我们可以通过过滤器来处理字符编码。
CharactorFilter:
package com.home.web.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
/**
*
* @description 字符编码过滤器
* @author fj
* @createTime 2017年2月24日
*/
public class CharactorFilter implements Filter {
private String encoding = null;
@Override
public void destroy() {
encoding = null;
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
if (encoding != null) {
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset=" + encoding);
}
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
encoding = filterConfig.getInitParameter("encoding");
}
}
过滤器配置:
<filter>
<filter-name>CharactorFilter</filter-name>
<filter-class>com.home.web.filter.CharactorFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharactorFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>这里设置为应用于所有请求
AddServlet:
package com.home.web.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AddServlet
*/
public class AddServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AddServlet() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
// 获取页面参数
String id = request.getParameter("id");
String name = request.getParameter("name");
String author = request.getParameter("author");
String price = request.getParameter("price");
// 输出图书信息
out.print("<h2> 图书馆信息添加成功</h2><hr>");
out.print("图书编号:" + id + "<br>");
out.print("图书名称:" + name + "<br>");
out.print("作者:" + author + "<br>");
out.print("价格:" + price + "<br>");
out.flush();
out.close();
}
}
servlet配置:
<servlet>
<servlet-name>AddServlet</servlet-name>
<servlet-class>com.home.web.servlet.AddServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AddServlet</servlet-name>
<url-pattern>/AddServlet</url-pattern>
</servlet-mapping>
这里也可以使用注解配置,在AddServlet类前面加上@WebServlet("/AddServlet")注解
接下来就是页面了,建立一个index.jsp页面,用于添加图书信息:
<%@page import="java.net.URLDecoder"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>起始页</title>
</head>
<body>
<form action="AddServlet" method="post">
<table align="center" border="1" width="350">
<tr>
<td class="2" align="center" colspan="2">
<h2>添加图书信息</h2>
</td>
</tr>
<tr>
<td align="right">图书编号:</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td align="right">图书名称:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td align="right">作 者:</td>
<td><input type="text" name="author"></td>
</tr>
<tr>
<td align="right">价 格:</td>
<td><input type="text" name="price"></td>
</tr>
<tr>
<td class="2" align="center" colspan="2"><input type="submit"
value="添 加"></td>
</tr>
</table>
</form>
</body>
</html>


























 3590
3590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










