下面介绍了几个简单的组件
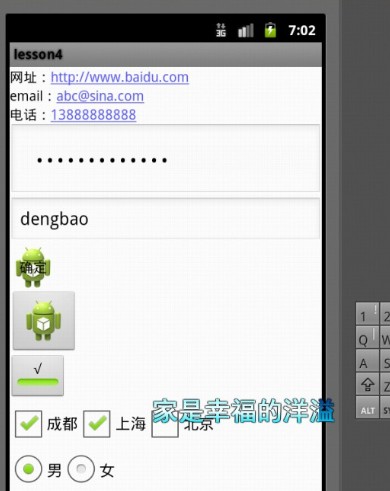
AutoCompleteTextView 自动完成输入框
AutoLink 自动链接
ImageButton 图片按钮
ToggleButton 开关按钮
CheckBox 复选框
RadioButton 单选按钮
RadioGroup 控制单选
java代码:
import com.lovo.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class ContentActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.content_main);
/**
* 自动完成输入框
*/
String [] ary = new String[]{
"lovo","love","abcd","zhang","xiao"
};
//创建数组适配器
//参数2:android内部提供的下拉列表样式
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, ary);
AutoCompleteTextView autoText = (AutoCompleteTextView) findViewById(R.id.autoText);
//将设配器加入到自动完成组件中
autoText.setAdapter(adapter);
}
}
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="web"
android:text="网址:http://www.baidu.com" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="email"
android:text="email:abc@sina.com" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="all"
android:text="电话:13888888888" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="25dp"
android:password="true" />
<AutoCompleteTextView
android:id="@+id/autoText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher"
android:text="确定" >
</Button>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<!-- 开关按钮 -->
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="×"
android:textOn="√" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="成都" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上海" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="北京" />
</LinearLayout>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
</LinearLayout>






















 2370
2370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








