Qt5 范围滑块(QRangeSlider)
见过一些比较老的项目,在需要范围值的时候使用两个输入框,实在太low,作为一个有追求的码农(/斜眼笑),花了一些时间做了一个范围滑块,而且还做了QSS适配,不过支持得不是很完整,有些格式限制;不过基本够用了;看一下效果图吧!!

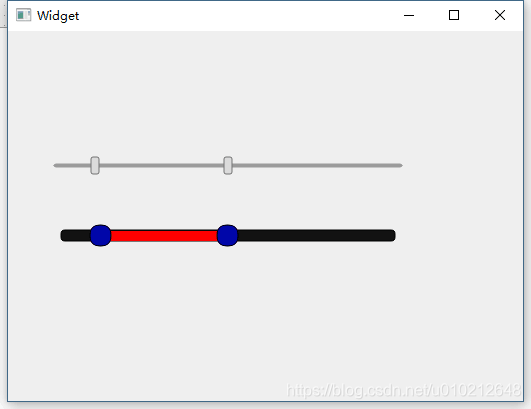
上面个控件是原始滑块(没有添加QSS),下面个控件是添加了QSS后的效果,QSS代码如下:
QRangeSlider::groove:horizontal{border-width:1px;height:12px;background-color:#00ff00;border-color:#000000;border-radius:4px;}
QRangeSlider::add-page:horizontal{background-color:#ff0000;}
QRangeSlider::sub-page:horizontal{background-color:#121212;}
QRangeSlider::handle:horizontal{border-color:#000000;border-width:1px;background-color:#0006a9;width:22px;height:22px;border-radius:10px;}
QRangeSlider::handle:hover:horizontal{border-color:#fafafa;background-color:#ffa500;}像素值只支持数组+px格式,不支持border属性(需分开写为border-width或border-color);
需要使用到的库文件和头文件都在压缩包内 点击下载
环境配置
解压下载的压缩文件,里边包括include,debug,release三个目录。
1,运行库目录(例如:\Qt5\5.7\msvc2013\bin和\Qt5\5.7\msvc2013\lib和\Qt5\5.7\msvc2013\include)
将debug和release目录下的dll文件放入bin目录下,将lib文件放入lib目录下,头文件放入include\QtWidgets下;
2,插件目录(例如:\Qt5\Tools\QtCreator\bin\plugins\designer)
将release的dll和lib放入插件目录;
3,打开QtCreator的设计师界面可以看到QRangeSlider控件了;

4、项目配置文件中加入如下代码后编译运行即可:

5、功能概要:
函数SetRange(min,max)设置滑块范围;
函数SetValue(star,end)设置对应滑块值;
函数SetOrientation(direction)设置滑块方向(横向和纵向);
函数SetShowTooltip(bshow)设置滑块是否显示工具提示;
函数SetTooltipStyle(Normal | TimeSec | TimeMin)设置工具提示样式(normal常用样式,TimeSec时分秒样式,TimeMin时分样式);
函数GetValue()获取滑块值(返回值为unsigned long long类型,高32位是start滑块值,低32位是end滑块值);
函数SetStyleSheet(string)设置滑块样式;























 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








