最近在项目中用到了图表,可是在网上找了很多,也没有找到合适的,最后觉得hellocharts-android图表框架还不错,就在自己的项目里面进行了使用,使用之后真心觉得还不错,本来想在使用之后就分享给大家,可是鉴于这段时间比较忙,也就没有写博客,今天比较闲,就写博客来分享一下自己的心得,希望需要在项目里面使用的一些伙伴们,可以作为了解
demo就用官方的demo,图表官方demo下载
下面我就自己使用过的图表跟大家进行分享:
1、柱状图
柱状图是我们在使用图表的时候,最常用的,他主要是对数据的统计与分析,那么对于柱状图大家都很了解,我就带着大家一起分析一下hellocharts-android的柱状图怎么用,布局代码很简单,首先看布局代码:
<RelativeLayout
android:id="@id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/in"
android:layout_marginBottom="@dimen/margin_5"
android:padding="@dimen/padding_3" >
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/column_chart"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</lecho.lib.hellocharts.view.ColumnChartView>
</RelativeLayout>上面的代码很简单,无非就是创建一个柱状图的View,下面我们来看看柱状图的一些代码,这里我只贴核心部分,多余的我就不贴了:
private void generateData(List<BasicPoorpeopleModel> list){
//每个集合显示几条柱子
int numSubcolumns = 1;
//显示多少个集合
int numColumns = list.size();
//保存所有的柱子
List<Column> columns = new ArrayList<Column>();
//保存每个竹子的值
List<SubcolumnValue> values;
List<AxisValue> axisXValues = new ArrayList<AxisValue>();
//对每个集合的柱子进行遍历
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
//循环所有柱子(list)
for (int j = 0; j < numSubcolumns; ++j) {
//创建一个柱子,然后设置值和颜色,并添加到list中
values.add(new SubcolumnValue(list.get(i).getWhcd_pc(),ChartUtils.pickColor()));
//设置X轴的柱子所对应的属性名称
axisXValues.add(new AxisValue(i).setLabel(list.get(i).getCulturelevelid()));
}
//将每个属性的拥有的柱子,添加到Column中
Column column = new Column(values);
//是否显示每个柱子的Lable
column.setHasLabels(true);
//设置每个柱子的Lable是否选中,为false,表示不用选中,一直显示在柱子上
column.setHasLabelsOnlyForSelected(false);
//将每个属性得列全部添加到List中
columns.add(column);
}
//设置Columns添加到Data中
data = new ColumnChartData(columns);
//设置X轴显示在底部,并且显示每个属性的Lable,字体颜色为黑色,X轴的名字为“学历”,每个柱子的Lable斜着显示,距离X轴的距离为8
data.setAxisXBottom(new Axis(axisXValues).setHasLines(true).setTextColor(Color.BLACK).setName("学历").setHasTiltedLabels(true).setMaxLabelChars(8));
//属性值含义同X轴
data.setAxisYLeft(new Axis().setHasLines(true).setName("人数").setTextColor(Color.BLACK).setMaxLabelChars(5));
//最后将所有值显示在View中
chart.setColumnChartData(data);
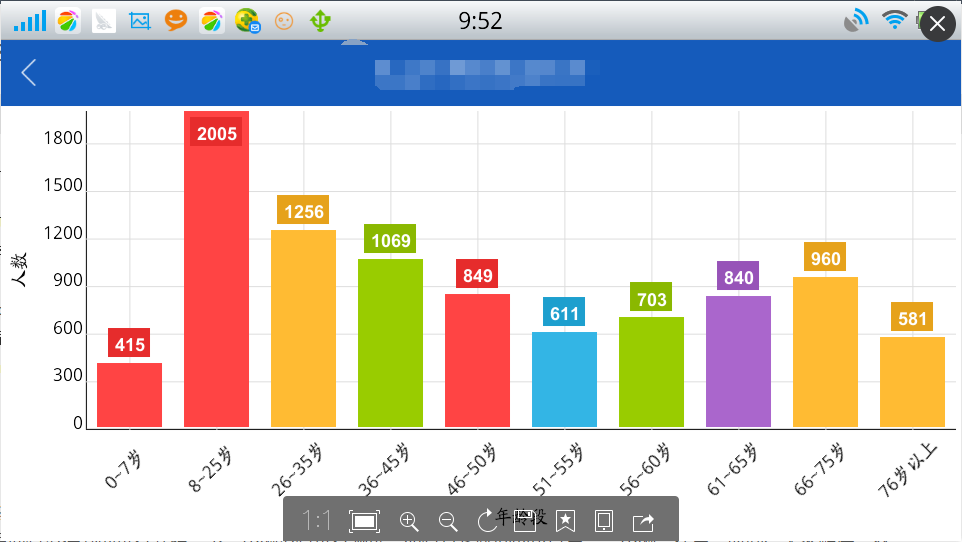
