欢迎转载,转载请注明出处:
http://blog.csdn.net/u010181592
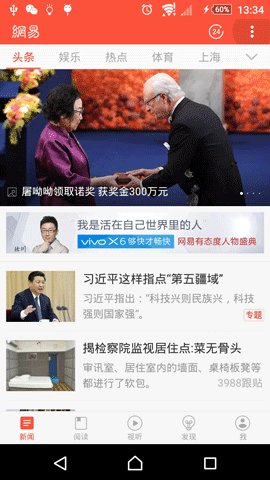
经过上一篇博客 的动画基础知识积累,这次来实战一下,模仿网易新闻 安卓客户端右上角菜单栏出现的动画,效果是这样的;

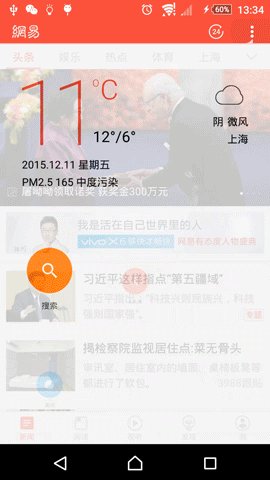
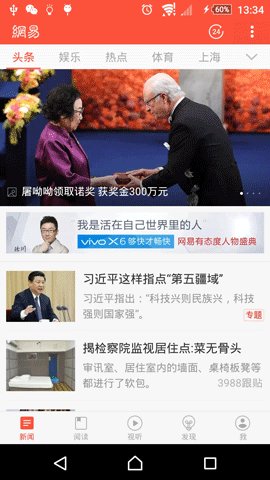
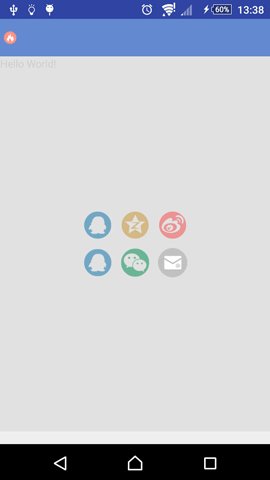
分析:点击菜单按钮后,显示一层布局,布局出现有动画效果,缩放+透明度渐变;
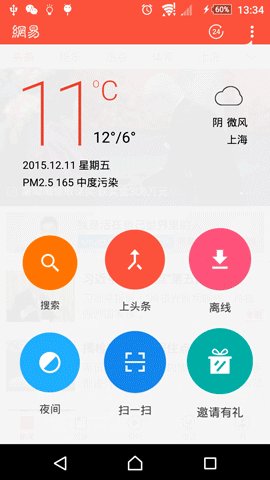
接着按钮出现 按钮出现动画效果 从小扩大,大于目标大小,然后缩小到正常大小;
按钮出现有时序性;最开始以为是顺序播放 A动画完成后出现B 但测试后发现 应该是 A动画开始 后一会(在完成之前)B动画开始;
效果是菜单栏,其实完全可以自己写一个标题栏,右边就爱自定义按钮就可实现;
动画代码:
背景:xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:shareInterpolator="true">
<scale
android:duration="300"
android:fromXScale="1"
android:fromYScale="1.1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
<alpha
android:duration="300"
android:fromAlpha="0.5"
android:toAlpha="1.0" />
</set>
<scale>从110%缩小至100%,从中心位置开始,持续时间 0.3S
<alpha>从50%增加透明度至100% 持续时间0.3S
java
Animation animation = AnimationUtils.loadAnimation(this,R.anim.menu_anim);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
showBtn(count);
}
@Override
public void onAnimationEnd(Animation animation) {`
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
rl_menu.startAnimation(animation);
按钮:xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:shareInterpolator="true" >
<scale
android:duration="300"
android:fromXScale="0"
android:fromYScale="0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:toAlpha="1.0" />
</set>
<scale>从0放大至100%,透明度不变 持续300S;
java
public void showBtn(final int count) {
Animation animation = AnimationUtils.loadAnimation(this,
R.anim.btn_anim);
OvershootInterpolator overshootInterpolator = new OvershootInterpolator(4f);
animation.setInterpolator(overshootInterpolator);//设置补间器
animation.setStartOffset(count*50);//设置动画启动延时
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
showBtn(count + 1);
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
switch (count) {
case 1:
icon1.setVisibility(View.VISIBLE);
icon1.startAnimation(animation);
break;
case 2:
icon2.setVisibility(View.VISIBLE);
icon2.startAnimation(animation);
break;
case 3:
icon3.setVisibility(View.VISIBLE);
icon3.startAnimation(animation);
break;
case 4:
icon4.setVisibility(View.VISIBLE);
icon4.startAnimation(animation);
break;
case 5:
icon5.setVisibility(View.VISIBLE);
icon5.startAnimation(animation);
break;
case 6:
icon6.setVisibility(View.VISIBLE);
icon6.startAnimation(animation);
break;
}
}
根据逻辑 当背景出现50ms(动画尚未执行完毕)时 第一个按钮开始显示动画;100ms后第二个开始…以此类推;
关于界面布局背景;
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_top"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#6688cc">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<ImageButton
android:id="@+id/ibtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/list_collect_more_n"
android:background="@null"
android:layout_gravity="center_vertical"/>
</LinearLayout>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_below ="@+id/ll_top"/>
<RelativeLayout
android:id="@+id/rl_menu"
android:layout_width="match_parent"
android:layout_height="500dp"
android:layout_below="@+id/ll_top"
android:background="#dddddddd"
android:gravity="center"
android:layout_marginTop="-10dp"
>
<GridLayout
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:rowCount="2"
android:columnCount="3">
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/button"
android:src="@drawable/ic_share_qq"
android:layout_margin="10dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@drawable/ic_share_qqzone"
android:id="@+id/button2"
/>
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@drawable/ic_share_weibo"
android:id="@+id/button3"
/>
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@drawable/ic_share_qq"
android:id="@+id/button4"
/>
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@drawable/ic_share_weixin"
android:id="@+id/button5"
/>
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@drawable/ic_share_email_unavailable"
android:id="@+id/button6"
/>
</GridLayout>
</RelativeLayout>
</RelativeLayout>
关于内个菜单的箭头效果,只需要给RelativeLayout背景设置一个有箭头的图,然后将RelativeLayout上移一定距离即可实现;
效果

DEMO下载;
























 5014
5014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








