- container 和 container-fluid的区别?
- 官网文档-布局容器
- bootstrap中container跟container-fluid的样式是一样的,为什么要分开写?
- 我不明白: [注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。]
- stackoverflow-Can you nest Bootstrap containers?
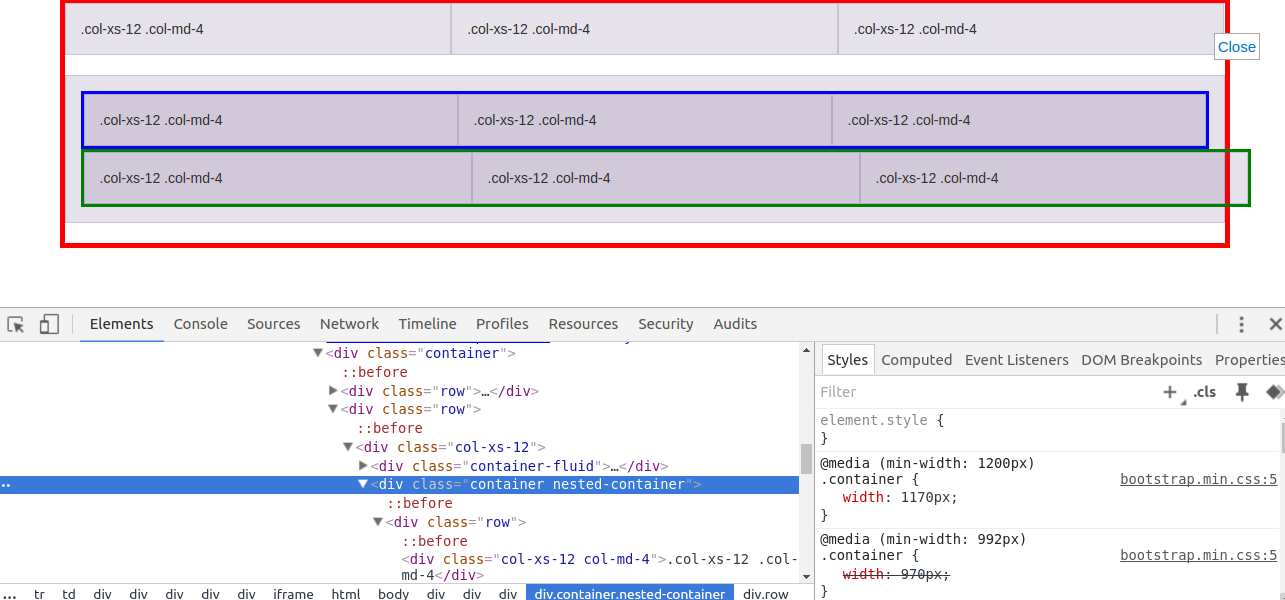
- 查看这个页面看一下容器嵌套
- 我理解,container不能嵌套container。因为一个container的width是固定的,加上container有padding,导致嵌套在里面的container即使width是和祖先container一样,但是由于padding的存在,祖先container并不能容纳下子孙container
居中
- 如果是整个块居中就设置
margin:0px auto; - 如果是块中的内容居中就设置
<div align="center"></div> 或者<div style="text-align:center;"></div>,且居中属性会被继承! - line-height 可以撑起行内元素的高度
- inline-block 设置margin不会出现margin折叠
z-index
- 绝对定位的元素使用z-index控制绝对定位的元素的叠放次序,使用z-index 属性需要首先指定postition属性
定位
float
- 设置float 的内联元素,其竖直方向的margin有效
- 例子: http://www.w3help.org/zh-cn/kb/011/
- 下图的这个绿色区域的代码如下
span{float:left; width:100px; height:100px; background-color:green; margin:20px;}- 当去掉float: left;属性之后就会变成下面图示,
发现行内元素的水平方向的margin有效,但是竖直方向的margin失效!
- float 元素不会出现竖直margin重叠问题,inline-block 设置margin不会出现margin折叠

























 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