}上面所显示的是柱状图的核心代码,至于添加动画,设置其他属性等等,这些哦度可以参考官方的demo,上面都很清楚,这里小编仅对一些比较常用,但是demo里面有没提到的进行介绍一下,小编没有进行测试,如有其它疑问的可以留言,小编会在第一时间给大家解决,由于小编显示的柱子比较多,所以横屏显示了,效果图如下:
2、折线图
折线图,也是大家比较常用的,可以很明显的看出来某种语句在一定时间上的一个趋势,这个时候用折线图是最好的,接下来我就给大家解释一下怎样创建折线图:
private void generateDefaultData() {
// TODO Auto-generated method stub
numberOfPoints = months.length;
// Column can have many subcolumns, here by default I use 1 subcolumn in each of 8 columns.
List<AxisValue> axisXValues = new ArrayList<AxisValue>();
List<Line> lines = new ArrayList<Line>();
for (int i = 0; i < numberOfLines; ++i) {
List<PointValue> values = new ArrayList<PointValue>();
for (int j = 0; j < numberOfPoints; ++j) {
values.add(new PointValue(j,moneys[j]));
axisXValues.add(new AxisValue(j).setLabel(months[j]));
}
Line line = new Line(values);
line.setColor(ChartUtils.COLORS[i]);
line.setShape(ValueShape.CIRCLE); //节点的形状
line.setHasLabels(true); //是否显示标签
line.setHasLabelsOnlyForSelected(false); //标签是否只能选中
line.setHasLines(true); //是否显示折线
line.setHasPoints(true); //是否显示节点
line.setPointColor(ChartUtils.COLORS[(i + 1) % ChartUtils.COLORS.length]);
lines.add(line);
}
data = new LineChartData(lines);
if (hasAxes) {
data.setAxisXBottom(new Axis(axisXValues).setHasLines(true).setTextColor(Color.BLACK).setName("月份").setHasTiltedLabels(true).setMaxLabelChars(7));
data.setAxisYLeft(new Axis().setHasLines(true).setName("收入").setTextColor(Color.BLACK).setMaxLabelChars(4));
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
data.setBaseValue(Float.NEGATIVE_INFINITY);
chart.setValueSelectionEnabled(false);
chart.setLineChartData(data);
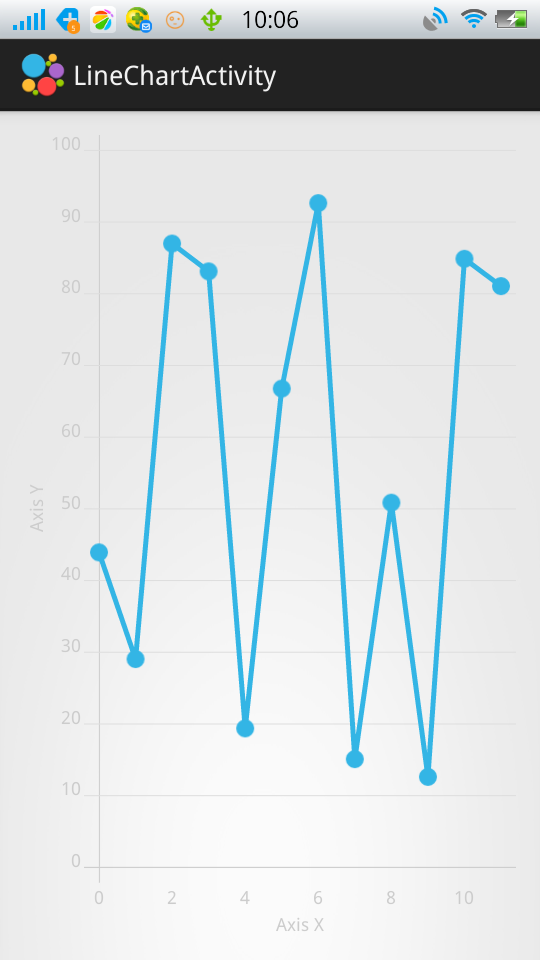
}这里的代码含义也和上面柱状图的差不多,有些不一样的我也标注出来了,小编这里用一下demo的效果图,大家谅解一下,我的图找不到了,嘿嘿,效果图如下:
3、饼状图
饼状图可以分析某个实例在整个实力中所占的比例大小,是比较直观的,我们可以在支付宝的记账本中看到,资产分布图中也可以看到,下面我就跟大家分享一下,我在使用饼状图的一些收获:
int numValues = lEntities.size();
int people_count = 0;
for (int i = 0; i < lEntities.size(); i++) {
//这里是有一个总数的累加,以便求出百分比
people_count = people_count + Integer.parseInt(lEntities.get(i).getValue());
}
//格式化数字,显示为保留两位小数
NumberFormat numberFormat = NumberFormat.getInstance();
numberFormat.setMaximumFractionDigits(2);
List<SliceValue> values = new ArrayList<SliceValue>();
