已将CSS样式已嵌入HTML,所以为单文件。
<html>
<head>
<meta charset="utf-8">
<title>HTML实现网站收藏夹功能</title>
</head>
<style type="text/css">
a {text-decoration: none; }
a:link{color: black;}
a:visited{color: red;}
a:hover{color: purple;}
a:active{color: orange;}
body {background-color: linen;padding:60px;margin:60px;border:60px}
h1 {color: maroon;margin-left: 40px;text-align:center;}
h2 {color: maroon;margin-left: 40px;text-align:center;}
h3 {color: maroon;margin-left: 40px;}
dt {color: maroon;margin-left: 40px; text-align:center;font-size: 22px}
table {border-collapse:collapse;width:100%;}
th {padding:20px 10px;line-height:10px;border:10px solid center;background:center;}
td {padding:10px 10px;line-height:20px;border:2px solid white;text-align:center}
</style>
<body>
<h1>😁加班使我快乐😁</h1>
<h1>👶➡🧑➡👴➡💀➡🧟♂️ </h1>
<marquee direction="down" scrollamount="7"><h1>⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇</h1></marquee>
<br></br>
<table>
<tr><th colspan="4"><dt>分类1</dt></th></tr>
<tr>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站1</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站2</a></th>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站3</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站4</a></td>
</tr>
<tr>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站1</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站2</a></th>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站3</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站4</a></td>
</tr>
<tr><th colspan="4"></th><tr><tr><th colspan="4"><dt>分类2</dt></th></tr>
<tr>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站1</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站2</a></th>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站3</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站4</a></td>
</tr>
<tr>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站1</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站2</a></th>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站3</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站4</a></td>
</tr>
<tr><th colspan="4"></th><tr><tr><th colspan="4"><dt>分类3</dt></th></tr>
<tr>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站1</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站2</a></th>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站3</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站4</a></td>
</tr>
<tr>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站1</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站2</a></th>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站3</a></td>
<td><a href="植入网址" title="鼠标停留说明" target="_blank">网站4</a></td>
</tr>
</table>
<marquee direction="right" scrollamount="13"><h3>😁快乐到我爆炸😁</h3></marquee>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<h2>账户信息</h2>
<table >
<tr>
<td>账号</td>
<td>密码</td>
<td >备注</td>
</tr>
<tr>
<td>账号1</td>
<td>密码1</td>
<td>备注1</td>
</tr>
<tr>
<td>账号2</td>
<td>密码2</td>
<td>备注2</td>
</tr>
<tr>
<td>账号3</td>
<td>密码3</td>
<td>备注3</td>
</tr>
<tr>
<td>账号4</td>
<td>密码4</td>
<td>备注5</td>
</tr>
</table>
</body>
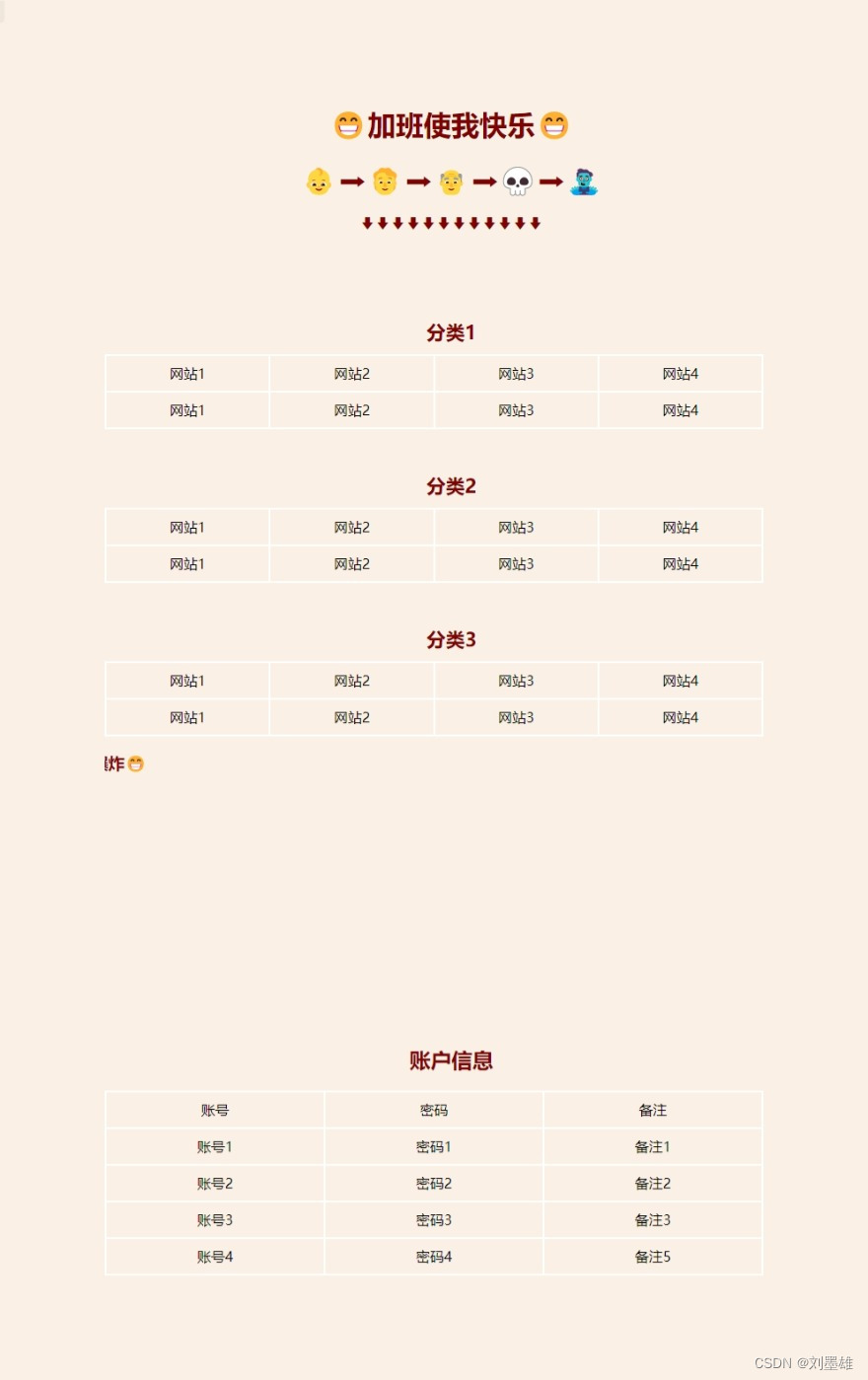
</html>效果图如下:






















 2381
2381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








