随时随地阅读更多技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666)

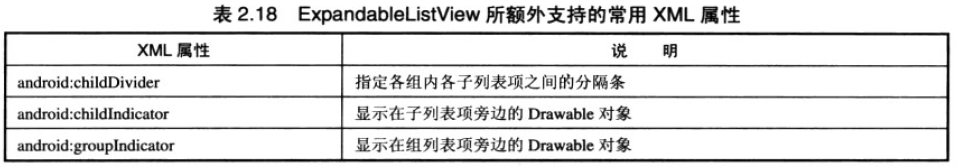
可展开的列表组件(ExpandableListView)是ListView的子类,它在普通ListView的基础上进行了扩展,把列表项分为几组,每组又可包含多个列表项。ExpandableListView和ListView的用法非常相似,只是列表项应该由ExpandableAdapter提供,下表给出了它所支持的额外XML属性:
下面通过一个简单实例来演示ExpandableListView的使用,需要在组列表和子列表添加图片等组件就自行添加,代码如下:
Activity:
package com.lovo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 创建一个可展开的列表组件ExpandableListAdapter对象
ExpandableListAdapter adapter = new BaseExpandableListAdapter() {
// 添加图片
// int[] logos = new int[] { R.drawable.image1,
// R.drawable.image2, R.drawable.image2 };
// 每一个列表的字符数组
private String[] roleTypes = new String[] { "圣职者", "神枪手", "鬼剑士" };
// 每个列表下面的子列表字符数组
private String[][] roles = new String[][] {
{ "蓝拳", "驱魔", "圣骑士", "复仇者" }, { "漫游", "大枪", "弹药", "机械" },
{ "剑魂", "红眼", "阿修罗", "鬼泣" } };
@Override
public boolean isChildSelectable(int groupPosition,
int childPosition) {
return true;
}
@Override
public boolean hasStableIds() {
return true;
}
// 构建每个父列表组件
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
// 创建一个LinearLayout对象
LinearLayout ll = new LinearLayout(MainActivity.this);
ll.setOrientation(0);
// ImageView logo = new ImageView(MainActivity.this);
// // logo.setImageResource(logos[groupPosition]);
// ll.addView(logo);
TextView textView = getTextView();
// 根据groupPosition取roleTypes对应文本作为textView显示的文本内容
textView.setText(getGroup(groupPosition).toString());
ll.addView(textView);
return ll;
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public int getGroupCount() {
return roleTypes.length;
}
@Override
public Object getGroup(int groupPosition) {
return roleTypes[groupPosition];
}
@Override
public int getChildrenCount(int groupPosition) {
return roles[groupPosition].length;
}
/**
* 在MainActivity里创建TextView组件
*
* @return TextView
*/
private TextView getTextView() {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 64);
TextView textView = new TextView(MainActivity.this);
textView.setLayoutParams(lp);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
textView.setPadding(36, 0, 0, 0);
textView.setTextSize(20);
return textView;
}
// 构建子列表的数据
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
TextView textView = getTextView();
// 根据groupPosition和childPosition取roles中对应文本作为textView显示的内容
textView.setText(getChild(groupPosition, childPosition)
.toString());
return textView;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return roles[groupPosition][childPosition];
}
};
// 获得ExpandableListView对象
ExpandableListView expandableListView = (ExpandableListView) findViewById(R.id.list);
// 为ExpandableListView对象设置适配器
expandableListView.setAdapter(adapter);
}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ExpandableListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ExpandableListView>
</LinearLayout>
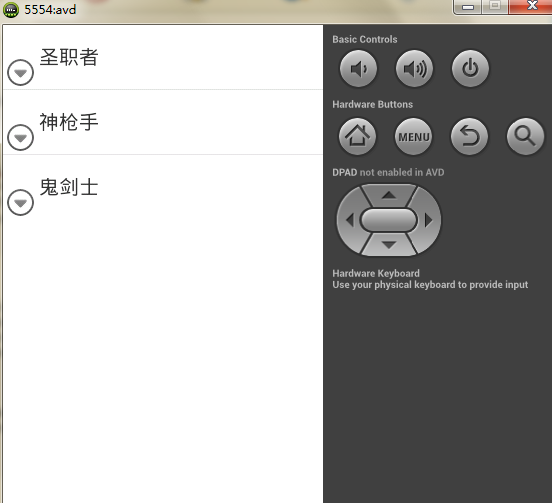
附上图片效果:
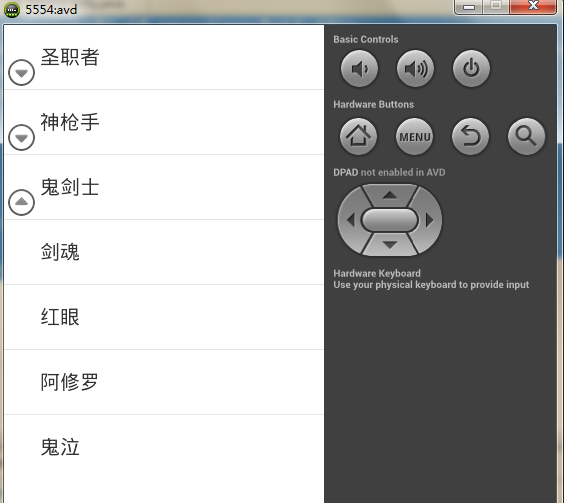
展开子列表:




























 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