SliceValue sliceValue = null;
for (int i = 0; i < numValues; ++i) {
//小编这里有好多个分支,是因为每个分支需要的颜色不一样,所以小编将它们分开写了
if (lEntities.get(i).getKey().equals("因病")) {
//将数据进行格式化,保留两位小数
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
//创建一个新的值
sliceValue = new SliceValue();
//设置每个扇形区域的值,float型
sliceValue.setValue(Float.parseFloat(string));
//设置每个扇形区域的颜色
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.magenta));
//设置每个扇形区域的Lable,不设置的话,默认显示数值
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("因残")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.cornflowerblue));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("缺资金")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.peachpuff));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("无劳动能力")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.sandybrown));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("无")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.plum));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("其他")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.darkkhaki));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("缺技术")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.greenyellow));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}else if (lEntities.get(i).getKey().equals("因学")) {
String string = numberFormat.format((Float.parseFloat(lEntities.get(i).getValue()) / people_count) * 100);
sliceValue = new SliceValue();
sliceValue.setValue(Float.parseFloat(string));
sliceValue.setColor(ResourceUtil.getInstance().getColorById(R.color.aquamarine));
sliceValue.setLabel(lEntities.get(i).getValue() + "人("+string + "%)");
}
values.add(sliceValue);
}
//这些含义都和柱状图的类似
data = new PieChartData(values);
data.setHasLabels(true);
data.setHasLabelsOnlyForSelected(false);
data.setHasLabelsOutside(false);
//设置原因为空心圆
data.setHasCenterCircle(true);
chart.setPieChartData(data);
}
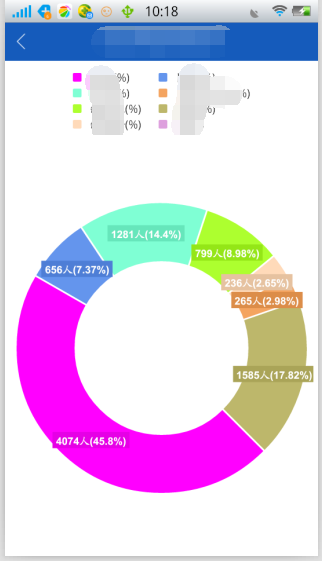
饼状图其实也不是很难,以上代码的效果图如下:
以上就是三种常用的图表,还有一些不常用的小编也没有用过,所以也不能去误导大家,等待小编以后有用到了,会及时回来更新博客,
如有疑问,大家可以留言进行讨论,希望大家珍惜每个人的劳动成果,本篇博客纯手工打造,不含有任何复制粘贴的元素,请大家尊重小编的劳动成果,

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








