在对bootstrap的学习过程中,发现其针对Surface/desktop Windows 8的IE8浏览器写了css hack,如下

对其核心@-ms-viewport不理解,查阅资料得到如下解释:
Windows 8 Release Preview 中的 IE10 支持 W3C 工作草稿 [CSS Device Adaptation](CSS 设备自适应)的宽度和高度属性。这为 Web 开发者提供了简单易用的工具,便于在各种窗口规格中自动控制内容的缩放。特别地,它能使网站轻松适应采用贴靠视图、纵向显示的 Windows 8 Metro 风格浏览器。
支持自动缩放
多数网站都将针对 1024 像素宽的窗口进行优化放在工作首位。这可以确保当浏览器在各种显示屏中最大化时,都能提供较好的用户体验。然而,如果未针对其他窗口大小进行优化,则网站可能无法在新窗口(如平板电脑和纵向屏幕)中正常显示。尤其是在较窄窗口中显示时,数据布局通常会遭到裁切,或者扭曲变形。

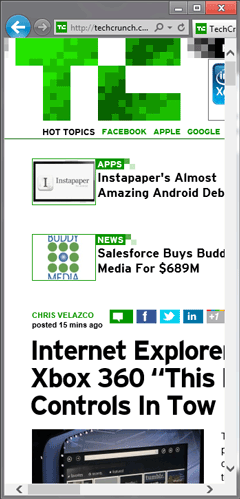
在极窄窗口中显示的 TechCrunch 网站的屏幕截图。仅网站内容的左侧部分是可见的。在极窄窗口中显示的 Wikipedia 网站的屏幕截图。左侧导航栏是可见的;右侧的特色文章虽然可读,但内容扭曲在极窄的竖栏中。 在极窄窗口中显示的 TechCrunch 和 Wikipedia 网站 此类窄型数据布局在 Windows 8 中尤为重要,因为 Metro 风格浏览器的贴靠视图恰恰处于这种状态。这种情况也见于平板电脑的纵向模式(窗口较小)。 在 Metro 风格浏览器中,默认情况下,贴靠视图和纵向模式可进行自动缩放,以确保数据布局宽度至少为 1024 像素。移动设备也采用类似方法在窄窗口中显示未针对移动设备优化的网站。由于多数网站能够在 1024 像素宽度下正常工作,因此默认情况下,可确保它们能正常进行数据布局,而且不会裁切内容。 在 Metro 风格贴靠视图中显示的 TechCrunch 网站的屏幕截图。以 1024 像素宽度进行数据布局的整个页面都是可见的,而且经过了缩小以适应窗口。采用贴靠视图的 Metro 风格浏览器中显示的 Wikipedia 网站的屏幕截图。以 1024 像素宽度进行数据布局的整个页面都是可见的,而且经过了缩小以适应窗口。 采用贴靠视图的 Windows 8 Metro 风格浏览器中显示的 TechCrunch 和 Wikipedia 网站 虽然该方法确保具有较好的默认用户体验,但用户进一步使用时需要放大页面来查看网站并与之交互。
在窄窗口中正常工作
最佳的窄型数据布局是经过 Web 开发者定制的数据布局。除了使网站适应较窄的区域外,还可能需要更改图像大小、重新确定内容顺序、提供替代性网站导航工具或者对内容进行其他基本更改。 如果您的网站已针对窄窗口作出了这些更改,则该设备自适应属性可用于重写默认缩放功能。 有关自适应数据布局的优异示例,请参阅 Media Queries。Metal Toad Media 上也有一篇十分优秀的文章,就市面上比较流行的设备和屏幕尺寸详细讨论了数据布局宽度支持。
使用 @-ms-viewport
轻松支持贴靠视图。如果您的网站支持 320 像素宽度数据布局,您可以轻松选择以贴靠视图显示网站。将该设备自适应属性与 CSS 媒体查询相结合可让您有选择性地重写自动缩放功能。该 CSS 重写默认的自动缩放功能,并针对所有 320 像素宽或更窄的窗口实施一致的 320 像素宽度数据布局:
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
}
当窗口宽度小于 320 像素时,内容将自动缩小比例以适应窗口。例如,300 像素宽的窗口将以 93.75% 的比例显示内容。对于较大的宽度,则应用 IE10 的常规缩放功能(例如,当 Metro 风格浏览器处于纵向模式时)。 设备自适应属性在尚未支持该属性的浏览器中效果可能不够理想。这些浏览器仍将从窄型数据布局支持中获益,只是不会自动缩放来使内容适应窗口。 纵向支持。如果您的网站还支持 768 像素宽度数据布局,则可以为纵向模式支持轻松添加第二个视区 (viewport) 规则:
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
}
@media screen and (min-width: 768px) and (max-width: 959px) {
@-ms-viewport { width: 768px; }
}
我们建议,除了 1024 像素及更大数据布局宽度(横向)以外,以 768 像素宽度(多数平板电脑纵向模式窗口宽度)和 320 像素宽度(贴靠的 Metro 风格浏览器)测试您的网站。您可以参阅 IE Test Drive 网站上的 Make it Snappy! 演示中所用的视区规则的示例。
以上内容摘自IE浏览器中文网站。






















 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








