1、StateListDrawable 资源
2、LayerDrawable 资源 多层图片层叠
3、ShapeDrawable 资源 绘制一个图形
4、ClipDrawable 资源 显示裁剪部分
java代码:
package com.lovo.activity;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
import com.lovo.R;
public class TestDrawableActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_test_drawable);
ImageView clipImg = (ImageView) findViewById(R.id.main_test_drawable_clip_img);
//level的取值范围:0-10000;取值10000时,表示全部截取
clipImg.getDrawable().setLevel(6000);
}
}
XML文件:
1、Button的点击效果:
res/test_drawable.xml
<!-- 按钮点击效果 -->>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/drawable_btn_press"
android:text="登录" />
drawable/drawable_btn_press.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 设置按钮点击效果 -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_login_sel"></item>
<item android:state_pressed="false" android:drawable="@drawable/btn_login_nor"></item>
</selector>
2、编辑框的设置:
res/test_drawable.xml
<!-- 设置编辑框的背景色,内边距,边框的颜色和大小,圆角矩形,背景渐变色 ;编辑框的焦点--> <EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/drawable_edittext_border"
android:textColor="@drawable/drawable_edittext_focus" />drawable_edittext_focus.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 背景填充色 -->
<solid android:color="#ff0" />
<!-- 内边距 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<!--
边框设定
width:边框大小
color:边框颜色
-->
<stroke
android:width="2dp"
android:color="#00f" />
<!--
设置圆角矩形
radius:半径;设置四个圆角的大小。也可以单独设置
-->
<corners android:radius="10dp" />
<!--
设置背景渐变色
startColor:开始颜色
endColor:结束颜色
centerColor:中间颜色
-->
<gradient
android:endColor="#80ff00ff"
android:startColor="#ffff0000" />
</shape>
3、文本框焦点
res/test_drawable.xml
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/drawable_edittext_focus" />
drawable/drawable_edittext_foucs.xml
<?xml version="1.0" encoding="utf-8"?>
<!--
selector 选择器 获取焦点,设置颜色
-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:color="#f00"></item>
<item android:state_focused="false" android:color="#f0f"></item>
</selector>
4、进度条的设置
res/test_drawable.xml
<!-- 设置进度条的背景色和覆盖颜色 -->
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:progressDrawable="@drawable/drawable_progress_bg" />drawable/drawable_progress_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 指定显示为目标组件的背景 -->
<item
android:id="@android:id/background"
android:drawable="@drawable/list_below_sel">
</item>
<!-- 指定显示为目标组件已覆盖的进度颜色 -->
<item
android:id="@android:id/progress"
android:drawable="@drawable/about_background_land">
</item>
</layer-list>5、滑动条的设置
res/test_drawable.xml
<!-- 设置滑动条的背景色和覆盖颜色 -->
<SeekBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/drawable_progress_bg" />6、图片的层叠
res/test_drawable.xml
<!-- 设置图片的层叠 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/drawable_multi_img" />drawable/drawable_multi_img.xml
<?xml version="1.0" encoding="utf-8"?>
<!--
层叠图片
bitmap 铺列方式
-->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<bitmap
android:gravity="left|top"
android:src="@drawable/title_button_group_left_normal" >
</bitmap>
</item>
<item android:left="104px">
<bitmap
android:gravity="left|top"
android:src="@drawable/title_button_group_middle_normal" >
</bitmap>
</item>
<item android:left="209px">
<bitmap
android:src="@drawable/title_button_group_right_normal" >
</bitmap>
</item>
</layer-list>7、图形绘制
res/test_drawable.xml
<!-- 绘制矩形图形,并设置他的渐变颜色 -->
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginTop="50dp"
android:background="@drawable/drawable_split_line" />drawable/drawable_split_line.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 绘制一个矩形形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 设置矩形开始,中间,结束时的颜色;渐变色 -->
<gradient
android:centerColor="#efefef"
android:endColor="#111111"
android:startColor="#111111" />
</shape>
8、图片剪切
res/test_drawable.xml
<!-- 显示剪切图图片 -->
<ImageView
android:id="@+id/main_test_drawable_clip_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/drawable_clip_img" />drawable/drawable_clip_img
<?xml version="1.0" encoding="utf-8"?>
<!-- 裁剪 -->
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/logo"
android:clipOrientation="horizontal"
android:gravity="center"
>
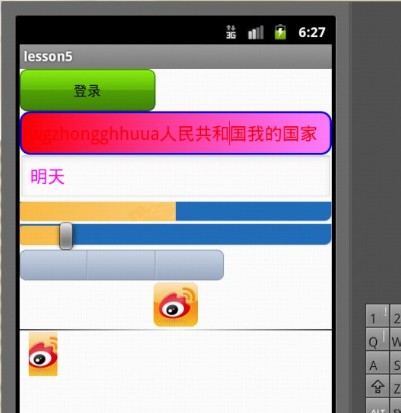
</clip>如图:























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








